markdown设置编辑基本语法
看到其他人写的东西,版面设计,文字样式,区域划分都是那么好看,我一直不知道是怎么设计的,今天发现了,做以记录。
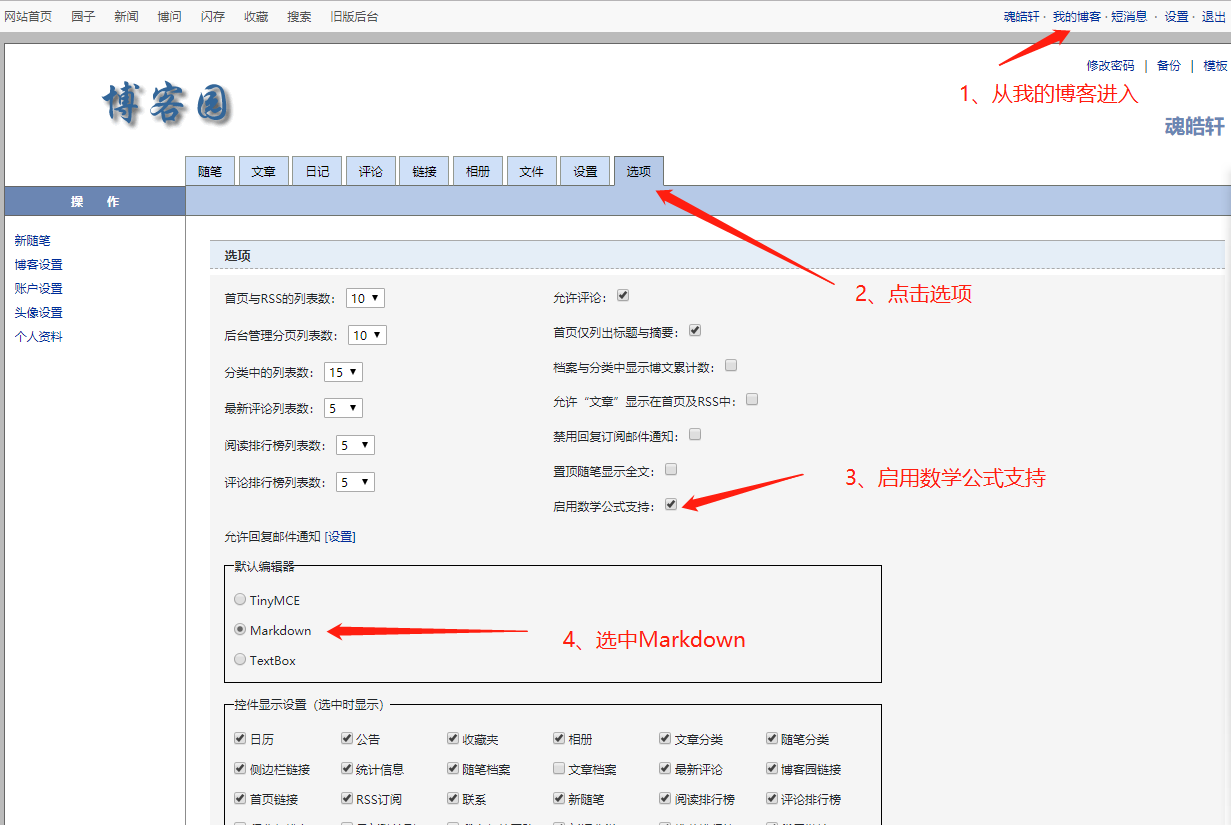
一、设置Markdown编辑模式

二、Markdown编辑语法
一、标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字。

这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体

加粗字体
斜体
斜体加粗
删除线
三、水平线
标准的水平线
在标准 Markdown 中,一行由三个以上连续的减号组成的文本会被视为水平线。有些编辑器也支持星号符(*)和下划线字符(_)。

四、引用快
块引用一般用于注释。
以>(大于号加空格)开头的行会被转译成html里的<blockquote<>/blockquote<,>符号后的空格可不要。
其实用右单书名号开头(〉或〉 )也行。
空格也可以省略。
块引用可以多层嵌套。

第一层
第二层
第三层
第四层
五、设置字体颜色
在颜色设置上,色号与颜色的字母都适用

\(\color{red}{需要设置的字体颜色}\)
\(\color{#DC143C}{需要设置的字体颜色}\)
以上这些,能满足我的使用要求,所以现行记录,如后续再有更加深入的使用,再行记录。
六、实现换行
1、两个回车即可(一般换行都可以,但是无论多好个回车,只有一行)
2、采用标签换行

结果:
IntPredicate
LongPredicate
DoublePredicate
以下两个标签也能达到效果:

七、代码块
代码块用以呈现须原样输出的文本。
代码块有两种,一种在行内,另一种可以跨行。
行内代码块
行内代码块编译后会被 Html 的 <code></code>标签对包围;而跨行代码块会被编译到<code><pre></pre></code>标签对中。
行内代码块
行内代码块以两个`字符(即通常在Esc键下方的波形符键上的反引号字符)包围。

这是代码块显示
行内代码块的快速输入
选定需要使用一对反引号包围的文本,按下Ctrl+`组合快捷键,即可自动添加两个反引号。
不选中任何文本,直接按Ctrl+`,会自动添加一对反引号,并将插入点光标定位到两个反引号中间。此时可以直接输入文本。输入文本后,按Tab键,会自动跳过尾反引号,这样就可以接着输入了。
多行代码块
也可以添加多行代码文本,每行都需要以至少四个半角空格(或以至少一个Tab符)开头。

八、表格
表格字体居中

显示结果:
| 伪代码 | 术语符号 |
|---|---|
| 大于 | gt |
| 小于 | lt |
| 等于 | eq |
| 不等于 | neq |
| 或者 | or |
| 并且 | and |
表格字体左对齐

显示结果:
| 表头1 | 表头2 | 表头3 | 表头4 | 表头5 |
|---|---|---|---|---|
| 内容1 | 内容2 | 内容3 | 内容4 | 内容5 |
| 表格字体右对齐 | ||||
 |
显示结果:
| 表头1 | 表头2 | 表头3 | 表头4 | 表头5 |
|---|---|---|---|---|
| 内容1 | 内容2 | 内容3 | 内容4 | 内容5 内容5副本 |
注意:1、系统会自动根据表格中最宽的那一列来设定列宽;
2、表格内容全部左对齐,文本两端不加符号,自动默认左对齐;
九、超链接
内联方式
[内联方式](一般这里是网址).
引用方式
[魂皓轩][1]
[1]: 1 "文章编辑专用,同步微信公众号,微信,博客园,知乎,微博,思否(segmentfault),掘金,QQ"
十、 脚注
这是一个脚注测试[^1]。
这是怎么用的[^脚注]。
[^1]:这也是脚注;
[^脚注]: 这是一个脚注测试;
本文作者:魂皓轩 欢迎关注公众号

本人保留所有权益,转载请注明出处。
欢迎有故事、有想法的朋友和我分享,可发送至 e-mail: lwqforit@163.com



