web基础,用html元素制作web页面
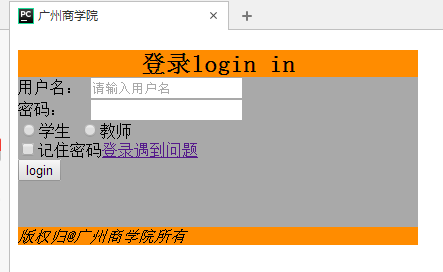
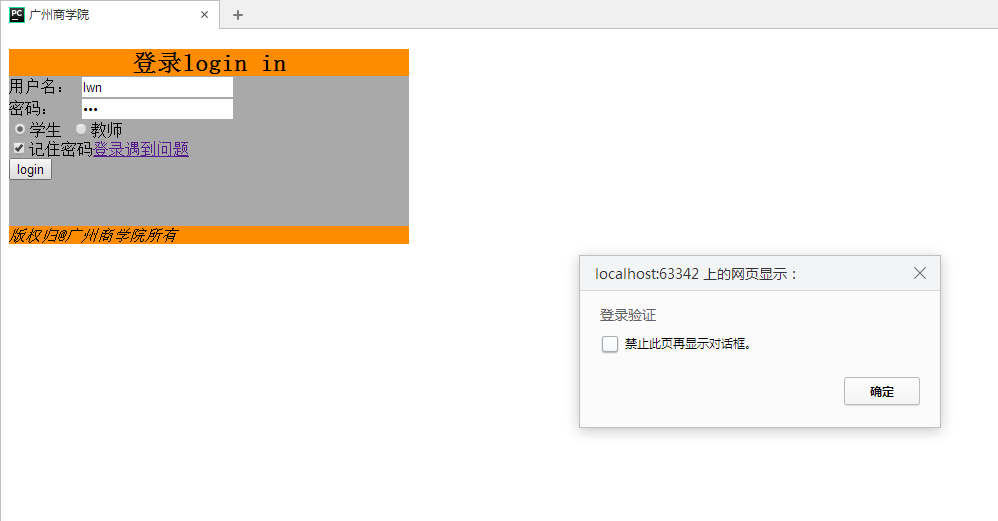
用div,form制作登录页面。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>广州商学院</title> </head> <body> <p style="background-color: cornflowerblue";margin-left="400px:"></p> <div id="container" style="width:400px"> <div id="header" style="background-color: darkorange"><h2 align=center style="margin-bottom: 0;">登录login in</h2></div> <div id="content" style="background-color: darkgray;height: 150px;width: 400px;float: left;"> <form action=""> 用户名: <input type="text" name="用户名"placeholder="请输入用户名"><br> 密码: <input type="password" name="登录密码"> <br> <input type="radio" name="role" value="stu">学生 <input type="radio" name="role" value="tea">教师 <br> <input type="checkbox" name="vehicle" value="true"><span>记住密码</span><a href="">登录遇到问题</a><br> <input type="button" value="login" onclick="alert('登录验证')"> </form> </div> <div id="footer"style="background-color: darkorange;width: 400px"><i>版权归@广州商学院所有</i></div> </body> </html>
运行结果为: