记录本人使用uni.addInterceptor拦截器时发现的一个小问题
在不同平台端使用uni.addInterceptor路由拦截器时会出现小程序和app端端差异:
在小程序模式下获取不到通过tabBar底部点击以及通过<navigator></navigator>标签进行跳转的路由信息。而在app下时没问题的
uni.addInterceptor('switchTab', {
invoke(args) {
console.log('switchTab-invoke', args);
},
success(res) {
console.log('switchTab-success', res);
}
});
uni.addInterceptor('navigateTo', {
invoke(args) {
console.log('navigateTo-invoke', args);
},
success(res) {
console.log('navigateTo-success', res);
}
});
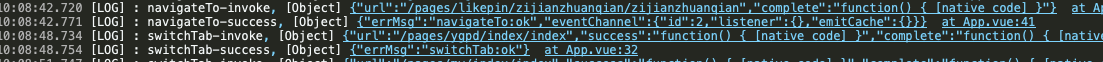
通过tabBar底部点击以及通过navigator标签情况下进行页面跳转时,在app下获取到到信息:

{ "url": "/pages/ygpd/index/index", "success": "function() { [native code] }", "complete": "function() { [native code] }" }
而小程序在该情况下,则获取不到信息,其他情况到页面跳转则无问题。




