记录使用uniapp开发项目时使用slot插槽情况下小程序编译报错的问题:Errors compiling template:目前仅支持解构插槽 otherSlotProps,如 v-slot="{ user }"
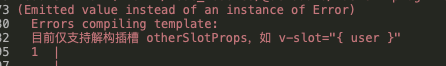
出现问题:Errors compiling template:目前仅支持解构插槽 otherSlotProps,如 v-slot="{ user }"
1.子组件中 test.vue
<view > <slot name="other" :user="user"></slot> <slot></slot> </view>
2.在父组件使用
<test> <template v-slot:other="otherSlotProps"> {{ otherSlotProps.user.lastName }} </template> </test>
此时在编译到微信小程序中报错

而运行到其他环境下比如H5是没问题的
那么在微信小程序中要使用解构插槽方式实现:
<test> <template v-slot:other="{user}"> {{ user.lastName }} </template> </test>
此时运行是没问题的,参数传值也没问题。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2021-04-20 echarts 如何得到打开和关闭数据视图(数据视图,还原,保存为图片)