记录本人在uniapp 项目web端使用svg
之前使用vue脚手架去做项目使用,使用组件方式引入svg即可,vue项目何如使用svg,去网上查一堆教程,这里不多说。
但是当我用相同的方法引入到uniapp项目web端中时,发现svg图标也没显示,也没报错,不清楚为什么显示不出来。
那么想要uniapp在web端中如何使用svg呢:
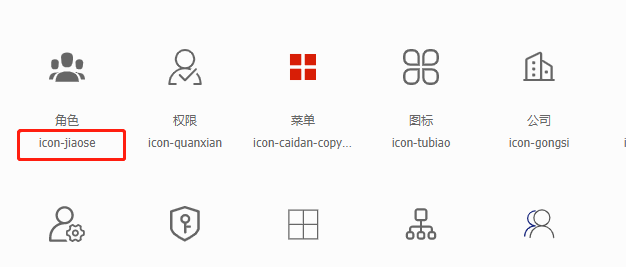
1.在图标库中选择相应的图标,然后点击生成Symbol按钮,在点击复制代码新窗口打开

2.在新的窗口打开,复制代码,然后在uniapp中新建svg.js文件,把代码复制到这个文件里面
3.在main.js中引入svg.js文件
import Vue from 'vue'
import svg from '@/common/svg.js'; Vue.use(svg)
4.在页面中使用
<svg class="svg-icon"><use xlink:href="#icon-jiaose"></use></svg>
其中con-jiaose为svg对应条的id,即为:

5.效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人