uniapp引用iconfont图标
不得不说uniapp引入iconfont确实比较坑。下面方法可行:
引入方法:
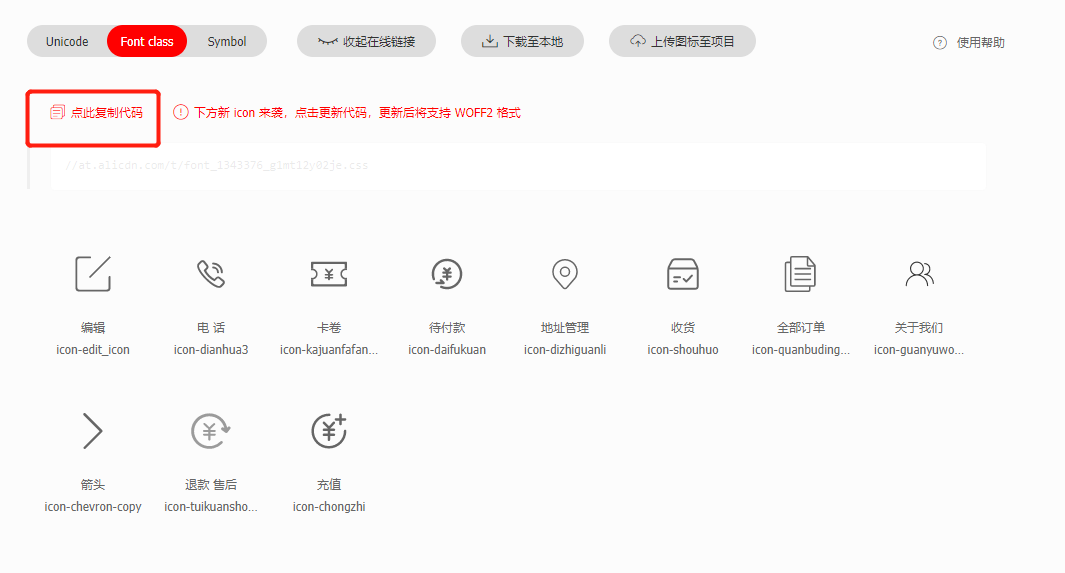
1.在confont官网找好图标,然后点击复制代码,

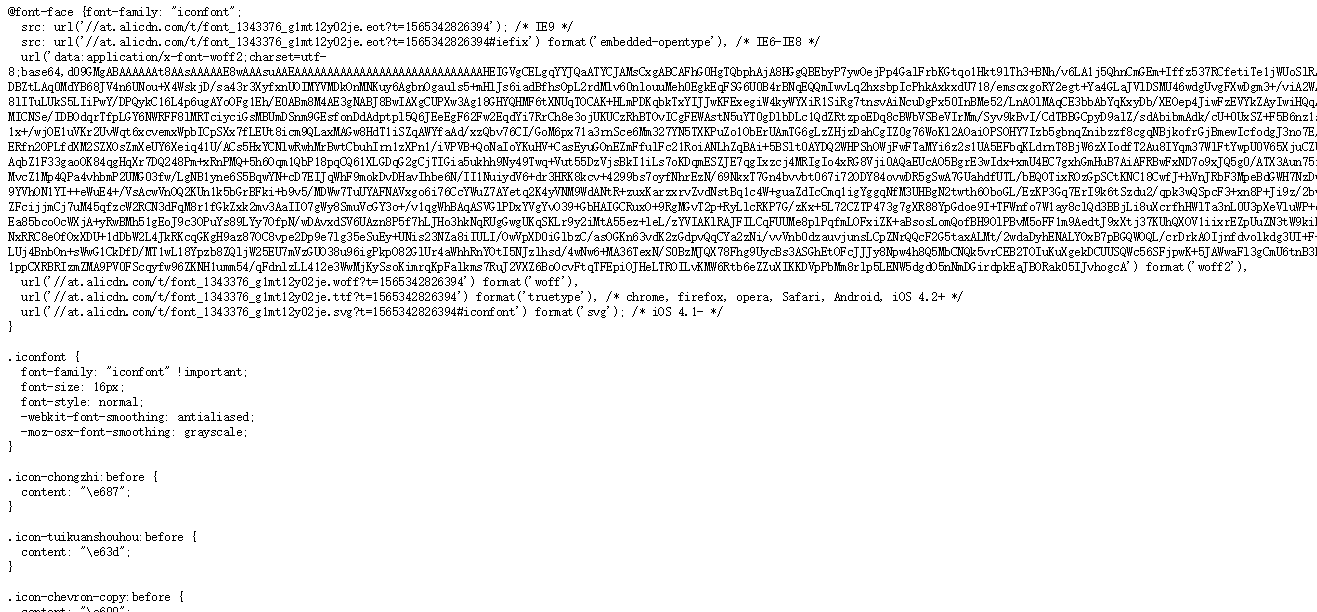
2.点击红圈的复制代码后在网页打开,出现如下:

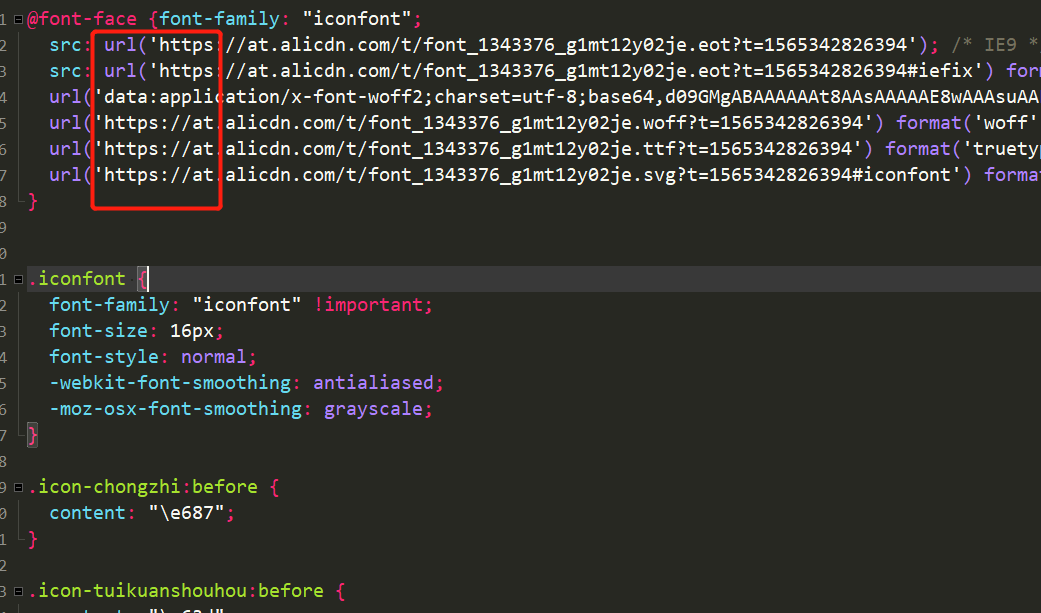
3.然后再uniapp项目下新建common文件夹,common文件夹下新建iconfont.css。把2步打开的代码复制到iconfont.css。记住要将iconfont.css文件内url路径转换为在线路径即加上https:如下:

4.在App.vue中全局引入该文件@import "./common/iconfont.css",
5.接着在组件中引用就可以了
<text class="iconfont icon-tuikuanshouhou"></text>
效果: