vue-router嵌套路由,二级路由。
如果全是用一级路由时,路由管理就变得很臃肿,有点乱,路由有父子关系的话,嵌套路由会更好。嵌套也就是路由中的路由的意思,组件中可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套,在vue组件中使用<router-view>就可以了。
1.嵌套路由的使用场景:
应用最多的就是选项卡,在选项卡中,顶部有多个导航栏,中间的主体显示的是内容;这个时候,整个页面是一个路由,然后点击选项卡切换不同的路由来展示不同的内容,就是中间的主体显示的是内容就是页面路由下的子路由,这就是路由中嵌套路由。
2.举例子说明:
在组件中:
<router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
<template>
<div class="standard">
<headerBack title="嵌套路由"></headerBack>
<div>
<div class="tab">
<router-link to="/standard/a">
<div class="children">我是a组件</div>
</router-link>
<router-link to="/standard/b">
<div class="children">我是b组件</div>
</router-link>
<router-link to="/standard/c">
<div class="children">我是c组件</div>
</router-link>
</div>
<router-view/>
</div>
</div>
</template>
在router的index中子路由配置:
{
path: '/standard',
name: 'standard',
component: resolve => require(['@/pages/template/standard'], resolve),
children: [
{
path: 'a',
component: resolve => require(['@/pages/practice/a'], resolve),
},
{
path: 'b',
component: resolve => require(['@/pages/practice/b'], resolve),
},
{
path: 'c',
component: resolve => require(['@/pages/practice/c'], resolve),
},
]
},
点击我是组件a按钮路由就渲染我是组件a内容,点击我是组件b按钮路由就渲染我是组件b按钮内容,点击我是组件c按钮路由就渲染我是组件c内容
点击我是a组件:效果如下:

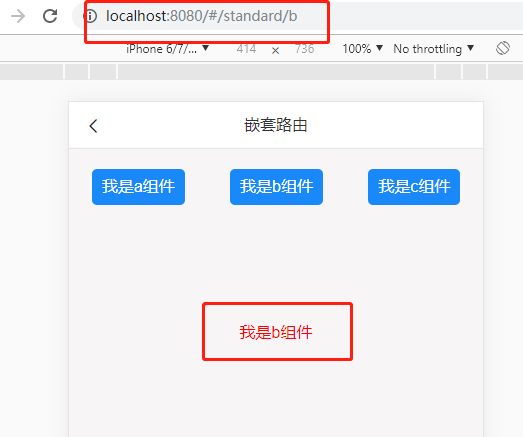
点击我是b组件:效果如下:

点击我是c组件:效果如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人