微信小程序没找到构建npm或者没找到node_modules目录以及如何在小程序中引入vant weapp组件
微信小程序没找到构建npm或者没找到node_modules目录解决方法如下:

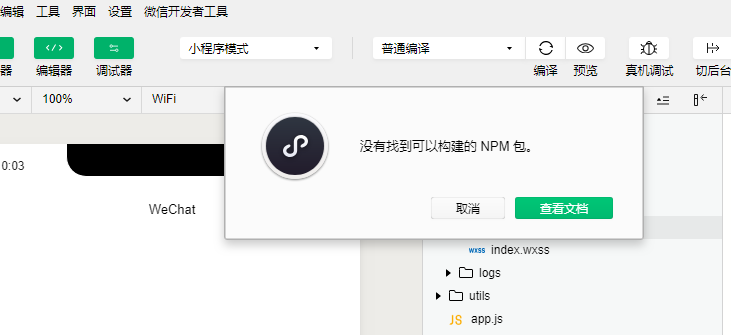
按照微信小程序提供的文档npm install是不行的,直接提示没找到可构建的npm包。
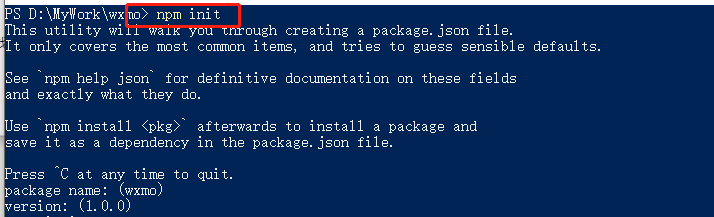
1.直接安装:npm init就可以啦

2.接着npm install你的引入包命令(比如npm i vant-weapp -S --production),然后点击微信开发工具中的工具栏目下的构建npm,就会出现

例子:比如引入vant weapp: 直接 npm i vant-weapp -S --production
可以在组件的JSON或者app.json文件中引入路径就可以用了:
"usingComponents": {
"van-button":"./miniprogram_npm/vant-weapp/button",
"van-rate": "./miniprogram_npm/vant-weapp/rate/index"
}
在wxml中:
<van-button type="primary">按钮</van-button>
<van-rate value="{{ value }}" bind:change="onChange" />
效果:

OK。






