vue微信公众号、H5微信支付
1.H5微信支付
后台会返回一个URL,前端直接跳转就OK(需要你传给后台一个ip,必须保证在同一域名下)
使用window.location.href =res.data;进行页面跳转到支付界面(res.data)为后台返回的链接,
2.微信公众号支付
为了唤起支付,首先这里需要我们做两件事,第一去配置jsapi域名,第二配置微信网页授权的回调域名,。
构建微信授权的url : https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect

(code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。)
用户微信登录授权以后回调过来的URL 会携带两个参数 ,第一个是code,另一个就是 state(所传的参数)。我们需要将code获取到然后传给后端,后端通过code 获取用户基本信息。
后端得到code 以后,获取用户基本信息,并返回相关其他信息给前端,前端获取到然后做其他事。
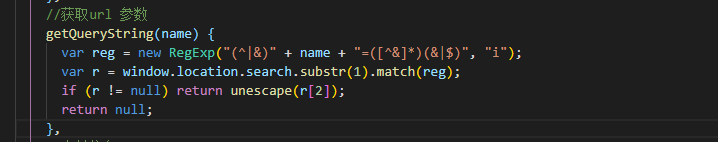
获取code:

然后使用getQueryString("code")便可以获取到code,再传给后台:

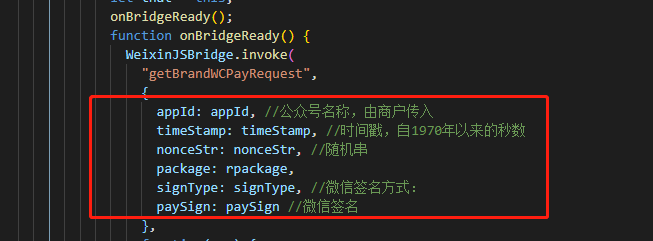
通过code获取后台返回的信息唤起支付就OK了。

注意的是, https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect进行支付页面定向,要注意vue开发的路由带#问题



