Nginx常见问题
Nginx常见问题
Nginx多Server优先级
在开始处理一个http请求时,nginx会取出header头中的Host变量,与nginx.conf中的每个server_name进行匹配,以此决定到底由哪一个server来处理这个请求,但nginx如何配置多个相同的server_name,会导致server_name出现优先级访问冲突
再开始处理一个HTTP请求时,Nginx会读取header(请求头)中的host,与每个server中的server_name进行匹配,来决定用哪一个server标签来完成处理这个请求,有可能一个Host与多个server中的server_name都匹配,这个时候就会根据匹配优先级来选择实际处理的server。优先级匹配结果如下:
- 首先选择所有的字符串完全匹配(精确匹配)的server_name。(完全匹配)
- 选择通配符在前面的server_name
- 选择通配符在后面的server_name
- 正则表达式的server_name
- 所有匹配规则相同时,哪个配置文件listen...后面加了default_server哪个优先级就最高
- 按照配置文件的顺序访问第一个配置文件
注意:当出现多个相同的server_name情况下,配置文件排序优先使用则会被调用,所以建议配置相同端口,不同域名,这样不会出现域名访问冲突
[root@web01 conf.d]# vim 1.conf
server {
listen 80;
server_name (blog|www).lw.com; #正则表达式优先级第四
root /code/1;
index index.html;
}
[root@web01 conf.d]# cat 2.conf
server {
listen 80;
server_name www.lw.com; #完全匹配优先级最高
root /code/2;
index index.html;
}
[root@web01 conf.d]# cat 3.conf
server {
listen 80;
server_name *.lw.com; #通配符在前第二
root /code/3;
index index.html;
}
Nginx禁止IP直接访问
直接返回错误码500
[root@lb01 conf.d]# cat server4.conf
server {
listen 80 default_server; #默认优先返回;
server_name _; #空主机头或者IP;
default_type text/json;
return 500; #直接返回500错误;
}
server {
listen 80;
server_name www.lw.com;
root /code/2;
index index.html;
}
引流的方式将访问的IP直接跳转主站域名
[root@lb01 conf.d]# cat server4.conf
server {
listen 80 default_server;
server_name _;
default_type text/json;
rewrite (.*) http://roweyy.com$1 redirect;
}
server {
listen 80;
server_name roweyy.com;
root /code/2;
index index.html;
}
Nginx包含文件Include
一台服务器配置多个网站,如果配置都写在nginx.conf主配置文件中,会导致nginx.conf主配置文件变得非常庞大而且可读性非常的差。那么后期的维护就变得麻烦。 假设现在希望快速的关闭一个站点,该怎么办?
- 如果是写在nginx.conf中,则需要手动注释,比较麻烦
- 如果是include的方式,那么仅需修改配置文件的扩展名,即可完成注释 Include包含的作用是为了简化主配置文件,便于人类可读。
inlcude /etc/nginx/online/*.conf #线上使用的配置 /etc/nginx/offline #保留配置,不启用(下次使用在移动到online中)
## 需要生效的配置文件
[root@web01 conf.d]# mkdir /etc/nginx/conf.d/online
## 不需要生效的配置文件
[root@web01 conf.d]# mkdir /etc/nginx/conf.d/offline
Nginx路径root和alias
root与alias路径匹配主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上,alias是一个目录别名的定义,
root则是最上层目录的定义。 root的处理结果是:root路径+location路径alias的处理结果是:使用alias定义的路径
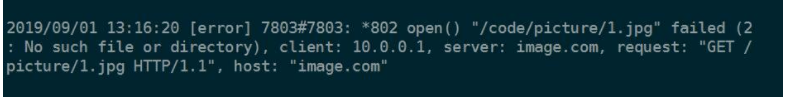
使用root时,用户访问http://image.com/picture/1.jpg时,实际上Nginx会到/code/picture/目录下找1.jpg文件
[root@lb01 conf.d]# cat image.conf
server {
listen 80;
server_name image.com;
location /picture {
root /code;
}
}
![image-20220624151508291]
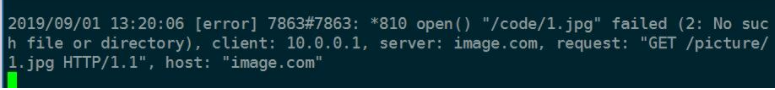
![image-20220624151548207]
使用alias时,用户访问http://image.com/picture/1.jpg时,实际上Nginx会到/code/目录下找1.jpg文件
[root@lb01 conf.d]# cat image.conf
server {
listen 80;
server_name image.com;
location /picture {
alias /code;
}
}

Nginx try_file路径匹配
nginx的try_file路径匹配,Nginx会按顺序检查文件及目录是否存在(根据 root 和 alias 指令设置的参数构造完整的文件路径),并用找到的第一个文件提供服务。在元素名后面添加斜杠 / 表示这个是目录。如果文件和目录都不存在,Nginx会执行内部重定向,跳转到命令的最后一个 uri 参数定义的 URI 中。
Nginx try_file配置实例1
#1. 配置nginx
[root@lb01 conf.d]# vim try.conf
server {
listen 80;
server_name try.lw.com;
root /code;
index index.html;
location / {
try_files $uri $uri/ /404.html;
}
}
#2. 创建实例目录与文件lw
[root@lb01 conf.d]# echo try11111 > /code/index.html
[root@lb01 conf.d]# echo '404 404 404' > /code/404.html
#3. 尝试访问try.lw.com
[root@lb01 conf.d]# curl try.lw.com
404 404 404
#由于访问的是try.lw.com,而$uri取得是域名后面我们写的内容,它找不到,所以返回后面的内容,即404.html
#4. 尝试访问try.lw.com/index.html
[root@lb01 conf.d]# curl try.lw.com/index.html
try11111
#由于访问的是try.lw.com/index.html,而$uri取到了index.html所以返回/code/index.html的内容
#5. 修改配置为
location / {
try_files $uri $uri/ /404.html;
}
#6. 再次尝试访问try.lw.com
[root@lb01 conf.d]# curl try.lw.com
try11111
#我们访问的是try.lw.com,而$uri我们没有写任何内容,于是他访问的便是“空/”,即匹配到/code/index.html
举例
location /images/ {
try_files $uri $uri/ /404.html;
}
用户请求try.drz.com/images/image1.gif,Nginx 会首先通过用于这个 location,在本地目录中查找这个文件。如果“image1.gif”文件不存在,Nginx 会查找“image1.gif/”目录,即“try.drz.com/images/image1.gif/”,如果都不存在,会重定向到“/404.html”
Nginx try_file配置实例2
#1. 配置nginx
[root@lb01 conf.d]# cat try.conf
server {
listen 80;
server_name try.lw.com;
root /code;
index index.html;
location / {
try_files $uri $uri/ @java; #当$uri和$uri/都匹配不到时,由后端的java来进行处理,名字可自定义,但一定要加@
}
location @java {
proxy_pass http://172.16.1.8:8080; #配置后端tomcat
}
}
#2. 配置后端tomcat
[root@web02 ~]# cd /usr/share/tomcat/webapps/ROOT
[root@web02 ROOT]# echo 'i am tomcat' > index.html
[root@web02 ROOT]# systemctl start tomcat
#3. 把文件都挪走
[root@lb01 code]# mv index.html index1.html /tmp/
#4. 测试访问
[root@lb01 code]# curl http://try.drz.com/index.html
i am tomcat
Nginx调整上传文件大小
在nginx使用上传文件的过程中,通常需要设置保温大小限制,避免出现413 Request Entity Too Large
nginx上传文件大小限制配置语法
Syntax: client_max_body_size size;
Default: client_max_body_size 1m;
Context: http, server, location
nginx长传文件大小限制配置示例
#也可以放入http层,全局生效
server {
listen 80;
server_name _;
client_max_body_size 200m;
}
Nginx优雅显示错误页面
error_page错误日志
第一种配置情况(跳转网络地址)
#error_page配置的是http这种的网络地址
[root@lb01 conf.d]# cat error.conf
server {
listen 80;
server_name www.lw.com;
root /code;
#error_page 404 http://www.baidu.com;
location / {
index index.html;
error_page 404 http://www.baidu.com;
}
}
第二种配置情况(跳转本地地址)
[root@lb01 conf.d]# cat error.conf
server {
listen 80;
server_name error.lw.com;
root /code;
location / {
index index.html;
}
#error_page 403 404 /404.jpg;
error_page 403 404 /404.html;
location = /404.html {
root /code;
index index.html;
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!