web基础入门-http协议
web基础入门-http协议
HTTP协议基本概述:
HTTP协议即Hyper Text Transfer Protocol(超文本传输协议),http协议主要是用来进行客户端与服务端进行通信的规则,是万维网交换信息的基础
超文本:
包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被 称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
html文件->包含各种各样的元素(URL链接)->形成WebPage简称web页面
URL:
URL的英文全拼是(Uniform Resoure Locator),表达的意思是统一资源定位符,通俗理解就是网络资源地址,也就是我们常说的网址。
#URL的组成:协议、主机(域名)和端口、文件名
https:// www.baidu.com /
协议 主机(域名):端口 站点目录下的文件名
#什么是URI:
统一资源标识符(Uniform Resource Identifier,URI)是一个用于标识某一互联网资源名称的字符串。该种标识允许用户对任何(包括本地和互联网)的资源通过特定的协议进行交互操作。URI由包括确定语法和相关协议的方案所定义。
Web上可用的每种资源-HTML文档、图像、视频片段、程序等由一个通用资源标识符(Uniform Resource Identifier,简称"URI")进行定位。
超文本传输协议工作原理:

# 当我们在浏览器中输入:http://class.driverzeng.com/15648000575258.html后
1.浏览器请求DNS服务器
- 本地DNS(local DNS)优先级高
如果本地DNS中有class.driverzeng.com的域名解析则将IP地址返回给浏览器
- DNS服务器
找13个根域:
.com
.cn
.org
.edu
.xyz
.net
.gov
...
递归查询
.driverzeng.com
class.driverzeng.com --> A记录:39.104.203.184
迭代查询
服务器查找
2.DNS将域名解析成IP地址(39.104.203.184)返回给浏览器
3.浏览器与该IP地址的80端口(nginx)建立TCP/IP连接
- 三次握手
4.发送GET请求下载/15648000575258.html到浏览器中
/var/www/doc目录下找到15648000575258.html
5.服务端将 /var/www/doc目录下找到15648000575258.html 返回给浏览器
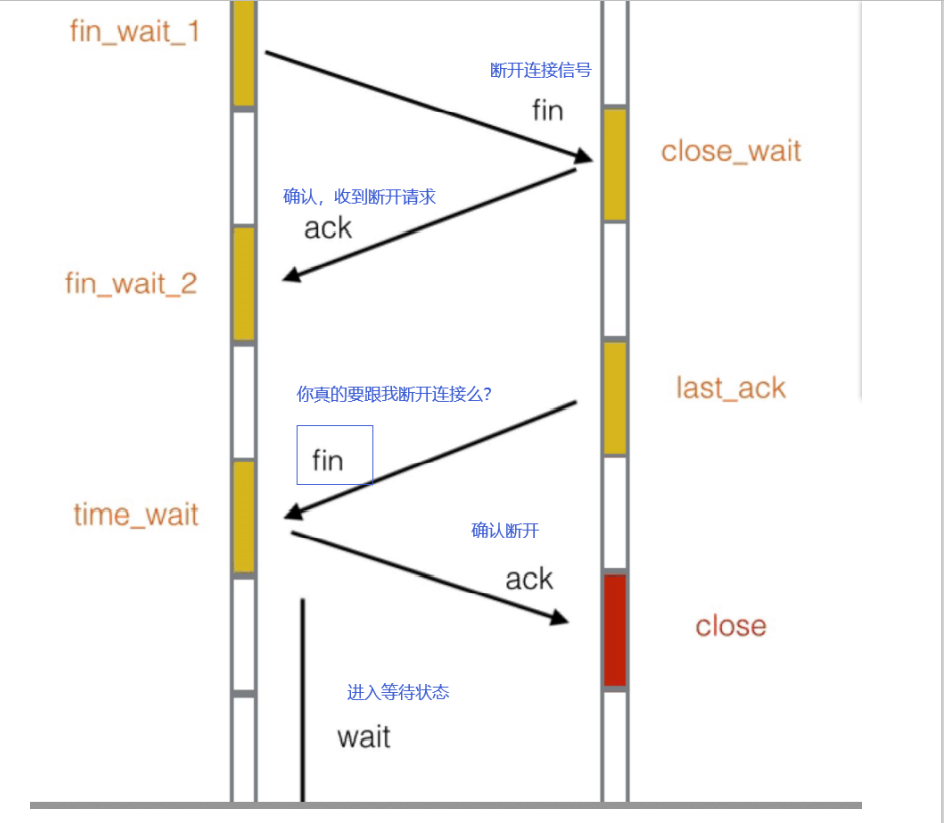
6.断开TCP/IP连接
- 四次挥手
7.浏览器展示web页面(超文本传输协议,将html页面下载到浏览器中)

分析浏览器中的请求响应信息
## General
# 1.请求的URL
Request URL: http://10.0.0.8/
# 2.请求方法:GET
Request Method: GET
# 3.状态码
Status Code: 200 OK 2xx 3xx 4xx 5xx
# 4.远端地址
Remote Address: 10.0.0.8:80
# 5.referrer规则
Referrer Policy: no-referrer-when-downgrade
referrer:从哪里跳转到网站
## 响应头部信息
# 1.响应信息的单位,bytes
Accept-Ranges: bytes
# 2.连接方式:长链接
Connection: Keep-Alive
# 3.响应的主体的长度:2633
Content-Length: 2633
# 4.响应主体的类型
Content-Type: text/html; charset=UTF-8
# 5.日期
Date: Thu, 26 May 2022 03:29:36 GMT
# 6.标签
ETag: "a49-56b5ce607fe00"
# 7.长链接的超时时间和最大连接数
Keep-Alive: timeout=5, max=100
# 8.上一次修改时间
Last-Modified: Fri, 04 May 2018 08:13:44 GMT
# 9.服务端信息
Server: Apache/2.4.6 (CentOS) PHP/5.4.16
## 请求头部信息
# 1.允许请求的主体类型
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,appli
cation/signed-exchange;v=b3
# 2.压缩
Accept-Encoding: gzip, deflate
# 3.允许的语言
Accept-Language: zh,en-US;q=0.9,en;q=0.8,zh-TW;q=0.7,zh-CN;q=0.6
# 4.缓存,没有开启缓存
Cache-Control: no-cache
# 5.连接方式:长链接
Connection: keep-alive
# 6.请求的服务端IP
Host: 10.0.0.8
# 7.没有缓存
Pragma: no-cache
# 8.浏览器向服务端发送的成功信号
Upgrade-Insecure-Requests: 1
# 9.客户端信息
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/73.0.3683.103 Safari/537.36
HTTP请求方法
## 常见请求方法
GET:读取一个页面
POST:明文提交数据,读取页面
DELETE:调用后端接口删除功能的页面
PUT:调用后端,存储、上传功能页面
## 了解即可
CONNECT:代理服务器
HEAD:读取web页面的头部信息
TRACE:测试服务器请求
OPTION:查询特定选项
HTTP状态码
200:页面访问成功
301:永久重定向
302:临时重定向
304:浏览器缓存
307:内部重定向
400:客户端错误 Bad request
401:认证失败
403:权限不足
404:找不到页面
500:服务器内部错误(代码问题,服务器的问题)
502:Bad Gateway,后端服务报错(哪台服务器上的日志出现502,就检查该服务器后端的服务)
503:服务器过载,访问评率过快
504:后端服务超时
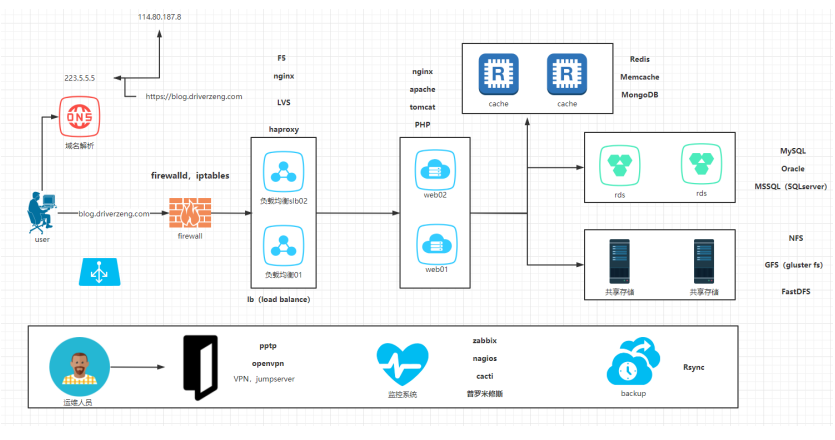
HTTP及架构请求访问流程

# 在浏览器中输入http://blog.driverzeng.com
1.浏览器向local DNS发起域名解析请求,本地DNS(/etc/hosts)文件中没有
2.浏览器向DNS根域服务器发起请求,解析域名blog.driverzeng.com
3.DNS进行递归查询和迭代查询:
客户端向服务端发起查询 - > 递归查询
服务端向服务端发起查询 - > 迭代查询
.com根域服务器发起查询
.com根域服务器 -> .driverzeng.com
.driverzeng.com -> blog.driverzeng.com A记录 39.104.203.184
将 A记录:39.104.203.184返回给浏览器
4.浏览器和39.104.203.184所在服务器的80端口建立TCP/IP连接
防火墙的规则不允许你的IP地址访问该服务器的80端口,则拒绝连接,报错返回给用户
防火墙的规则允许你的IP地址访问该服务器的80端口,则放行
- 建立连接(TCP/IP 三次握手)
syn(建立连接信号)
客户端 ---------------------> 服务端
syn+ack(我收到建立连接的请求了)
服务端 ---------------------> 客户端
ack(告诉服务端,我知道你收到建立连接的请求了)
客户端 ---------------------> 服务端
5.向服务端的web服务发起http请求(负载均衡)
- 请求头部信息
1)请求的方法是什么: GET获取
2)请求的Host主机是: blog.driverzeng.com
3)请求的资源是什么: /index.html
4)请求的端端口是什么: 默认http是80 https是443
5)请求携带的参数是什么: 属性(请求类型、压缩、认证、浏览器信息、等等)
6)请求最后的空行
6.将请求根据调度算法(rr 轮询)将请求下发给后端的web服务器
7.读取web服务器上的nginx配置文件,找到站点目录
8.找到对应的代码文件
- 静态请求:web服务器将静态求情下发到共享存储服务器上,找到对应的静态资源返回给用户
- 动态请求:
1)将请求发送给后端代码,处理
2)先找数据库的缓存(Redis,memcache)
3)如果缓存中有数据,则直接将数据返回给用户
4)如果缓存没有数据,则找后端数据库
5)从数据库中取出数据后,先存入缓存一份,然后在返回给用户
9.返回对应的状态码和响应头部信息给浏览器
10.断开TCP/IP连接
- 四次挥手
11.浏览器展示网站页面


CDN
CDN:分布式静态缓存服务器
静态资源:html,css,js,mp3,mp4,avi,jpg.png...
1.提升了网站访问速度
2.减少后端服务器的压力
HTTP相关术语
PV:独立页面浏览量(一条日志,一个请求)
UV:独立设备
IP:独立的IP地址
假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请
问对应的pv,uv,ip分别是多少?
pv:100 * 2 * 2 = 400
uv:100 * 2
IP:1
SOA松耦合架构

面向服务架构,它可以根据需求通过网络对松散耦合的粗粒度应用组件进行分布式部署、组合和使用。服务层是SOA的基础,可以直接被应用调用,从而有效控制系统中与软件代理交互的人为依赖性。
SOA是一种粗粒度、松耦合服务架构,服务之间通过简单、精确定义接口进行通讯,不涉及底层编程接口和通讯模型。SOA可以看作是B/S模型、XML(标准通用标记语言的子集)/Web Service技术之后的自然延伸。
SOA将能够帮助软件工程师们站在一个新的高度理解企业级架构中的各种组件的开发、部署形式,它将帮助企业系统架构者更迅速、更可靠、更具重用性地架构整个业务系统。较之以往,以SOA架构的系统能够更加从容地面对业务的急剧变化。
SOA系统是一种企业通用性架构
#对松耦合的系统的需要来源于业务应用程序需要根据业务的需要变得更加灵活,以适应不断变化的环境,比如经常改变的政策、业务级别、业务重点、合作伙伴关系、行业地位以及其他与业务有关的因素,这些因素甚至会影响业务的性质。我们称能够灵活地适应环境变化的业务为按需(On demand)业务,在按需业务中,一旦需要,就可以对完成或执行任务的方式进行必要的更改。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!