vue+WangEditor+自定义上传图片
1 <div class="content"> 2 <p name="editor" id="editor" ref="editor" style="z-index: -1"></p> 3 <el-input id="in" type="hidden"></el-input><!--绑定输入--> 4 </div>
初始化VUE
1 setup() { 2 let data = reactive({}); 3 onMounted(() => { 4 let editor = new EWangEditor("#editor"); 5 editor.config.uploadImgShowBase64 = true; 6 editor.config.onchangeTimeout = 400; 7 8 editor.config.customAlert = (err) => { 9 console.log(err); 10 }; 11 12 editor.customConfig = editor.customConfig 13 ? editor.customConfig 14 : editor.config; 15 16 editor.customConfig.onchange = (html) => { 17 data.editorContent = html;
//将编辑器里的值赋值给输入绑定的一个Input输入框了,后面可以直接获取输入框里的值即可 18 document.getElementById('in').value = html; 19 console.log(html); 20 }; 21 //以下为新增 22 const menuItem = [ //工具栏里有哪些工具 23 'head', // 标题 24 'bold', // 粗体 25 'fontSize', //字号 26 'fontName', //字体 27 'italic', // 斜体 28 'underline', //下划线 29 'strikeThrough', //删除线 30 'indent', //缩进 31 'lineHeight', //行高 32 'foreColor', //文字颜色 33 'backColor', //文字背景颜色 34 'link', //链接,插入一个链接地址,如果填写了描述,则高亮显示描述。若没有,则高亮显示链接 35 'list', // 序列(有序列表、无序列表) 36 'todo', //待办事项 37 'justify', // 对齐方式 38 'quote', //引用 39 'emoticon', //表情 40 'image', //插入图片 41 'video', //插入视频 42 'table', //表格 43 'code', //代码 44 'splitLine', //分割线 45 'undo', //撤销 46 'redo' //恢复 47 ]; 48 49 editor.config.menus = [...menuItem]; /* 应用设置好的工具栏 */ 50 51 editor.config.colors = ["#000000", "#eeece0", "#1c487f", "#4d80bf"]; /* 文字颜色、背景色可以选择哪些颜色? */ 52 53 editor.config.fontNames = [ /* 字体工具提供哪些字体? */ 54 "黑体", 55 "仿宋", 56 "楷体", 57 "标楷体", 58 "华文仿宋", 59 "华文楷体", 60 "宋体", 61 "微软雅黑", 62 ]; 63 editor.config.height = 700; //你可能发现这个编辑器是没法用样式调高度的? 64 65 66 editor.customConfig.customUploadImg = function (files, insert) { 67 // files 是 input 中选中的文件列表 68 // insert 是获取图片 url 后,插入到编辑器的方法 69 // 在这里进行一系列的校验 70 const formData = new FormData(); 71 formData.append("file",files[0]); 72 //后端接收文件的API接口 73 axios.post('http://localhost:8080/itkb/square/article/uploadArticleImage',formData,{ 74 'Content-type' : 'multipart/form-data' 75 }).then(res=>{ 76 // 上传成功后的处理 77 // 上传代码返回结果之后,将图片插入到编辑器中 78 insert(res.data) 79 },err=>{ 80 // 出现错误时的处理 81 console.log('上传图片失败'+err.data) 82 }) 83 84 } 85 //新增至此 86 editor.create(); 87 }); 88 89 },
1 /** 2 * 新增文章里的上传图片功能 3 * @param file 4 * @return 5 @PostMapping(value = "uploadArticleImage") 6 public String uploadArticleImage(MultipartFile file) throws IOException { 7 // 图片存储路径 8 //String path = "C:\\Project\\test01\\src\\main\\resources\\static\\ArticleImage\\"; 9 //需要编译后才能,所以直接存储在target里面 10 String path= ClassUtils.getDefaultClassLoader().getResource("").getPath()+"static\\ArticleImage\\"; 11 // 判断是否有路径 12 if (!new File(path).exists()) { 13 new File(path).mkdirs(); 14 } 15 String fileName = System.currentTimeMillis() + ".jpg"; 16 file.transferTo(new File(path+fileName)); 17 return "http://localhost:8080/ArticleImage/"+fileName; 18 }
前端编辑插入图片

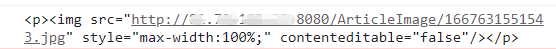
已经将本地图片插入到服务器端

查看

原创文章,转载请说明出处,谢谢合作


