Vue+springboot实现登录,Session为null,解决
前端:
import axios from 'axios'
axios.defaults.withCredentials = true // 添加代码:允许跨域携带cookie,解决前后端分离项目,Session失效问题
后端
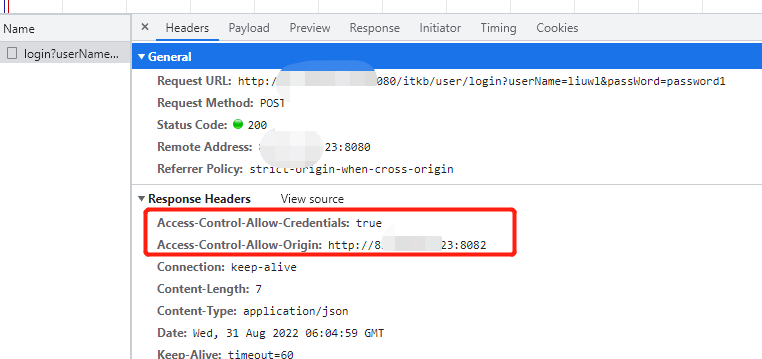
response.setHeader("Access-Control-Allow-Origin", "http://前端Vue服务器IP:8082");
response.setHeader("Access-Control-Allow-Credentials", "true");

备注:当然这样只能解决一个接口,如果想实现全部,需要使用过滤器,请参考下面我这篇文章
https://www.cnblogs.com/lwl80/p/16645049.html
原创文章,转载请说明出处,谢谢合作




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-08-31 Java判断一个字符串是否是回文