Vue3打包部署Nginx
1、在vue.config.js中配置如下

1 const {defineConfig} = require('@vue/cli-service') 2 module.exports = defineConfig({ 3 transpileDependencies: true, 4 lintOnSave: false,//关闭语法检查 5 6 // 基本路径(下面是重点) 7 publicPath: '/', 8 // 输出文件目录 9 outputDir: 'dist', 10 configureWebpack: { 11 externals: {} 12 } 13 } 14 )
2、在命令行进入本项目的目录后执行:cnpm run build


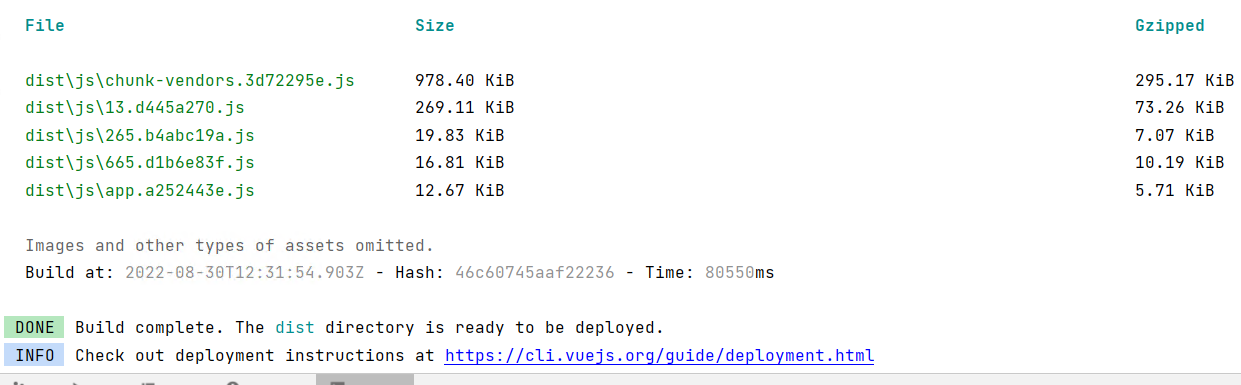
3、执行完后,项目目录会出现一个默认的dist文件夹(当然这个文件夹可以修改)

4、将dist整个文件夹通过ftp工具上传到服务Nginx的/usr/local/nginx/html 这个目录里

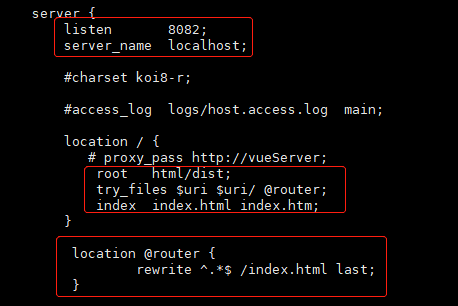
5、修改nginx配置,vi nginx.conf 进入nginx配置文件中,修改运行的端口号,location里的root就是运行index.html的位置,注意下面两点:
1、try_files uri/ @router;
2、localtion @router{}
这两个是为了防止刷新页面出现404报错

6、保存后重启nginx( ./nginx -s reload) 即可(访问: http://服务器地址:8082/)
原创文章,转载请说明出处,谢谢合作
标签:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-08-30 IDEA里如何引入JQuery