Vue部署Nginx之后,接口请求后端报404
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。
比如我们Vue项目的vue.config.js配置如下(不需要修改):
期望能将/api/为前缀的请求全都代理到 http://0.0.0.0:8080/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了,api开头的请求都会404错误
1 module.exports = { 2 publicPath: '/', 3 devServer: { 4 port: 8081, //访问此项目(VUE项目)的端口 5 proxy: { 6 '/api': { 7 target: 'http://0.0.0.0:8080', 8 changeOrigin:true, //虚拟的站点需要更管origin 9 secure: false, //是否https接口 10 pathRewrite:{ 11 '^/api':'' //重写路径 12 } 13 }, 14 '/socket': { 15 target: 'ws://127.0.0.1:8008', 16 // target: 'ws://10.3.0.145:8008', 17 changeOrigin: true, //是否允许跨域 18 ws:true, //开启ws, 如果是http代理此处可以不用设置 19 pathRewrite: { 20 '^/socket': '' //重写 21 } 22 } 23 } 24 }, 25 configureWebpack: { 26 devtool: "inline-source-map" 27 }, 28 css: { 29 extract: false 30 } 31 };
现在需要对Nginx进行配置,首先我们将编译好之后的dist中的内容,放到Nginx的 /app/front/dist 目录(我自定义的目录),里面应该有index.html这个首页文件。
然后修改Nginx配置为下面这样即可:
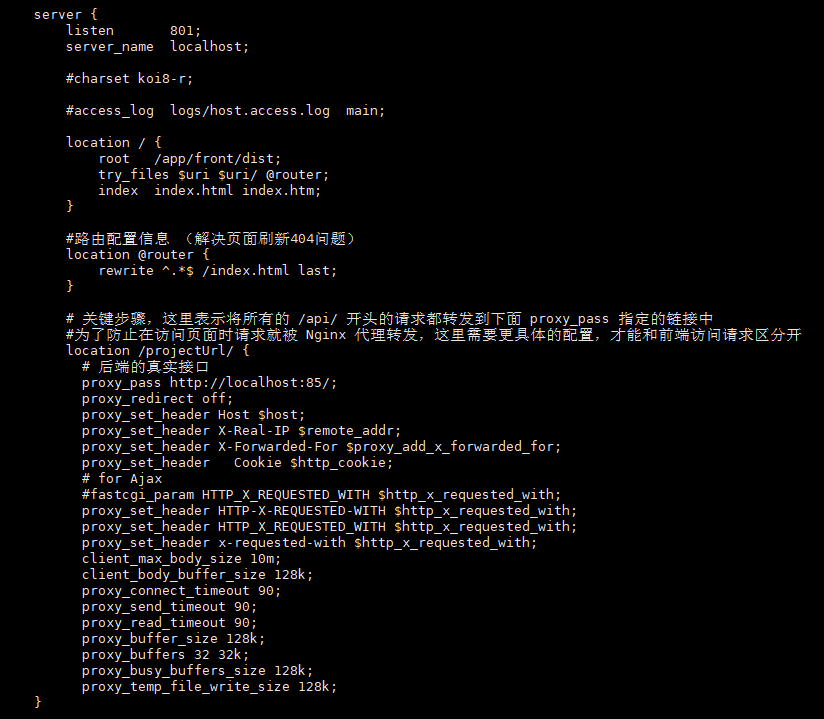
1 location / { 2 //根指定为 我们自定义的目录/app/front/dist(自定义的项目目录下) 3 root /app/front/dist; 4 # 此处的 @router 实际上是引用下面的转发,否则在 Vue 路由刷新时可能会抛出 404 5 try_files $uri $uri/ @router; 6 7 index index.html index.htm; 8 } 9 10 # 由于路由的资源不一定是真实的路径,无法找到具体文件 11 # 所以需要将请求重写到 index.html 中,然后交给真正的 Vue 路由处理请求资源 12 location @router { 13 rewrite ^.*$ /index.html last; 14 } 15 16 # 关键步骤,这里表示将所有的 /api/ 开头的请求都转发到下面 proxy_pass 指定的链接中 17 # 为了防止在访问页面时请求就被 Nginx 代理转发,这里需要更具体的配置,才能和前端访问请求区分开 18 location /api/ { 19 # 后端的真实接口 20 proxy_pass http://0.0.0.0:8080/; 21 proxy_redirect off; 22 proxy_set_header Host $host; 23 proxy_set_header X-Real-IP $remote_addr; 24 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 25 proxy_set_header Cookie $http_cookie; 26 #for Ajax 27 #fastcgi_param HTTP_X_REQUESTED_WITH $http_x_requested_with; 28 proxy_set_header HTTP-X-REQUESTED-WITH $http_x_requested_with; 29 proxy_set_header HTTP_X_REQUESTED_WITH $http_x_requested_with; 30 proxy_set_header x-requested-with $http_x_requested_with; 31 client_max_body_size 10m; 32 client_body_buffer_size 128k; 33 proxy_connect_timeout 90; 34 proxy_send_timeout 90; 35 proxy_read_timeout 90; 36 proxy_buffer_size 128k; 37 proxy_buffers 32 32k; 38 proxy_busy_buffers_size 128k; 39 proxy_temp_file_write_size 128k; 40 }
Vue代码不做任何改动,只需对Nginx进行与Vue中一样的代理配置即可解决代理请求404的问题,然后重启即可(./nginx -s reload)
如下图所示配置Nginx。

原创文章,转载请说明出处,谢谢合作






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-08-30 IDEA里如何引入JQuery