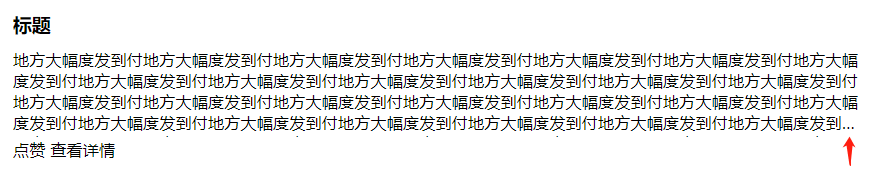
div内多行文字, 溢出部分用省略号显示
1 /*内容*/ 2 .content{ 3 width:100%; 4 height:70px; 5 font-size: small; 6 margin-top: 10px; 7 8 text-overflow: -o-ellipsis-lastline; 9 overflow: hidden; 10 text-overflow: ellipsis; 11 display: -webkit-box; 12 -webkit-line-clamp: 4;/* ————这个X表示要显示几行*/ 13 -webkit-box-orient: vertical; 14 }

原创文章,转载请说明出处,谢谢合作


