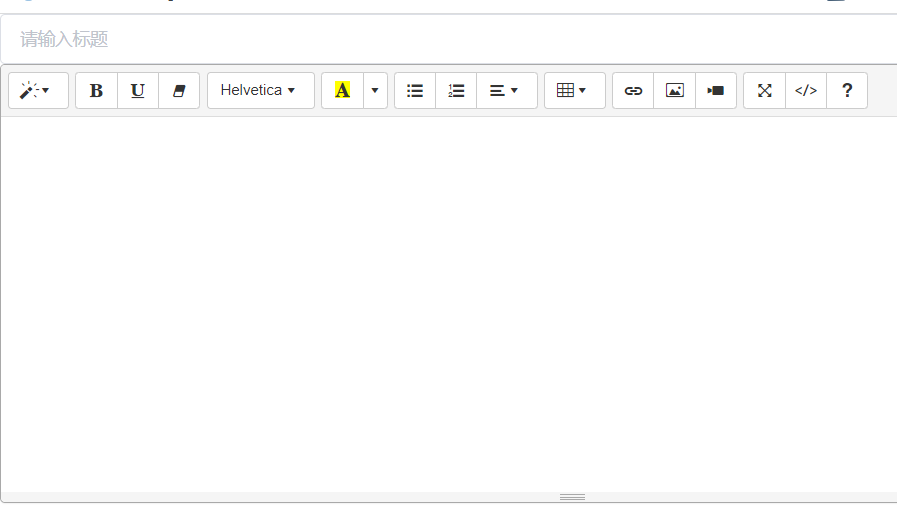
Summernote编辑器的使用
1 <head> 2 <meta charset="UTF-8"> 3 <title>Summernote</title> 4 <link href="http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel="stylesheet"> 5 <script src="http://www.jq22.com/jquery/2.1.1/jquery.min.js"></script> 6 <script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script> 7 <link href="../../plugins/EditPlugin/summernote.css" rel="stylesheet"> 8 <script src="../../plugins/EditPlugin/summernote.js"></script> 9 10 <script> 11 //初始化summernote编辑器 12 $(function () { 13 $('.summernote').summernote({ 14 height: 500, 15 tabsize: 2, 16 lang: 'zh-CN' 17 }); 18 }) 19 20 //获取Summernote编辑器的值,然后赋值给隐藏输入框,vue通过输入框的值,给后台 21 function InputContent() { 22 const inputTitle = $("#inputTitle").val(); 23 const InputContent = $(".summernote").summernote('code'); 24 if (InputContent === '<p><br></p>' || InputContent === '' || inputTitle === '') { 25 alert('请检查输入是否完整!') 26 } else { 27 alert('保存成功') 28 $("#InputContent").val(InputContent); 29 //赋值后重新激活input,否则vue获取不到值 30 $("input[name='InputContent']")[0].dispatchEvent(new Event('input')) 31 } 32 } 33 34 </script> 35 </head> 36 <body> 37 <div id="main"> 38 <!--保存输入的内容,提供给vue--> 39 <input id="InputContent" name="InputContent" v-model="InputContent" type="hidden"> 40 41 <el-input 42 id="inputTitle" 43 type="text" 44 placeholder="请输入标题" 45 @input="change($event)" 46 v-model="repositoryTitle" 47 maxlength="100" 48 show-word-limit 49 > 50 </el-input> 51 <!--Summernote编辑器--> 52 <div class="summernote"></div> 53 <!--将输入的内容放到input里--> 54 <el-button onclick="InputContent();">保存</el-button> 55 <!--提交给vue--> 56 <el-button v-on:click="addRepository();"> 提交</el-button> 57 58 </div> 59 60 <script src="/static/js/repository/add.js"></script> 61 </body>

原创文章,转载请说明出处,谢谢合作





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律