java写一个实现Postman功能
前端
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html style="background: #ebebeb;"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> 6 <title></title> 7 <meta name="keywords"/> 8 <meta name="description"/> 9 <link rel="icon" th:href="@{/public/favicon.ico}" type="image/x-icon"/> 10 <link rel="bookmark" th:href="@{/public/favicon.ico}" type="image/x-icon"/> 11 <link rel="stylesheet" href="${pageContext.request.contextPath}/static/layui/css/layui.css"> 12 <script src="${pageContext.request.contextPath}/static/layui/layui.js"></script> 13 <script type="text/javascript" src="${pageContext.request.contextPath}/static/wms/Js/jquery-1.7.2.min.js"></script> 14 15 <script> 16 function BtnpostRequest(text, reviver) { 17 18 var requestUrl = $('#requestUrl').val().toString(); 19 var acount = $('#acount').val().toString(); 20 var pass = $('#pass').val().toString(); 21 var requestBody = $('#requestBody').val().toString(); 22 23 if (requestUrl === "") { 24 25 } else { 26 27 $.ajax({ 28 method: 'get', 29 url: "${pageContext.request.contextPath}/requestPostman/postman", 30 data: { 31 "requestUrl": requestUrl, 32 "acount": acount, 33 "pass": pass, 34 "requestBody": requestBody 35 }, 36 success: function (res) { 37 if (res !== "") { 38 $("#responseBody").text() 39 //var result = JSON.stringify(JSON.parse(res.toString()),null,2); 40 $("#responseBody").text(res.toString()) 41 } else { 42 43 } 44 } 45 }) 46 } 47 } 48 </script> 49 50 </head> 51 <body style="width: 94%; margin: 0 auto"> 52 53 <div class="layui-card" style="margin-bottom: 50px;padding-bottom: 15px"> 54 <div class="layui-card-header"></div> 55 <div class="layui-card-body"> 56 57 <div style="display: flex;flex-direction: row"> 58 <input type="text" id="requestUrl" name="title" required lay-verify="required" placeholder="请输入地址" 59 autocomplete="off" 60 class="layui-input"> 61 <button onclick="BtnpostRequest()" type="submit" class="layui-btn">请求</button> 62 </div> 63 64 <br> 65 66 <div style="display: flex;flex-direction: row"> 67 68 <div class="layui-form-item"> 69 <div class="layui-form-mid layui-word-aux">账号</div> 70 <div class="layui-input-inline"> 71 <input type="text" id="acount" name="acount" required lay-verify="required" placeholder="请输入账号" 72 autocomplete="off" class="layui-input"> 73 </div> 74 75 </div> 76 77 <div class="layui-form-item"> 78 <div class="layui-form-mid layui-word-aux">密码</div> 79 <div class="layui-input-inline"> 80 <input type="password" id="pass" name="pass" required lay-verify="required" placeholder="请输入密码" 81 autocomplete="off" class="layui-input"> 82 </div> 83 84 </div> 85 </div> 86 87 <br> 88 请求报文: 89 <textarea name="" id="requestBody" required lay-verify="required" placeholder="" class="layui-textarea" 90 style="height: 300px"></textarea> 91 92 <br> 93 响应报文: 94 <textarea name="" id="responseBody" required lay-verify="required" placeholder="" class="layui-textarea" 95 style="height: 600px"></textarea> 96 </div> 97 </div> 98 99 </body> 100 </html>
后端代码
1 package com.lwl.controller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 import org.springframework.web.bind.annotation.RequestMethod; 6 import sun.misc.BASE64Encoder; 7 8 import javax.servlet.http.HttpServletResponse; 9 import java.io.BufferedReader; 10 import java.io.IOException; 11 import java.io.InputStreamReader; 12 import java.io.PrintWriter; 13 import java.net.URL; 14 import java.net.URLConnection; 15 16 /** 17 * Post请求 模拟 18 * 19 * @author liuwenlong 20 * @create 2021-09-15 13:03:12 21 */ 22 @Controller 23 @SuppressWarnings("all") 24 @RequestMapping(value = "requestPostman") 25 public class PostManController { 26 // var requestUrl = $('#requestUrl').val().toString(); 27 // var acount = $('#acount').val().toString(); 28 // var pass = $('#pass').val().toString(); 29 // var requestBody = $('#requestBody').val().toString(); 30 31 32 @RequestMapping(value = "postman",method = RequestMethod.GET) 33 public void postman(String requestUrl, 34 String acount, String pass, 35 String requestBody, HttpServletResponse resp) throws IOException { 36 resp.setContentType("text/plain; charset=UTF-8"); 37 resp.setCharacterEncoding("UTF-8"); 38 PrintWriter out = resp.getWriter(); 39 40 System.out.println("请求地址:"+requestUrl); 41 System.out.println("账户:"+acount); 42 System.out.println("密码:"+pass); 43 System.out.println("请求body"+requestBody); 44 45 String result = sendPost(requestUrl,requestBody,acount+":"+pass); 46 out.print(result); 47 System.out.println(result); 48 } 49 50 51 /** 52 * 向指定URL发送POST方式的请求 53 * 54 * @param url 发送请求的URL 55 * @param param 请求参数 56 * @return URL 代表远程资源的响应 57 */ 58 public String sendPost(String url, String requestBody, String acount) { 59 String result = ""; 60 try { 61 URL realUrl = new URL(url); 62 //打开和URL之间的连接 63 URLConnection conn = realUrl.openConnection(); 64 //设置通用的请求属性 65 conn.setRequestProperty("accept", "*/*"); 66 conn.setRequestProperty("connection", "Keep-Alive"); 67 conn.setRequestProperty("Content-Type", "application/json"); 68 conn.setRequestProperty("Authorization", "Basic " + new BASE64Encoder().encode(acount.getBytes())); 69 conn.setRequestProperty("user-agent", "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1;SV1)"); 70 //发送POST请求必须设置如下两行 71 conn.setDoOutput(true); 72 conn.setDoInput(true); 73 //获取URLConnection对象对应的输出流 74 PrintWriter out = new PrintWriter(conn.getOutputStream()); 75 //发送请求参数 76 out.print(requestBody); 77 //flush输出流的缓冲 78 out.flush(); 79 // 定义 BufferedReader输入流来读取URL的响应 80 BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream(), "utf-8")); 81 String line; 82 while ((line = in.readLine()) != null) { 83 result += "\n" + line; 84 } 85 } catch (Exception e) { 86 System.out.println("发送POST请求出现异常" + e); 87 e.printStackTrace(); 88 } 89 return result; 90 } 91 }
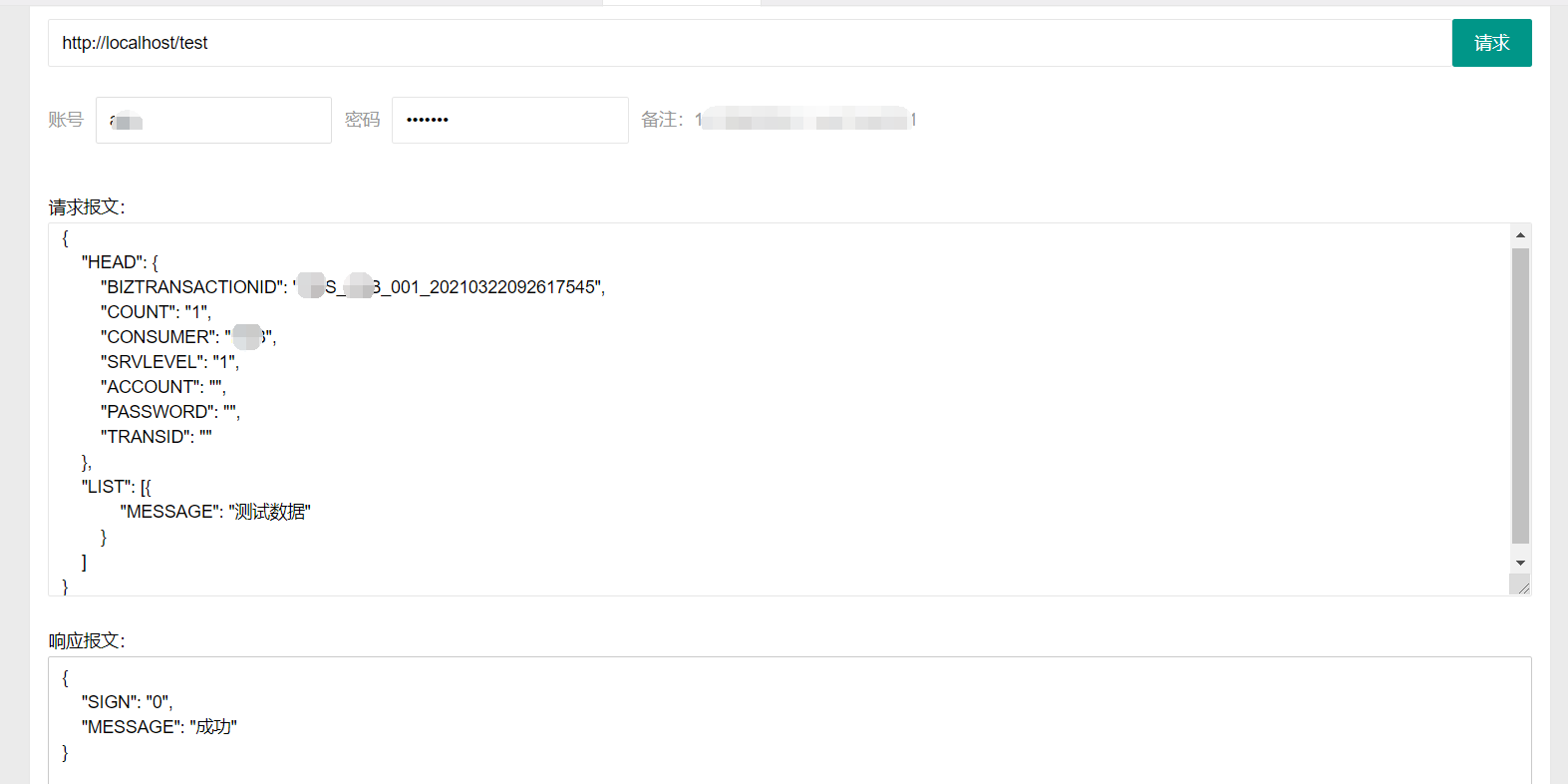
运行结果

原创文章,转载请说明出处,谢谢合作





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律