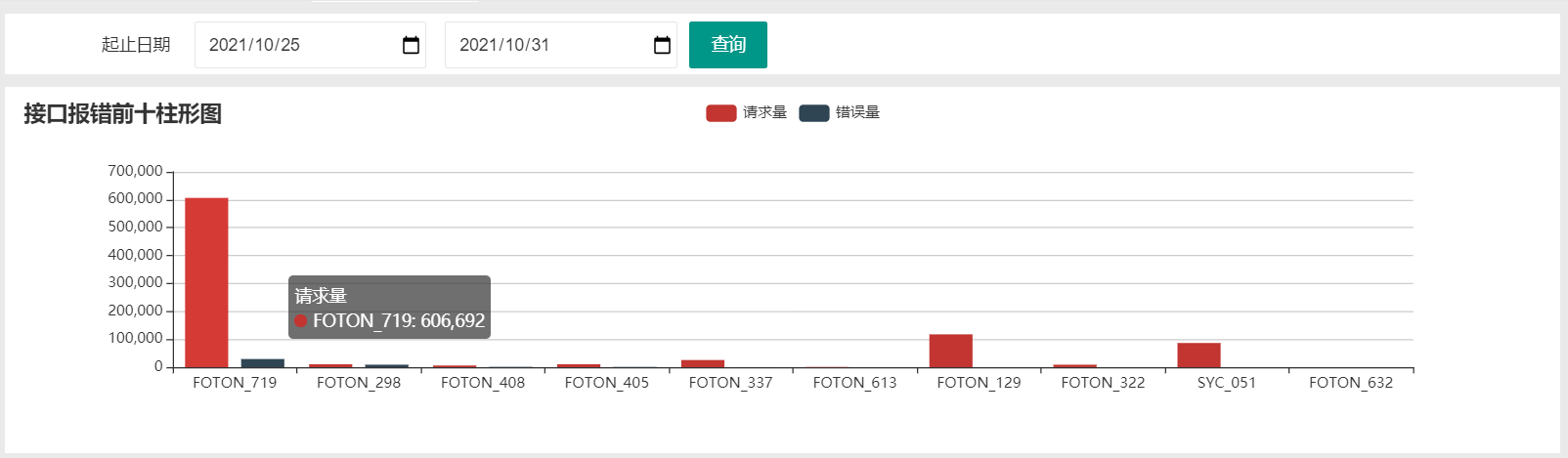
Echarts动态获取数据绘制柱形图
首先下载并引入echarts.js文件
1 function Btn_Search_12C() { 2 var startDate = $("#startDate").val(); 3 var endDate = $("#endDate").val(); 4 5 if (startDate === "" || endDate === "") { 6 alert("期之日止不能为空"); 7 } else { 8 9 var myChart = echarts.init(document.getElementById('12CzhoubaoMap')); 10 // 显示标题,图例和空的坐标轴 11 myChart.setOption({ 12 title: { 13 text: '接口报错前十柱形图' 14 }, 15 tooltip: {}, 16 legend: { 17 data: [ 18 {name: '请求量'}, 19 {name: '错误量'} 20 ] 21 }, 22 xAxis: { 23 data: [] 24 }, 25 yAxis: {}, 26 series: [{ 27 name: '请求量', 28 type: 'bar', 29 data: [] 30 }, { 31 name: '错误量', 32 type: 'bar', 33 data: [] 34 }] 35 }); 36 myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画 37 38 var names = []; //类别数组(实际用来盛放X轴坐标值) 39 var request = []; //销量数组(实际用来盛放Y坐标值) 40 var error = []; //销量数组(实际用来盛放Y坐标值) 41 42 $.ajax({ 43 method: "post", 44 url: "${pageContext.request.contextPath}/_12C/select", 45 data: {"startDate": startDate, "endDate": endDate}, 46 dataType: "json", //指定反馈回来的是json数据 47 success: function (data) { 48 49 50 var servicename = new Array(); 51 var requestcount = new Array(); 52 var errorcount = new Array(); 53 var i = 0; 54 55 //取出来反馈的json,循环赋值 56 $.each(data._12cdomain, function (idx, obj) { 57 //servicename[i] = 'FOTON_' + obj.servicename.replace(/[^\d]/g, ''); //将非数字的字母剔除 58 servicename[i] = obj.servicename; //将非数字的字母剔除 59 requestcount[i] = obj.requestcount; 60 errorcount[i] = obj.errorcount; 61 console.log(obj.errorcount); 62 i = i + 1; 63 }); 64 65 for (let i = 0; i < servicename.length; i++) { 66 console.log(servicename[i]); 67 console.log(requestcount[i]); 68 console.log(errorcount[i]); 69 } 70 71 72 $("#tbodyrequest").empty() 73 $("#tbodyerror").empty() 74 var s = ""; 75 for (var i = 0; i < servicename.length; i++) { 76 s = "<tr><td>" + servicename[i] + "</td><td>" + requestcount[i] + "</td><td>" + errorcount[i] + "</td><td>" + ((errorcount[i] / requestcount[i])*100).toFixed(2)+"%" + "</td></tr>"; 77 $("#tbodyrequest").append(s); 78 $("#tbodyerror").append(s); 79 } 80 81 82 //请求成功时执行该函数内容,result即为服务器返回的json对象 83 if (data) { 84 for (var i = 0; i < servicename.length; i++) { 85 names.push(servicename[i]); //挨个取出类别并填入类别数组 86 request.push(requestcount[i]); //挨个取出销量并填入销量数组 87 error.push(errorcount[i]); //挨个取出销量并填入销量数组 88 } 89 myChart.hideLoading(); //隐藏加载动画 90 myChart.setOption({ //加载数据图表 91 xAxis: { 92 data: names 93 }, 94 series: [{ 95 // 根据名字对应到相应的系列 96 name: '请求量', 97 type: 'bar', 98 data: request 99 }, { 100 // 根据名字对应到相应的系列 101 name: '错误量', 102 type: 'bar', 103 data: error 104 }] 105 }); 106 } 107 } 108 }) 109 } 110 111 } 112 </script>
1 <div style="width: 100%;height: 300px;background: white;margin: 0 auto;padding: 10px;" id="12CzhoubaoMap"> 2 </div> 3 4 5 <div style="width: 100%;height: auto;background: white;margin-top: 10px;padding: 10px;display: flex;flex-direction: row"> 6 7 <!--请求前十--> 8 <table class="table table-bordered table-hover table-condensed" style="margin-left: 5px;"> 9 <caption>请求前十</caption> 10 <thead> 11 <tr> 12 <th>服务名</th> 13 <th>请求量</th> 14 <th>错误量</th> 15 <th>故障占比</th> 16 </tr> 17 </thead> 18 <tbody id="tbodyrequest"> 19 20 </tbody> 21 </table> 22 </div>

原创文章,转载请说明出处,谢谢合作





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律