JavaWeb实现图片上传功能
首先导入文件上传的jar包

然后在Spring-servlet.xml文件中设置上传文件解析器
1 <!--上传文件解析器--> 2 <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> 3 <!-- 设定默认编码 --> 4 <property name="defaultEncoding" value="UTF-8"></property> 5 <!-- 设定文件上传的最大值5MB,5*1024*1024 --> 6 <property name="maxUploadSize" value="5242880"></property> 7 </bean> 8 9 <mvc:resources location="/static/upload/" mapping="/upload/**"/>
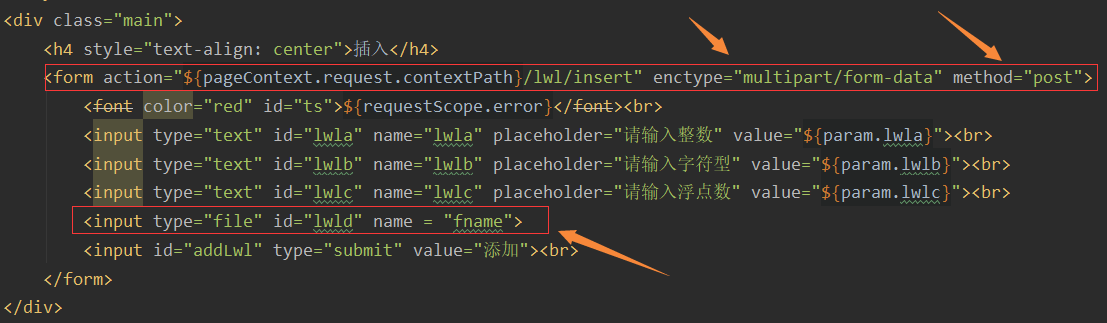
前端页面一定要用post请求

在控制类中写实现功能,如果是一图片的命名可以用:用户名_png,不用再新建一个字段来存储。
1 //插入(增加)--Post方法 2 @RequestMapping(value = "/insert", method = RequestMethod.POST) 3 public String insert(HttpServletResponse resp,HttpServletRequest req, Lwl lwl, MultipartFile fname) throws IOException { 4 resp.setContentType("text/html;charset=UTF-8"); 5 log.debug("上传的文件:"+fname.getOriginalFilename()); 6 String sPath = req.getServletContext().getRealPath("/")+"/static/upload/"; 7 log.debug(sPath); 8 9 fname.transferTo(new File(sPath+lwl.getLwla()+"_.png") );//保存文件 10 11 lwl.setLwld(lwl.getLwla()+"_.png");//定义名字 12 if (lwlService.insertLwl(lwl)) { 13 return "redirect:/lwl"; 14 } else { 15 req.setAttribute("error", "addLwl falilure"); 16 return "addLwl"; 17 } 18 }
在web下新建一个文件夹

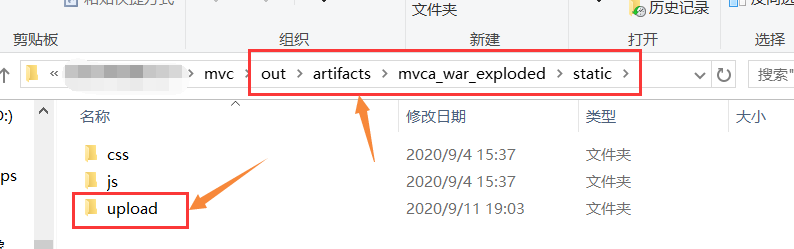
注意的是还要查看下面这个路径下有没有这个新建的文件夹,如果这里没有,就在这里新建一个即可。

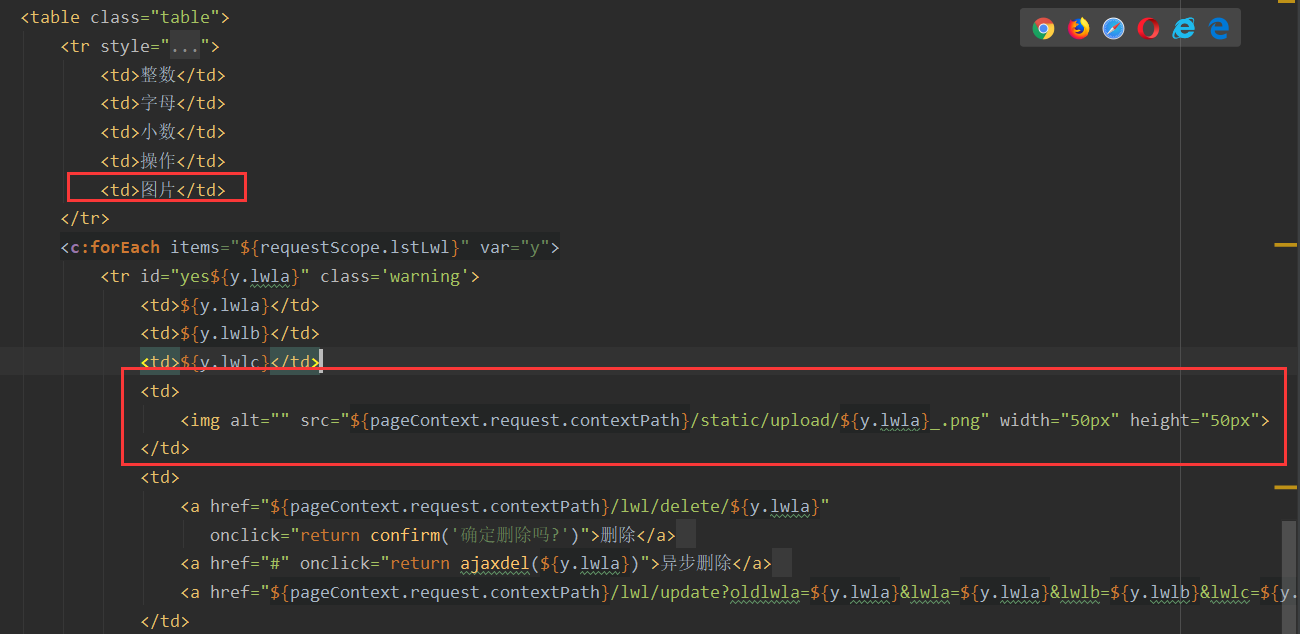
在前端显示页面加载即可

然后就可以加载出来了

原创文章,转载请说明出处,谢谢合作
标签:
JavaWeb





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律