二、playwright官方文档翻译python版之Inspector
Playwright Inspector是一个GUI工具,帮助创作和调试Playwright 脚本。


一、打开Playwright Inspector
有几种打开剧作家检查器的方法:
1、设置PWDEBUG环境变量以在调试模式下运行脚本。这将配置playwright进行调试,并打开inspector。
bash:PWDEBUG=1 pytest -s
powershell:
$env:PWDEBUG=1
pytest -s
设置PWDEBUG=1时,会配置其他有用的默认值:浏览器以头模式启动,默认超时设置为0(=无超时)
2、运行浏览器时,从脚本中调用page.pause()方法
同步:
# Pause on the following line.
page.pause()
异步:
# Pause on the following line.
await page.pause()
3、在Playwright CLI中使用open和codegen 命令
playwright codegen wikipedia.org
二、Stepping through the Playwright script
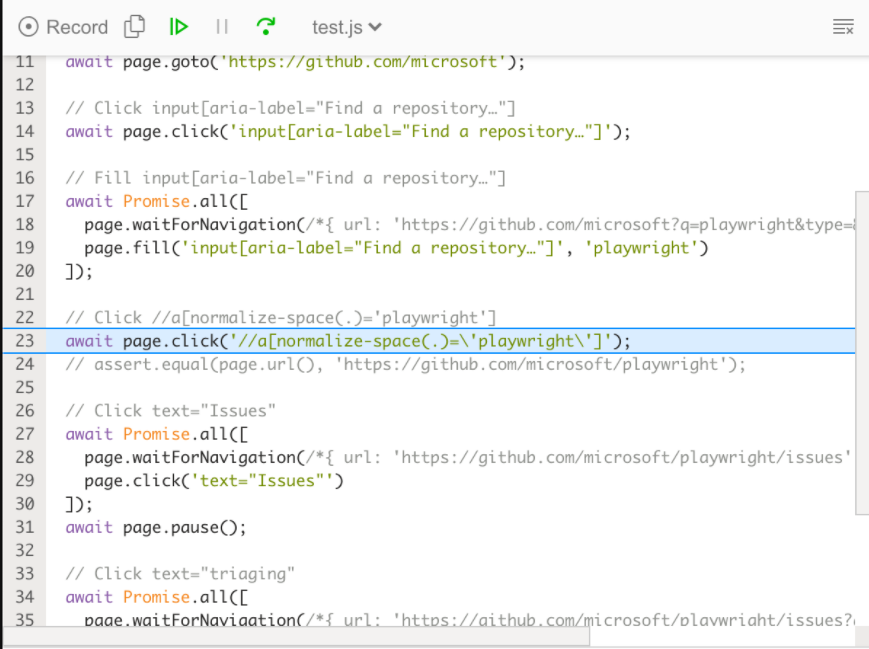
设置PWDEBUG=1时,将打开playwright检查器窗口,脚本将在第一条playwright语句中暂停:
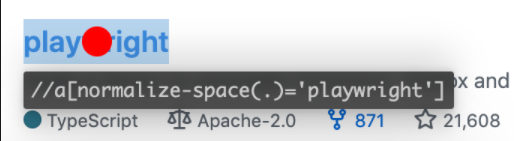
现在我们知道了将要执行的操作,我们可以查看该操作的细节。例如,当在点击等输入动作上停止时,playwright要点击的确切点会在检查的页面上用大红点突出显示:

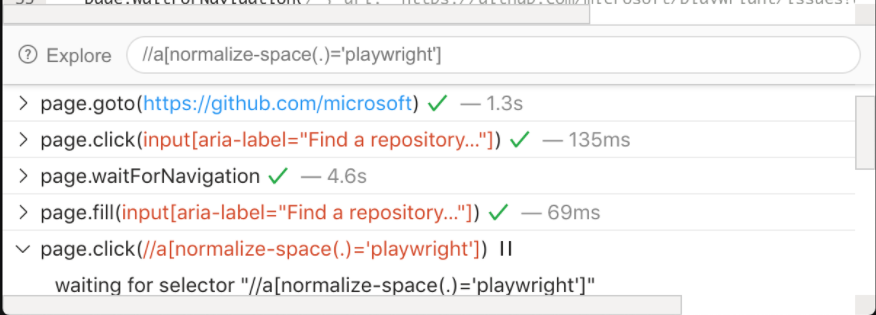
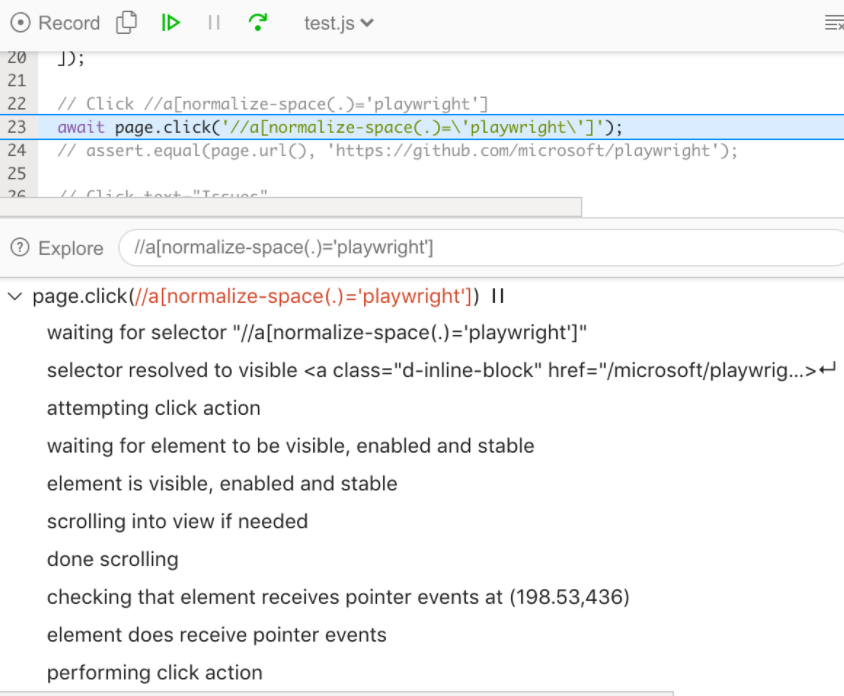
当playw暂停点击动作时,它已经执行了可操作性检查,可以在日志中找到:

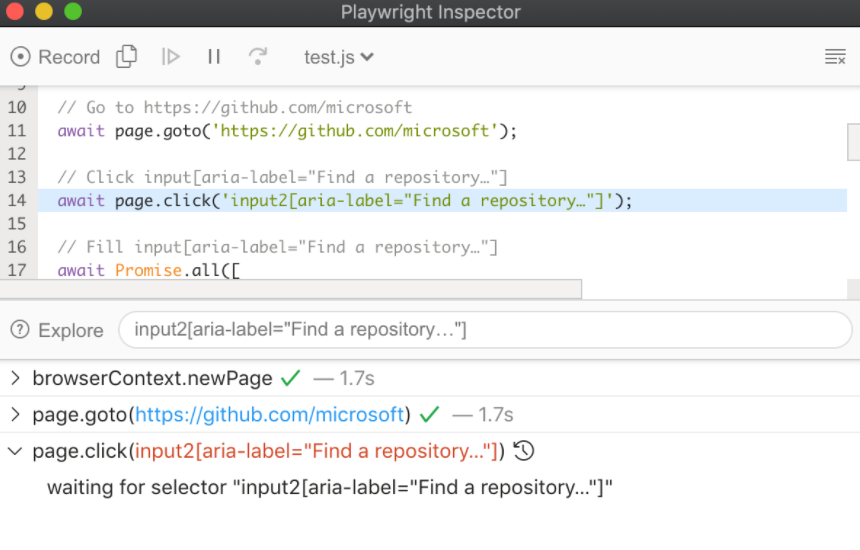
如果无法达到可操作性,它将显示待执行的操作:

您可以使用“跳过”操作或继续脚本跳过每个操作,无需进一步暂停:
在运行playwright脚本时,可以使用Chromium、Firefox和WebKit中的浏览器开发工具,无论是否使用playwright检查器。开发者工具有助于:
检查DOM树
在执行期间查看控制台日志(或了解如何通过API读取日志)
检查网络活动和其他开发工具功能
注意:
对于WebKit:在执行期间启动WebKit Inspector将阻止playwright脚本进一步执行。
四、Debugging Selectors
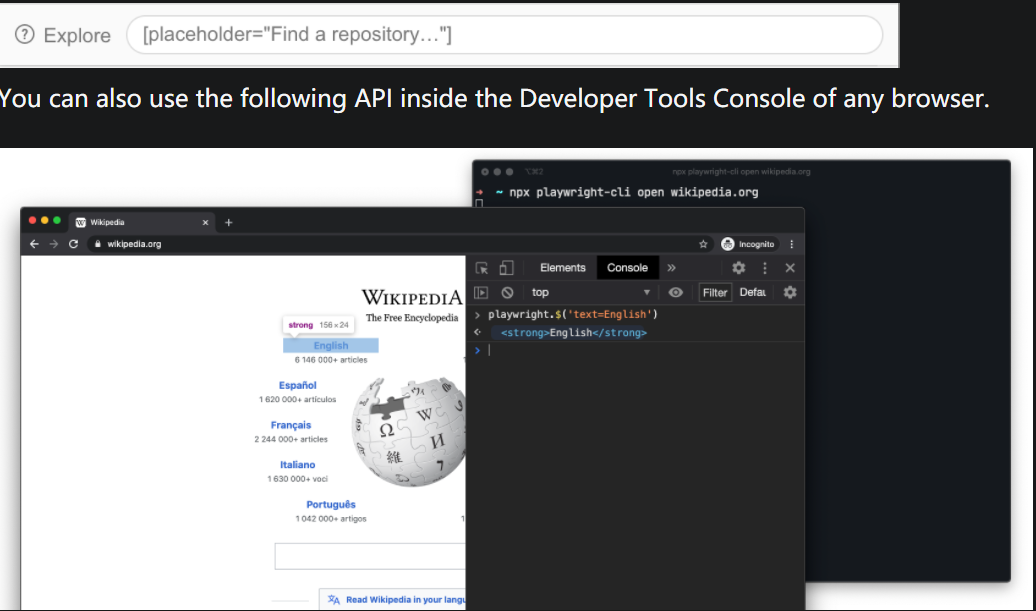
单击“浏览”按钮将鼠标悬停在屏幕中的元素上,然后单击这些元素以自动为这些元素生成选择器。
要验证选择器点的位置,请将其粘贴到inspector输入字段中:

playwright.$(selector)
使用实际的playwright查询引擎查询playwright选择器,例如:
playwright.$$(selector)
和playwright.$, 但返回所有匹配的元素。
playwright.inspect(selector)
在元素面板中显示元素(如果相应浏览器的DevTools支持)。
playwright.locator(selector)
使用实际的playwright查询引擎查询playwright元素,例如:
playwright.selector(element)
为给定元素生成选择器。
五、录制脚本
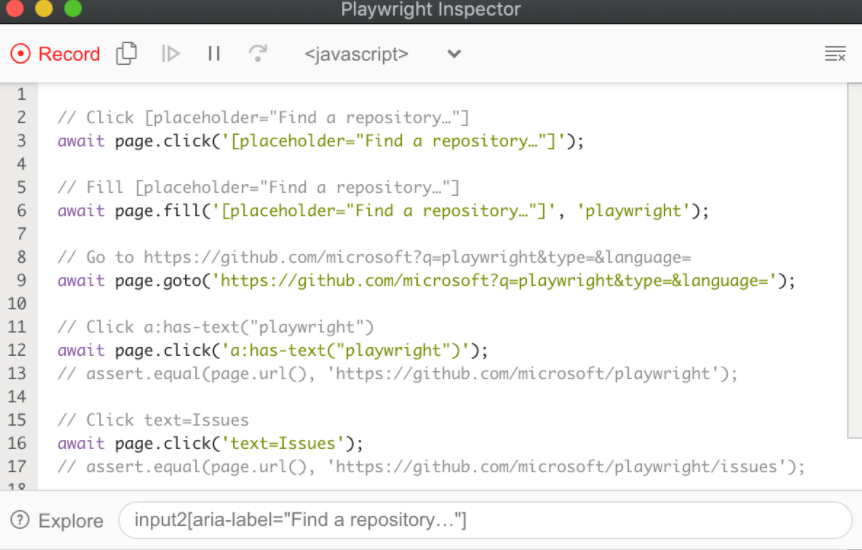
在任何时候,单击录制操作都会启用codegen模式。目标页面上的每个操作都会转换为生成的脚本:

您可以复制整个生成的脚本,或使用工具栏操作清除它。
官方原文档:
https://playwright.dev/python/docs/inspector#stepping-through-the-playwright-script


