javascript 对象,函数,原型和 this
1.对象
在javascript里,一切都是对象,包括函数自身(不是指具体的函数,而是指"Function"这个东东)。
例如:
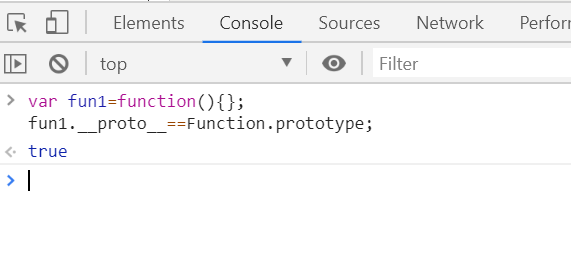
var fun1=new Function("num1","num2","alert(num1+num2)");
这时,fun1是一个函数的"实例",或者说函数对象,所以当然是一个对象。fun1.__proto__指向Function.prototype。
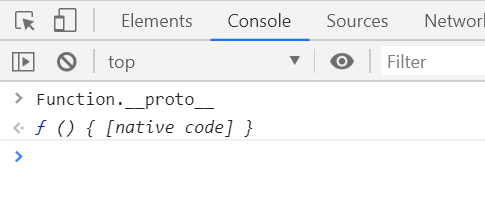
但同时,Function也有__prototype__:
所以,从这个则面可以看出,"Function"自己也是一个对象,它的__prototype__是创建"Function"的prototype,只不过是js引擎内核来实现,属于创世者的角色。
这个就有点像c#里的元数据一样,元数据定义了类,但元数据本身也可以用具体的类来体现(反射创建类的时候用得最多)
正因为javascript可以在语言本身和定义本身之间任意地切换,甚至很多情况下,语言本身和定义本身同为一体,在c#这类静态语言里,如果不通过反射这种“超维度”手段,你不能知道一个类定义了多少个成员。但js里,代码里可以用数组轻松遍历一个对象的所有属性,也可以自由地为对象添加成员,所以才被成为“动态语言”。
2.函数
一切的对象都能由函数创造,包括函数自身。
函数和对象是javascript世界里的两大核心。
函数可以作为一个普通的函数,例如:
var add=function(a,b){return a+b;}
也可以作为对象的构造函数,例如:
var Person=function(name,age){ this.name=name, this.age=10; this.selfIntro=function(){console.log("hi, i am "+this.name+", i am "+this.age+" years old")} } var tom=new Person("tom",10); tom.selfIntro();
一个函数作为普通函数时和作为构造函数时,语法上面没有任何不同。甚至一个函数里即存在一段"普通函数"的代码,同时有有一段用于"构造对象"的代码。
但作为普通函数时和作为构造函数时,函数里的"this"的指向时不同的(在下边介绍)。
所以实际上,
var obj=new Object(); var str=new String("haha"); var birthday=new Date(2019,5,6); var fun1=new Function("num1","num2","alert(num1+num2)");
以上这些对象,都是通过函数来构造的。这些函数就是Object,String,Date和Function。当然,这些函数自己又是一个对象。
3.原型:
在javascript里,每个函数对象都有一个原型(prototype)。这里说的"函数对象"是指使用typeof 命令显示出"function"的对象。如果 var obj={},因为obj只是一个对象,不是一个函数,所以obj.prototype是undefined。
但虽然非函数对象没有prototype属性,但任何一个对象都有__proto__属性,指向构造该对象的函数的prototype。(但__proto__不是语言标准里定义的东西,所以一些js环境里可能不支持)。
通过prototype,可以实现对象的继承。
在javascript中,调用一个对象的属性(包含方法)时,会先在对象自身寻找该属性。如果对象自身没有,则会在对象自身的__proto__上找,如果自身的__proto__没有,则会在自身__proto__对象的__proto__上找,一直找到尽头。
4.this:
javascript 的this 指向哪个对象,依赖于当前的上下文:
情况一:纯粹的函数调用,则this指向上层对象。
例如,
var fun=function(){console.log(this)};
这里的this指向window对象。类似地 <script>this</script>,this指向window,因为<script>标签里的执行上下文也是window。
而:
var a={x:1,m:function(){alert(this.x)}};
那么这时的this指向a这个对象。
情况二:作为构造函数调用时,this指向这个构造函数产生的新对象。
var Person=function(){this.name="tom";this.showName=function(){console.log(this.name)}}; var p1=new Person(); p1.showName();//tom
情况三:使用call或者apply 调用
通常,一个函数作为非构造函数的时候,this指向上级对象。有没有办法可以指定指向某个对象呢?答案是可以。方法是通过call()或apply:
var fun1=function(){this.name="tom"};
这时,如果执行fun1(),那么 fun1内部的this执行window对象,所以window.name=="tome"。
这是:
var obj={}; fun1.call(obj)
这时,fun1内部的this指向到obj这个对象。所以,obj.name=="tom"
btw: call和aplly的区别只是参数的形式不同而已。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构