vue 打包部署
问题描述:通过打包后nginx 转发造成502 404
由于我们使用的是ip 对外开放了公网用于客户演示场景使用 项目访问路径为:http://ip:90/v42d26/#/
服务器为windows 服务 后端打包 fis_42.jar 直接采用java -jar fis_41.jar 方式启动 端口号为:8068
前端 vue 采用npm run build 打包 将打包好的dist 文件夹放在 E:/run_fisv42_d1/dist
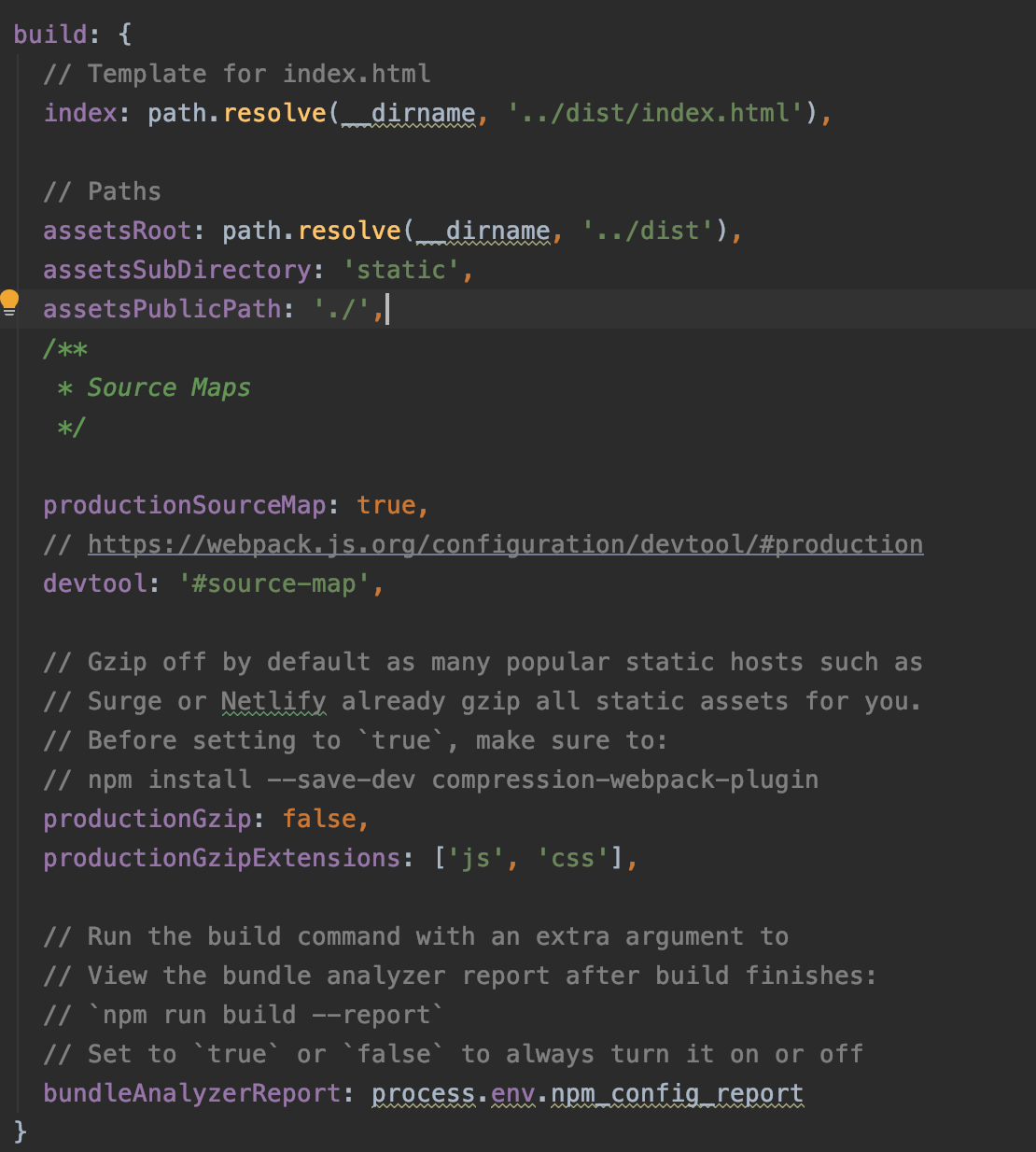
vue 打包配置如下:

assetsPublicPath:'/' 修改assetsPublicPath:'./' 修改为相对路径
服务器部署结构:

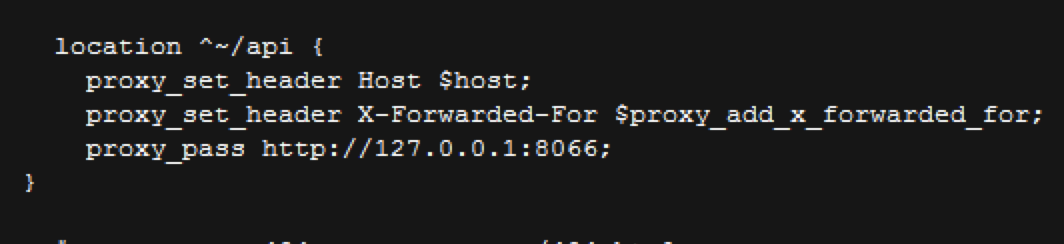
由于对外公网地址通过ip:v42d26 方式访问 问题1: 502 nginx.conf 配置如下


由于我采用的是api代理方式那么公网对外访问时候多了v42d26/api/方式 这时候多了项目名称,这时候发送请求的时候
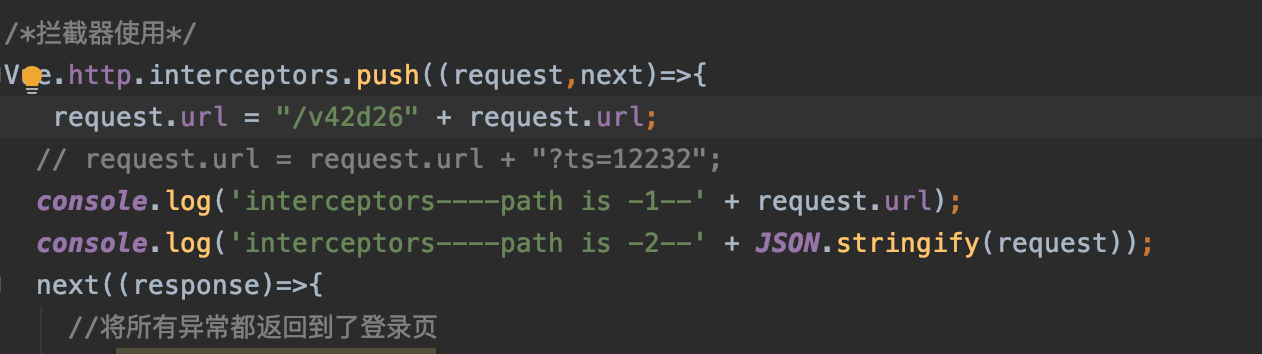
请求出现502错误 我解决的方案是 将所有请求都添加上v42d26/ 添加方式在vue 拦截器请求时候拼接上
如下图:

这样请求地址就对了 http://ip:90/v42d26/api/user/login 这时候502错误就解决了
问题二:404 当解决完上面的配置502报错问题后 随之而来的是404
后端的接口服务提供的接口访问方式是:/user/login
由于请求的路径为:http://ip:90/v42d26/api/user/login 随之而来的后端访问请求路径无法找到?404???

修改了nginx.conf 配置文件 将请求的项目名称进行截取 这样404问题就解决了


