搭建 Jenkins 自动化测试平台
Jenkins 自动化测试平台的作用
自动化构建平台的执行流程(目标)是:
我们将代码提交到代码托管工具上,如github、gitlab、gitee等。
1、Jenkins要能够检测到我们的提交。
2、Jenkins检测到提交后,要自动拉取代码,运行测试,并进行构建、打包。
3、Jenkins执行完测试和构建后,要向相关人员发送构建结果。
4、Jenkins要能够向我们展示测试运行的分析。
基于以上,我们的工作场景就梳理出来:git和jenkins的环境搭建,jenkins插件安装,jenkins系统配置,jenkins构建项目设置触发器
环境搭建:
1:git安装:
git安装需要在远程服务器上搭建gitGitHub、Gitlab、Gitee等(选一个)搭建仓库,具体操作此处不细说。
2:Jenkins 安装:
下载Jenkins的war包,放在Tomcat的webapps路径下,然后重启Tomcat。
开放相应的端口,然后就可以访问到了。

Jenkins首次启动时,会生成一个管理员账号和密码,一定要记得。
3:Jenkins 插件安装
Git 、GitLab 、Email Extension 、Allure Jenkins Plugin、Maven Integration plugin
作用分别是,git代码拉取,发送邮件,生成测试报告,构建java项。
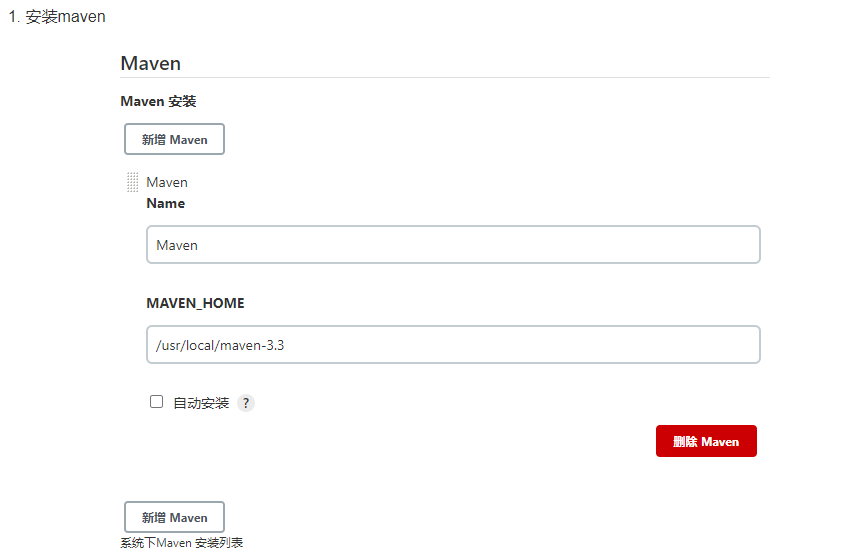
4.1:Jenkins配置maven

在系统管理-->全局工具配置中添加maven,如果服务器上已经安装了maven,那么指定MAVEN_HOME。
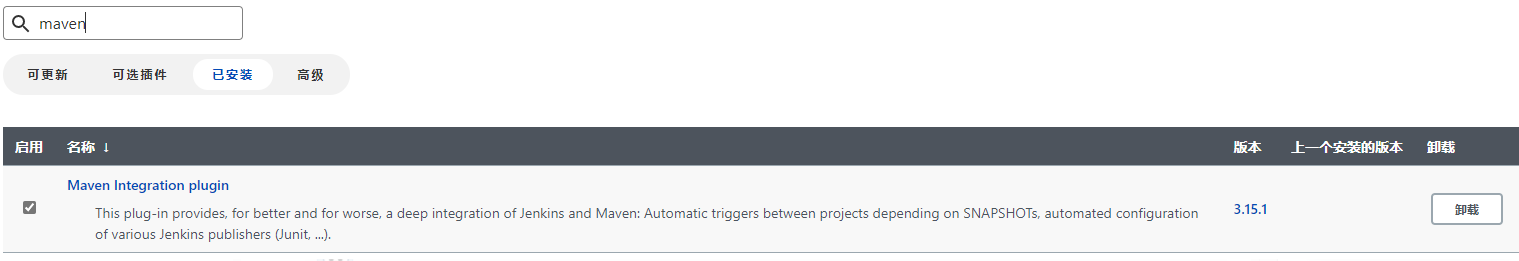
4.2:下载maven插件
在系统管理-->插件管理中,搜索、安装 Maven Integration plugin 。

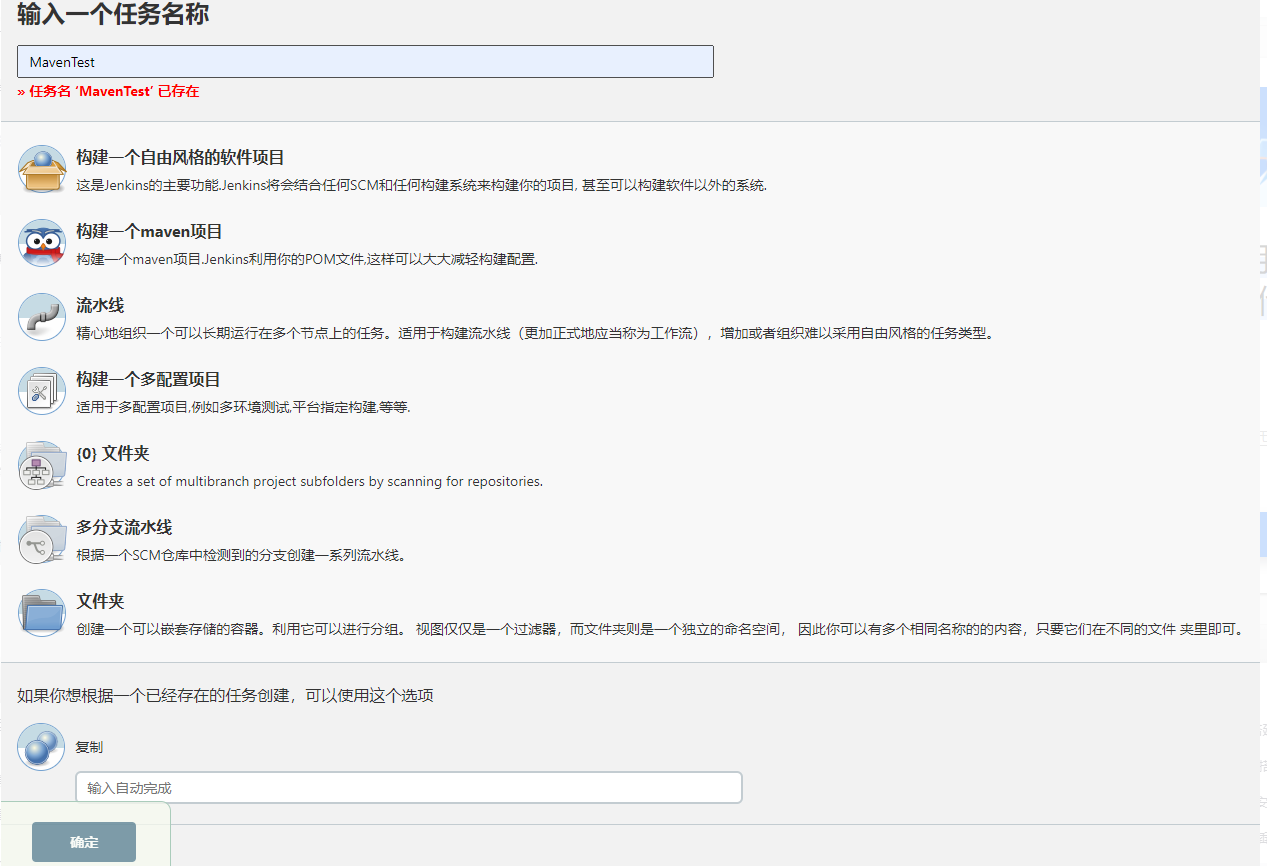
4.3:建立一个maven任务

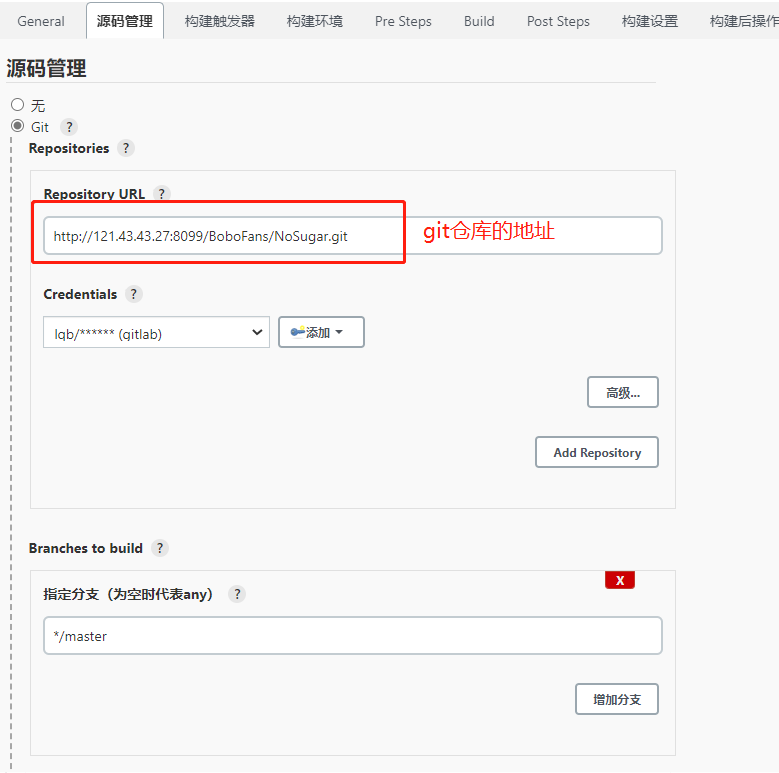
5:Jenkins 关联代码仓库
在上面建立的maven任务的:配置-->源码管理 中添加代码仓库。

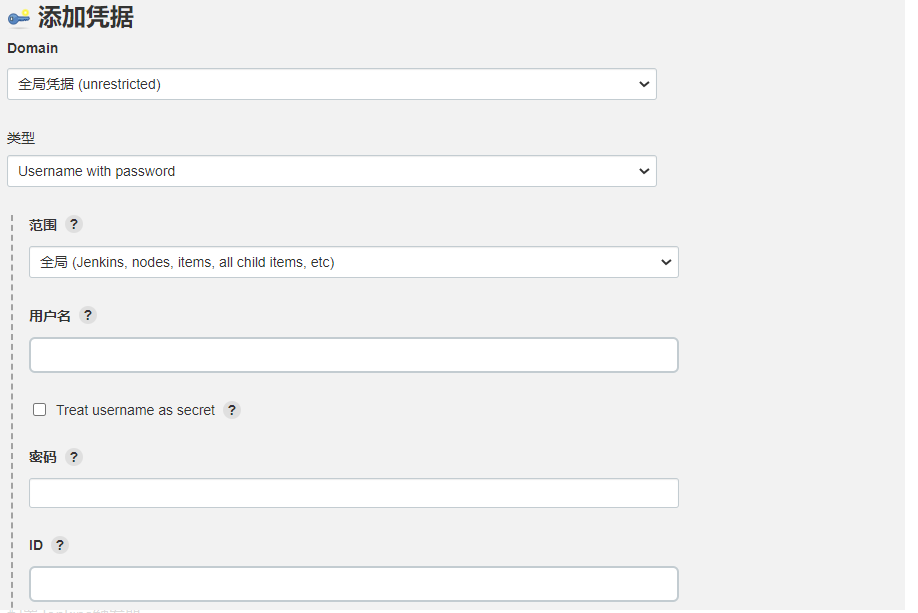
这里,需要进行认证,点击上图的添加Credentials:

输入用户名、密码即可。
这样,我们就将Jenkins关联到了代码仓库上。Jenkins就能够从该代码仓库上面拉取代码了。
Gitlab 提交触发 Jenkins 自动构建
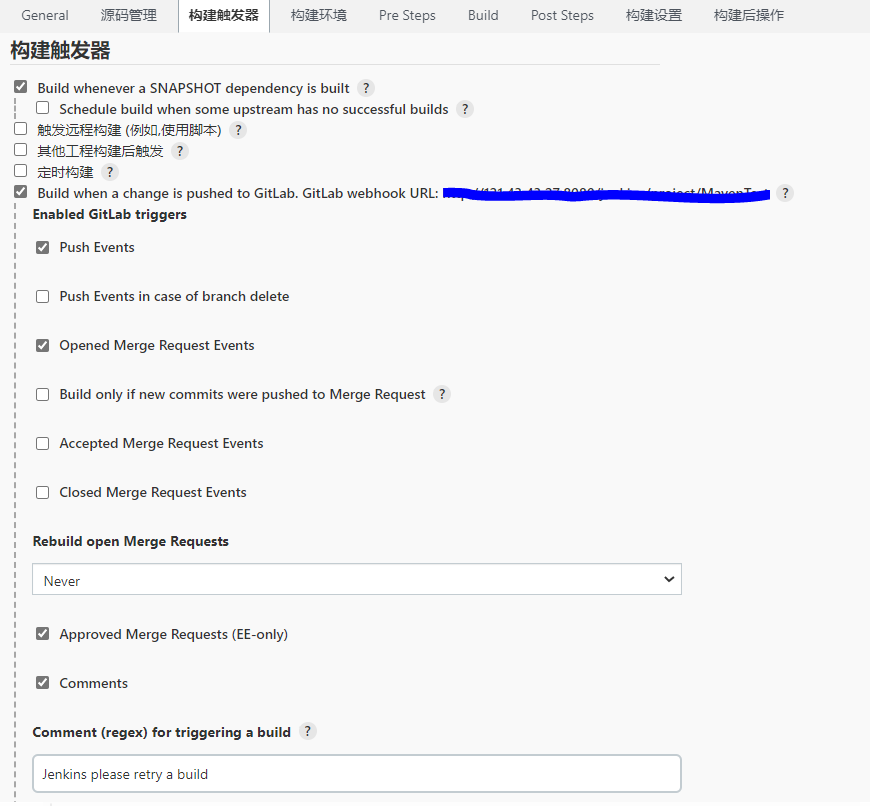
配置Jenkins触发器
在配置-->构建触发器 中,选中 Build when a change is pushed to GitLab. GitLab webhook URL:***
该URL在配置Gitlab钩子时要用到。

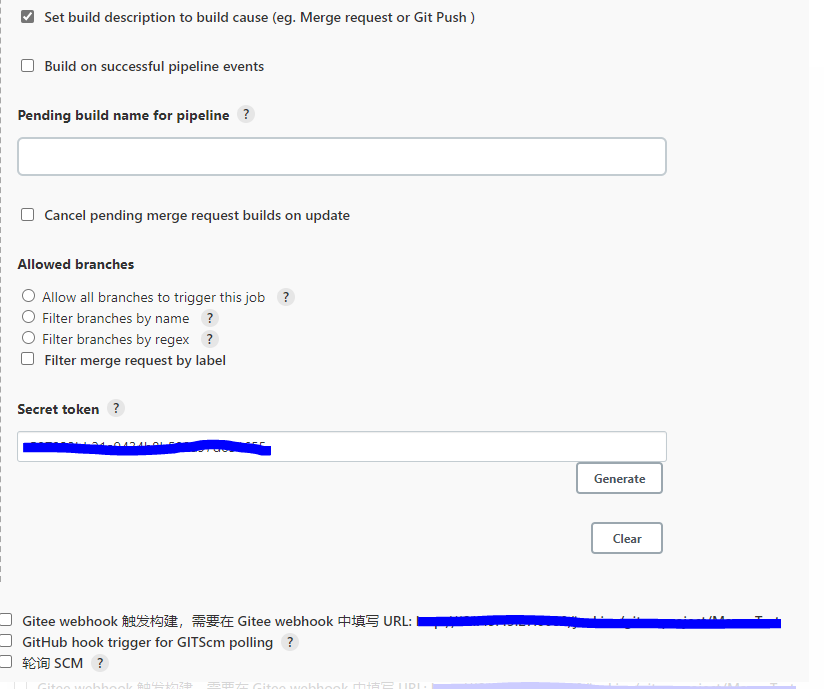
在构建触发器-->高级 中,点击generate,生成一个secret token。
该token也在配置web hook 时要使用。

配置完成后,点击应用、保存。
配置Gitlab web hook(类似python的钩子函数)
链接中输入Jenkins触发器那里的url,私密授权码输入secret token。
配置完钩子后,测试一下。返回HTTP 200,就算成功了。
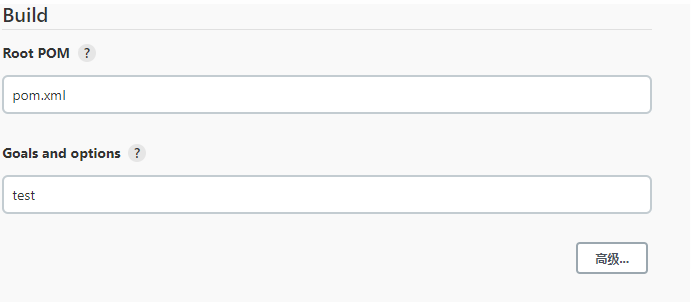
配置Build
上面的配置完成了提交代码的自动下拉,但是怎么构建呢,还需要配置Build:
由于使用的maven来进行构建,所以root pom要使用maven项目的pom文件。
下面的Goals and options是构建时还要执行的指令,我们希望每一次构建都运行一下测试,因此填入test指令。
这和我们在本地执行maven test指令差不多。

生成测试报告
我使用了Allure来生成测试报告。
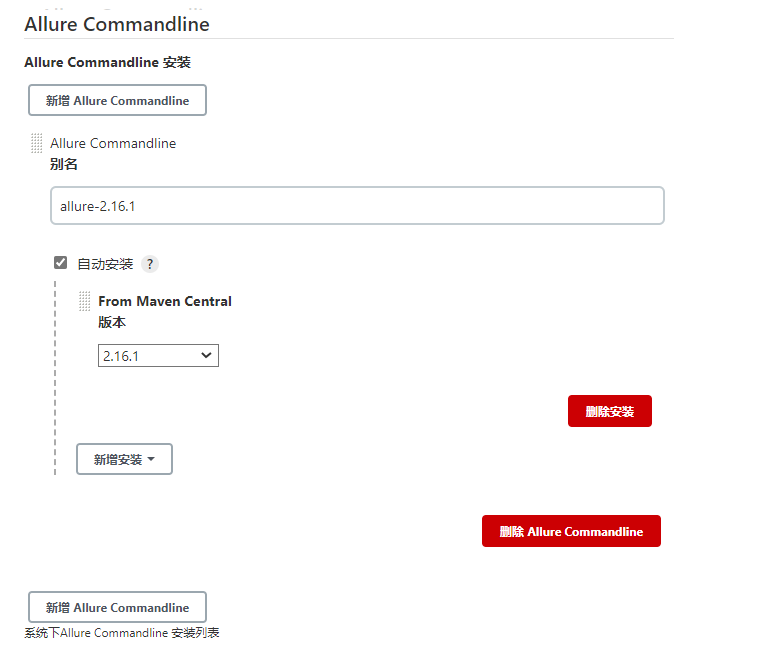
安装Allure Commandline
我们使用了Allure的项目测试后,会生成一个allure results文件,该文件里面记录了测试信息。
Allure Commandline 的功能,就是解析这些信息,然后生成一个可视化的网页界面。

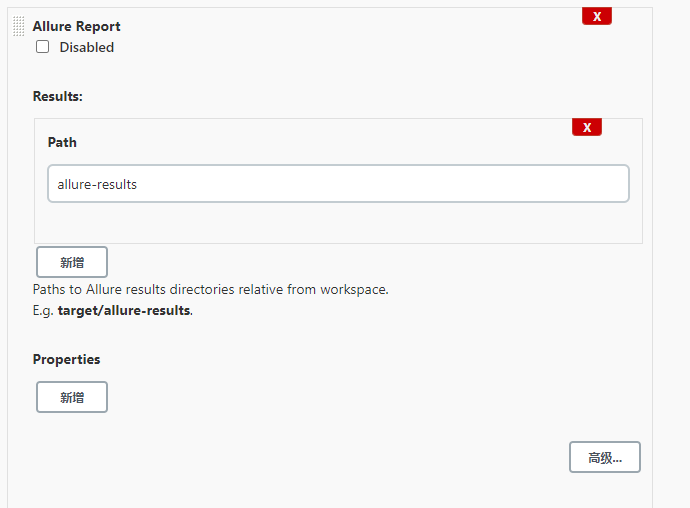
配置构建后操作
Jenkins 使用maven构建后,要实现测试结果可视化,还要配置Allure来收集测试信息。
添加一个Allure Report的构建后操作即可,Path中填写的是Allure生成的可视化页面的位置。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~