1.HTML基本结构
1.1 文档头
在HTML文档中,字符和数据的语法结构是通过标记来表示的。标记是HTML语
言的标记符号和用标记符号构成的各种元素的统称。标记是描述性的,用一对“
< >”中间包含若干字符表示,通常成对出现,前一个是起始标记,后一个为结
束标记。
HTML文档的基本结构如下:
<html>
<head>
文档头部分
</head>
<body>
文档主体部分
</body>
</html>
基本的HTML页面从<html>标记开始,以</html>标记结束,其他所有HTML
代码都位于这两个标记之间。<head>与</head>之间是文档头部分,<body
>与</body>之间是文档主体部分。
文档头部分处于<head>与</head>标记之间,在文档头部分一般可以使用
以下几种标记:
●<title>和</title>。这两个标记指定网页的标题。例如,“<title>主页
</title>”表示该网页的标题为“主页”,在浏览器标题栏中显示的文本即为
“主页”,通常Web搜索工具用它作为索引。
●<style>和</style>。指定文档内容的样式表,如字体大小、格式等。在文
档头部分定义了样式表后,就可以在文档主体部分引用样式表,有关样式表
的具体定义会在2.3节介绍。
●<!--和-->。注释内容,这两个标记之间的内容为HTML的注释部分。
●<meta >。描述标记,用于描述网页文档的属性参数。
描述标记的格式为<meta 属性=“值”…>,常用的属性有name、content
和http-equiv。
name为meta的名字;content为页面的内容;http-equiv为content属性
的类别,http-equiv取不同值时,content表示的内容也不一样。
① http-equiv="Content-type"时,content表示页面内容的类型,
例如:
<meta name="description" http-equiv="Content-type"
content="text/html; charset=gb2312">
表示meta的名称为description,网页是HTML类型,编码规则是
gb2312。
② http-equiv="refresh"时,content表示刷新页面的时间,例如:
<meta http-equiv="refresh" content="10; URL=xxx.php">
表示10秒后进入xxx.php页面,如果不加URL则表示10秒刷新一次
本页面。
③ http-equiv="Content-language"时,content表示页面使用的语
言,例如:
<meta http-equiv="Content-language" content="en-us">
表示页面使用的语言是美国英语。
④ http-equiv="pics-Label"时,content表示页面内容的等级。
⑤ http-equiv="expires"时,content表示页面过期的日期。
●<script>和</script>。在这两个标记之间可以插入脚本语言程序,
例如:
<script language="javascript">
alert("你好!");
</script>
1.2 文档正文
<body>和</body>是文档正文标记,文档的主体部分就处于这两个标
记之间。<body>标记中还可以定义文档主体的一些内容,格式如下:
<body 属性="值"… 事件="执行的程序"…>
<body>标记常用的属性如下。
●background。文档背景图片的URL地址。例如:
<body background="back-ground.gif">
表示文档背景图片名称为back-ground.gif,上面代码中没有给出图片
所在的位置,则表示图片和文档文件在同一文件夹下,如果图片和文档
文件不在同一位置,则需要给出图片的路径,例如:
<body background="C:/image/back-ground.gif">
说明:在指定文件位置时,为防止与转义符“\”混淆,一般使用“/”
来代替“\”。
●bgcolor。文档的背景颜色,例如:
<body bgcolor="red">
表示文档的背景颜色为红色。系统的许多标记都会使用到颜色值,颜
色值一般用颜色名称或十六进制数值来表示,表2.1列出了16种标准
颜色的名称及其十六进制数值。
表2.1 16种标准颜色的名称及其十六进制数值
|
颜 色 |
名 称 |
十六进制数值 |
颜 色 |
名 称 |
十六进制数值 |
|
淡蓝 |
aqua(cyan) |
#00FFFF |
海蓝 |
navy |
#000080 |
|
黑 |
black |
#000000 |
橄榄色 |
olive |
#808000 |
|
蓝 |
blue |
#0000FF |
紫 |
purple |
#800080 |
|
紫红 |
fuchsia(magenta) |
#FF00FF |
红 |
red |
#FF0000 |
|
灰 |
gray |
#808080 |
银色 |
silver |
#C0C0C0 |
|
绿 |
green |
#008000 |
淡青 |
teal |
#008080 |
|
橙 |
lime |
#00FF00 |
白 |
white |
#FFFFFF |
|
褐红 |
maroon |
#800000 |
黄 |
yellow |
#FFFF00 |
补充:
BODY标签常用的属性
| 属性 | 描述 |
| text | 设置页面的文字的颜色 |
| bgcolor | 设置页面的背景颜色 |
| background | 设置页面的背景图像 |
| bgproperties | 设定页面背景图象为固定,不随页面的滚动而滚动 |
| link | 设置页面默认的连接颜色 |
| alink | 设置鼠标正在单击时的连接颜色 |
| vlink | 设置访问后文字连接颜色 |
| topmargin | 设置页面的上边距 |
| leftmargin | 设置页面的下边距 |
还有4个通用属性,不仅能够在<body>标签中使用,在任何html的标签中都可使用,但这4
个属性通常只有结合css和javascript时才会去使用
通用的html标签
| 属性 | 描述 |
| id | 设定标签的ID |
| name | 设定标签的名称 |
| class | 设定标签样式的类选择器 |
| style | 设定标签样式属性 |
2. 格式化HTML页面
2.1 设置文本格式
1. 分段标记
格式如下:
<p 属性="值"…>…</p>
段落是文档的基本信息单位,利用段落标记可以忽略文档中原有的回车和换
行来定义一个新段落,或换行并插入一个空格。
单独用<p>标记时会空一行,使后续内容隔行显示。同时使用<p>和</p>标
记则将段落包围起来,表示一个分段的块。分段标记常用属性如下:
align。段落的水平对齐方式。其取值可以是left(左对齐)、center(居
中)、right(右对齐)和justify(两端对齐)。其中left是默认值,当该属
性省略时则使用默认值。例如:
<p align="center">分段标记演示</p>
在下面的标记中也会经常使用到align属性。
2. 换行标记
换行标记为<br>,该标记将强行中断当前行,使后续内容在下一行显示。
3. 标题标记
格式如下:
<hn 属性="值">…</hn>
其中hn取值为h1、h2、h3、h4、h5和h6,都表示黑体,h1表示字体最
大,h6表示字体最小。标题标记的常用属性也是align,与分段标记类似。
4. 对中标记
格式如下:
<center>…</center>
对中标记的作用是将标记中间的内容全部居中。
5. 块标记
格式如下:
<div 属性="值"…>…</div>
块标记的作用是定义文档块,常用的属性也是align
【例2.1】 应用前面提到的各种标记。
在第1章新建的PHP项目Practice中新建EX2_1.php文件,输以下代:
<html> <head> <title>标记应用</title> </head> <body> <p align="center">分段标记</p> 换行标记<br> <center>对中标记</center><br><br> <div align="center">下面使用了div标记 <h1>标题标记1</h1> <h2>标题标记2</h2> <h3 align="left">标题标记3</h3> </div> </body> </html>
6. 水平线标记
水平线标记用于在文档中添加一条水平线,可以分隔文档。格式如下:
<hr 属性="值"…>
该标记常用的属性有align、color、noshade、size和width。color表
示线的颜色;noshade没有值,显示一条无阴影的实线;size是线的宽
度(以像素为单位);width是线的长度(像素或百分比)。例如:
<hr>
<hr size="2" width="300" noshade>
<hr size="6" width="60%" color="red">
7. 字体标记
格式如下:
<font 属性="值"…>…</font>
字体标记用于设置文本的字符格式,主要包括字体、字号和颜色等。
常用属性如下:
●face。其值为一个或多个字体名,中间用逗号隔开。浏览器首先使
用第1种字体显示标记内的文本。如果浏览器所在计算机中没有安装
第1种字体,则尝试使用第2种字体,直到找到匹配的字体为止。
如果face中列出的字体都不符合,则使用默认字体。例如:
<font face="黑体,楷体-GB2312,仿宋-GB2312" >设置字体
</font>
●size。指定字体的大小,值为1~7,默认值为3。size值越大则字
号就越大。也可以使用“+”或“-”来指定相对字号,例如:
<font size=6>这是6号字</font>
<font size=+3>这也是6号字</font>
●color。字体的颜色,颜色值在表2.1中已经列出。
8.固定字体标记
格式如下:
<b>粗体</b>
<i>斜体</i>
<big>大字体</big>
<small>小字体</small>
<tt>固定宽度字体</tt>
9. 样式标记
格式如下:
<sup>上标</sup>
<sub>下标</sub>
<u>下划线</u>
<strike>删除线</strike>
<s>删除线</s>
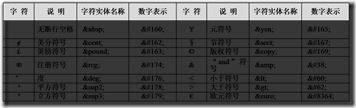
10. 特殊标记
在网页中一些特殊符号如多个空格和版权符号“©”等,是不能直接输
入的,这时可以使用字符实体名称或数字表示方式。例如,要在网
页 中输入一个空格,可以输入“ ”或“ ”。表2.2列出
了一些常用的特殊符号和它们的实体名称及数字表示。
11. 列表标记
列表标记可以分为有序列表标记、无序列表标记和描述性列表标记。
(1)有序列表标记
有序列表是在各列表项前面显示数字或字母的缩排列表,可以
使用有序列表标记<ol>和列表项标记<li>来创建。有序列表标
记的格式如下:
<ol 属性="值"…>
<li>列表项1
<li>列表项2
…
<li>列表项n
</ol>
(2)无序列表标记
无序列表是一种在各列表项前面显示特殊项目符号的缩排列表,
可以使用标记<ul>和<li>来创建,格式如下:
<ul 属性="值"…>
<li>列表项1
<li>列表项2
…
<li>列表项n
</ul>
(3)描述性列表标记
格式如下:
<dl>
<dt>列表描述项
<dd>列表项
<dd>列表项
…
<dt>列表描述项
<dd>列表项
…
</dl>
【例2.2】 创建一个有序列表,要求列表描述项字体为黑体,斜体,
颜色为红色,字号为4。列表项序列从B开始。
新建EX2_2.php文件,输入以下代码: <html> <head> <title>有序列表</title> </head> <body> <font face="黑体" color="red" size="4"><i>计算机课程</i></font> <ol type="A" start="2"> <li>计算机导论 <li>操作系统 <li>计算机原理 <li>数据结构 </ol> </body> </html>
2.2 多媒体标记
1. 图像标记
利用图像标记可以向网页中插入图像或在网页中播放视频文件。
格式如下:
<img 属性="值"…>
图像标记的属性如下:
●src。图像文件的URL地址,图像可以是jpeg、gif或png文件。
●alt。图像的简单说明,在浏览器不能显示图像或加载时间过长时
显示。
●height。所显示图像的高度(像素或百分比)。
●width。所显示图像的宽度。
●hspace。与左右相邻对象的间隔。vspace。与上下相邻对象的间
隔。
●align。图像达不到显示区域大小时的对齐方式,当页面中有图像与文
本混排时,可以使用此属性。
●border。图像边框像素数。
●controls。指定该选项后,若有多媒体文件则显示一套视频控件。
●dynsrc。指定要播放的多媒体文件。在<img>标记中dynsrc属性要优
先于src属性,如果计算机具有多媒体功能,且指定的多媒体文件存
在,则播放该文件,否则显示src指定的图像。
●start。指定何时开始播放多媒体文件。
●loop。指定多媒体文件播放次数。
●loopdealy。指定多媒体文件播放之间的延迟(以ms为单位)。
例如:
<img src="image/bj2008.jpg" alt="北京2008" height="400"
width="500" align="right" >
2. 字幕标记
在HTML语言中,可以在页面中插入字幕,水平或垂直滚动显示文本信
息。字幕标记格式如下:
<marquee 属性="值"…>滚动的文本信息</marquee>
说明:
<marquee>标记的主要属性如下:
●align。指定字幕与周围主要属性的对齐方式。取值是top、
middle、bottom。
●behavior。指定文本动画的类型。取值是scroll(滚动)、slide
(滑行)、alternate(交替)。
●bgcolor。指定字幕的背景颜色。
●direction。指定文本的移动方向。取值是down、left、right、
up。
●height。指定字幕的高度。
●hspace。指定字幕的外部边缘与浏览器窗口之间的左右边距。
●vspace。指定字幕的外部边缘与浏览器窗口之间的上下边距。
●loop。指定字幕的滚动次数,其值是整数,默认为infinite,即重复
显示。
●scrollamount。指定字幕文本每次移动的距离。
●scrolldealy。指定前段字幕文本延迟多少毫秒后重新开始移动文。
例如:
<marquee bgcolor="red" direction="left">滚动字幕
</marquee>
3. 背景音乐标记
背景音乐标记只能放在文档头部分,也就是<head>与</head>标记
之间,格式如下:
<bgsound 属性="值"…>
背景音乐标记的主要属性如下:
●balance。指定将声音分成左声道和右声道,取值为-10000~
10000,默认值为0。
●loop。指定声音播放的次数。设置为0,表示播放一次;设置为大于0
的整数,则播放指定的次数;设置为-1表示反复播放。
●src。指定播放的声音文件的URL。
●volume。指定音量高低,取值为-10000~0,默认值为0。
2.3 表格的设置
一个表格由表头、行和单元格组成,常用于组织、显示信息或安排页面
布局。一个表格通常由<table>标记开始,到</table>标记结束。表格
的内容由<tr>、<th>和<td>标记定义。<tr>说明表的一个行,<th>
说明表的列数和相应栏目的名称,<td>用来填充由<tr>和<th>标记组
成的表格。
表格格式如下:
<table 属性="值"…>
<caption>表格标题文字</caption>
<tr 属性="值"….>
<th>第1个列表头</th> <th>第2个列表头</th>… <th>第n个列表
头</th>
</tr>
<tr>
<td 属性="值"…>第1行第1列数据</td> <td>第1行第2列数据
</td>…<td>第1行第n列数据</td>
</tr>
<tr>
…
<td>第n行第1列数据</td> <td>第n行第2列数据</td>…<td>第
n行第n列数据</td>
</tr>
</table>
1. <table>标记的属性
用<table>标记创建表格时可以设置如下属性:
●align。指定表格的对齐方式,取值为left(左对齐)、right(右
对齐)、center(居中对齐),默认值为left。
●background。指定表格背景图片的URL地址。
●bgcolor。指定表格的背景颜色。
●border。指定表格边框的宽度(像素),默认值为0。
●bordercolor。指定表格边框的颜色,border不等于0时起作用。
●bordercolordark。指定3D边框的阴影颜色。
●bordercolorlight。指定3D边框的高亮显示颜色。
.cellpading。指定单元格内数据与单元格边框之间的间距。
●cellspacing。指定单元格之间的间距。
●width。指定表格的宽度。
2. <tr>标记的属性
表格中的每一行都是由<tr>标记来定义的,它有如下属性:
●align。指定行中单元格的水平对齐方式。
●background。指定行的背景图像文件的URL地址。
●bgcolor。指定行的背景颜色。
●bordercolor。指定行的边框颜色,只有<table>标记的border属
性不等于0时起作用。
●bordercolordark。指定行的3D边框的阴影颜色。
●bordercolorlight。指定行的3D边框的高亮显示颜色。
●valign。指定行中单元格内容的垂直对齐方式,取值为top、
middle、bottom、baseline(基线对齐)。
3. <th>和<td>标记的属性
表格的单元格通过<td>标记来定义,标题单元格可以使用<th>标
记来定义,<th>和<td>标记的属性如下:
●align。指定单元格的水平对齐方式。
●avalign。设定格内字画的摆放贴,位置(水平),可选值为:left,center,right
●bgcolor。指定单元格的背景颜色。
●bordercolor。指定单元格的边框颜色,只有<table>标记的
border属性不等于0时起作用。
●bordercolordark。指定单元格的3D边框的阴影颜色。
●bordercolorlight。指定单元格的3D边框的高亮显示颜色。
●colspan。指定合并单元格时一个单元格跨越的表格列数。
●rowspan。指定合并单元格时一个单元格跨越的表格行数。
●valign。指定单元格中文本的垂直对齐方式。
●nowrap。若指定该属性,则要避免Web浏览器将单元格里的文本
换行。
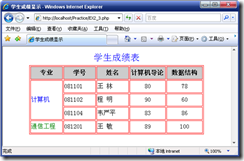
【例2.3】 创建一个统计学生课程成绩的表格。
新建EX2_3.php文件,输入以下代码。
<html> <head> <title>学生成绩显示</title> </head> <body> <table align=center border=1 bordercolor=red> <caption><font size=5 color=blue>学生成绩表</font></caption> <tr bgcolor=#CCCCCC> <th width=80>专业</th> <th width=80>学号</th> <th width=80>姓名</th> <th width=90>计算机导论</th> <th width=90>数据结构</th> </tr><tr> <td rowspan=3><font color=blue>计算机</font></td> <td>081101</td> <td>王 林</td> <td align=center>80</td> <td align=center>78</td> </tr><tr> <td>081102</td> <td>程 明</td> <td align=center>90</td> <td align=center>60</td> </tr> <tr> <td>081104</td> <td>韦严平</td> <td align=center>83</td> <td align=center>86</td> </tr><tr> <td><font color=green>通信工程</font></td> <td>081201</td> <td>王 敏</td> <td align=center>89</td> <td align=center>100</td> </tr> </table> </body> </html>
2.4 表单的应用
表单定义格式如下:
<form 定义>
[<input 定义>]
[<textarea 定义>]
[<select 定义>]
[<button 定义>]
</form>
1. 表单标记<form>
在HTML语言中,表单内容用<form>标记来定义,<form>标记的格式
如下:
<form 属性="值"…事件="代码">…</form>
<form>标记的常用属性如下:
●name。指定表单的名称。命名表单后可以使用脚本语言来引用或控
制该表单。
●id。指定表示该标记的唯一标志码。
●method。指定表单数据传输到服务器的方法,取值是post或get。
post表示在HTTP请求中嵌入表单数据;get表示将表单
数据附加到请求该页的URL中。例如,某表单提交一个文
本数据id值至page.php页面。如果以post方法提交,新
页面的URL为“http://localhost/page.php”,而若以
get方式提交相同表单,则新页面的URL为
“http://localhost/page.php?id=...”。
●action。指定接收表单数据的服务器端程序或动态网页的URL地址。
当提交表单之后,即运行该URL地址所指向的页面。
●target。指定目标窗口。target属性取值有_blank、_parent、
_self和_top,分别表示:在未命名的新窗口中打开目标文
档;在显示当前文档的窗口的父窗口打开目标文档;在提交
表单所使用的窗口打开目标文档;在当前窗口打开目标文
档。
●<form>标记的主要事件如下:
●onsubmit。提交表单时调用的事件处理程序。
●onreset。重置表单时调用的事件处理程序。
2. 表单输入控件标记<input>
表单输入控件的格式如下:
<input 属性="值"… 事件="代码">
为了让用户通过表单输入数据,在表单中可以使用<input>标记来
创建各种输入型表单控件。表单控件通过<input>标记的type属性
设置成不同的类型,包括单行文本框、密码框、复选框、单选框、
文件域和按钮等。
(1)单行文本框
在表单中添加单行文本框可以获取站点访问者提供的一行信
息,格式如下:
<input type="text" 属性="值" … 事件="代码">
1)单行文本框的属性。
●name。指定单行文本框的名称,通过它可以在脚本中
引用该文本框控件。
●id。指定表示该标记的唯一标志码。通过id值就可以获
取该标记对象。
●value。指定文本框的值。
●defaultvalue。指定文本框的初始值。
.size。指定文本框的宽度。
●maxlength。指定允许在文本框内输入的最大字符
数。
●form。指定所属的表单名称(只读)。
例如,要设置如下文本框:
可以使用以下代码:
姓名:<input type=text size=10 value="王小
明">
2)单行文本框的方法。
●Click()。单击该文本框。
●Focus()。得到焦点。
●Blur()。失去焦点。
●Select()。选择文本框的内容。
3)单行文本框的事件。
●onclick。单击该文本框执行的代码。
●onblur。失去焦点执行的代码。
●onchange。内容变化执行的代码。
●onfocus。得到焦点执行的代码。
●onselect。选择内容执行的代码
(2)密码框
密码框也是一个文本框,当访问者输入数据时,大部分浏
览器会以星号显示密码,使别人无法看到输入内容,格式
如下:
<input type= "password" 属性="值"…事件="代码" >
其中,属性、方法和事件与单行文本框基本相同,只是密
码框没有onclick事件。
(3)隐藏域
表单中添加隐藏域是为了使访问者看不到隐藏域的信息。
tx个隐藏域都有自己的名称和值。当提交表单时
,隐藏域的名称和值就会与可见表单域的名称和值一起
包含在表单的结果中。格式如下:
<input type= "hidden" 属性="值"…>
隐藏域的属性、方法和事件与单行文本框的设置基本相
同,只是没有defaultvalue属性。
(4)复选框
在表单中添加复选框是为了让站点访问者选择一个或多
个选项,格式如下:
<input type="checkbox" 属性="值"…事件="代码">
选项文本
1)复选框的属性。
●name。指定复选框的名称。
●id。指定表示该标记的唯一标志码。
●value。指定选中时提交的值。
●checked。如果设置该属性,则第一次打开表单
时该复选框处于选中状态。被选中则值为RUE,
否则为FALSE。
●defaultchecked。判断复选框是否定义了
checked属性,若已定义则defaultchecked值
为TRUE,否则为FALSE。
例如,要创建如下复选框:
可以使用如下代码:
兴趣爱好: <input name=box type=checkbox checked>旅游 <input name=box type=checkbox checked>篮球 <input name=box type=checkbox>上网
2)复选框的方法。
●Click()。单击该复选框。
●Focus()。得到焦点。
●Blur()。失去焦点。
3)复选框的事件。
●onclick。单击该复选框执行的代码。
●onblur。失去焦点执行的代码。
●onfocus。得到焦点执行的代码。
(5)单选按钮
在表单中添加单选按钮是为了让站点访问者从一
组选项中选择其中一个选项。在一组单选按钮
中,一次只能选择一个。格式如下:
<input type="radio" 属性="值" 事件="代
码"…>选项文本
单选框的属性如下:
●name。指定单选按钮的名称,若干名称相同的单选按钮构成一个控件组,在该组中只能选择一个选项。
●value。指定提交时的值。
●checked。如果设置了该属性,当第一次打开表单时该单选按钮处于选中状态。
单选按钮的方法和事件与复选框相同。
当提交表单时,该单选按钮组名称和所选取的单选按钮指定值都会包含在表单结果中。
例如,要创建如下单选按钮:
可以使用如下代码:
<input name=rad type=radio value=1 checked>男
<input name=rad type=radio value=0>女
(6)按钮
使用<input>标记可以在表单中添加3种类型的按钮:“提交”按钮、“重置”按钮和“自定义”按钮,格式如下:
<input type="按钮类型" 属性="值" onclick="代码">
根据type值的不同,按钮的类型也不一样:
●type=submit。创建一个“提交”按钮。单击该按钮,表单数据(包括提交按钮的名称和值)会以ASCII文本形式传送到由表单的action属性指定的表单处理程
序中。一般来说,一个表单必须有一个提交按钮。
●type=reset。创建一个“重置”按钮。单击该按钮,将删除任何已经输入到表单中的文本并清除任何选择。如果表单中有默认文本或选项,将会恢复这些值。
●type=button。创建一个“自定义”按钮。在表单中添加自定义按钮时,必须为该按钮编写脚本以使按钮执行某种指定的操作。
按钮的其他属性还有name(按钮的名称),value(显示在按钮上的标题文本)。
事件oncilck的值是单击按钮后执行的脚本代码。
例如:
<input type=submit name=bt1 value="提交按钮"> <input type=reset name=bt2 value="重置按钮"> <input type=button name=bt1 value="自定义按钮">
(7)文件域
文件域由一个文本框和一个“浏览”按钮组成,用户可以在文本框中直接输入文件的路径和文件名,或单击【浏览】按钮从磁盘上查找、选择所需文件。格式如
下:
<input type="file" 属性="值"…>
文件域的属性有name(文件域的名称)、value(初始文件名)和size(文件名输入框的宽度)。
例如,要创建如下文件域:
可以使用如下代码:
<input type="file" name=fl size="20">
3. 其他表单控件
(1)滚动文本框
在表单中添加滚动文本框是为了使访问者可以输入多行文本,格式如下:
<textarea 属性="值"…事件="代码"…>初始值</textarea>
说明:<textarea>标记的属性有name(滚动文本框控件的名称)、rows(控件的高度,以行为单位)、cols(控件的宽度,以字符为单位)和readonly
(滚动文本框内容不能被修改)。滚动文本框的其他属性、方法和事件与单行文本框基本相同。
例如,要创建如下滚动文本框:
可以使用如下代码:
<textarea name=ta rows=8 cols=20 readonly>
这是本文本框的初始内容,是只读的,用户无法修改
</textarea>
(2)选项选单
表单中选项选单(下拉菜单)的作用是使访问者从列表或选单中选择选项,格式如下:
<select name="值" size="值" [multiple]>
<option [selected] value="值">选项1</option>
<option [selected] value="值">选项2</option>
…
</select>
其中:
name。指定选项选单控件的名称。
size。指定在列表中一次可看到的选项数目。
multiple。指定允许做多项选择。
selected。指定该选项的初始状态为选中。
例如,要创建如下选项选单:
可以使用如下代码: 学历:<select name=se size=1 > <option>研究生</option> <option selected>大学</option> <option>高中</option> <option>初中</option> <option>小学</option> </select>
(3)对表单控件进行分组
可以使用<fieldset>标记对表单控件进行分组,将表单划分为更小、更易于管理的部分,格式如下:
<fieldset>
<legend>控件组标题</legend>
组内表单控件
</fieldset>
【例2.4】 制作一个学生个人资料的表单,包括姓名、学号、性别、出生日期、所学专业、所学课程、备注和兴趣信息。访问者输入新的信息后使用PHP在另外
一个页面中接收表单数据中的姓名、性别、所学专业和备注,并显示在页面上。
创建文件EX2_4_stu.php,输入以下代码。
<html>
<head>
<title>学生个人信息</title>
</head>
<body>
<form name="form1" method="post" action="EX2_4_PHP.php">
<table width="400" border="0" align="center" bgcolor="#CCFFCC">
<tr>
<td colspan="2" bgcolor="#999999"><div align="center">学生个人信息</div></td>
</tr>
<tr>
<td width="120">学号:</td>
<td><input name="XH" type="text" value="081101"></td>
</tr>
<tr>
<td>姓名:</td>
<td><input name="XM" type="text" value="王林"></td>
</tr>
<tr>
<td>性别:</td><td>
<input name="SEX" type="radio" value="男" checked="checked">男
<input name="SEX" type="radio" value="女">女</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input name="Birthday" type="text" value="1989-05-06"></td>
</tr>
<tr>
<td>所学专业:</td>
<td><select name="ZY">
<option>计算机</option>
<option>软件工程</option>
<option>信息管理</option>
</select></td>
</tr>
<tr>
<td>所学课程:</td>
<td><select name="KC" size="3" multiple>
<option selected>计算机导论</option>
<option selected>数据结构</option>
<option>数据库原理</option>
<option>操作系统</option>
<option>计算机网络</option>
</select></td>
</tr>
<tr>
<td>备注:</td>
<td><textarea name="BZ">团员</textarea></td>
</tr>
<tr>
<td>兴趣:</td>
<td><input name="XQ" type="checkbox" value="听音乐" checked="checked" >听音乐
<input name="XQ" type="checkbox" value="看小说">看小说
<input name="XQ" type="checkbox" value="上网" checked="checked">上网</td>
</tr>
<tr>
<td><input type="submit" name="BUTTON1" value="提交"></td>
<td><input type="reset" name="BUTTON2" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>
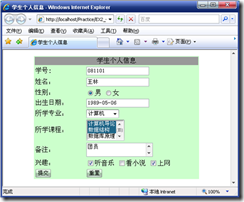
运行EX2_4_stu.php文件,结果如图2.4所示,将姓名修改为“张慧”,性别修改为“女”,
专业修改为“软件工程”,备注修改为“三好学生”,单击【提交】按钮,表单提交至EX2_4_PHP.php页面, 结果如图2.5所示。
图2.4 ex2_4_stu.php运行结果
提交表单
2.5 超链接的应用
1. 文件链接
文件链接的目标地址是网页文件,目标网页文件可以位于当前服务器或其他服务器上。超链接使用<a>标记来创建,其常用的属性如下:
●href。指定目标地址的URL,这是必选项。
●target。指定窗口或框架的名称。该属性指定将目标文档在指定的窗口或框架中打开。如果省略该属性,则在当前窗口中打开。target属性的取值可以是窗口或框架的名称,
也可以是如下保留字:
_blank。未命名的新浏览器窗口。
_parent。父框架或窗口。
_self。所在的同一窗口或框架。
_top。整个浏览器窗口中,并删除所有框架。
●title。指向超链接时所显示的标题文字。例如:
<a href="http://www.qq.com">腾讯</a>
<a href="EX2_4_stu.php">链接到本文件夹中的EX2_4_stu.php文件</a>
<a href="../index.html">链接到上一级文件夹中的index.html文件</a>
<a href="image/tp.jpeg">链接到图片</a>
<a href="http://www.163.com" title="图片链接"><img src=" image/tp.jpeg "></a>
2. 锚点链接
锚点链接的目标地址是网页中的一个位置。创建锚点链接时,要在页面的某一处设置一个位置标记(锚点),并给该位置指定一个名称,以便在同一页面或其他页面中引用。
要创建锚点链接,首先要在页面中用<a>标记为要跳转的位置命名,例如,在EX2_1.php页面中进行如下设置:
<a name="xlxq"></a>
说明:<a>和</a>标记之间不要放置任何文字。
创建锚点后如果在同一页面中要跳转到名为“xlxq”的锚点处,可以使用如下代码:
<a href="#xlxq">去本页面的锚点处</a>
如果要从其他页面跳转到该页面的锚点处,可以使用如下代码:
<a href="EX2_1.php#xlxq">去该页面的锚点处</a>
3. 邮件链接
通过邮件链接可以启动电子邮件客户端程序,并由访问者向指定地址发送邮件。
创建邮件链接也使用<a>标记,该标记的href属性由三部分组成:电子邮件协议名称mailto;电子邮件地址;可选的邮件主题,其形式为“subject=主题”。前两部
分之间用冒号分隔,后两部分之间用问号分隔。例如:
<a href=“mailto:163@163.com?subject=PHP教程”>当前教程答复</a>
2.6 设计框架
框架网页的基本结构如下:
<html>
<head>
<title>框架网页的基本结构</title>
</head>
<frameset 属性="值"…>
<frame 属性="值"…>
<frame 属性="值"…>
…
</frameset>
</html>
1. 框架集
框架集包括如何组织各个框架的信息,可以用<frameset>标记定义。框架是按照行、列组织的,可以用<frameset>标记的下列属性对框架结构进行设置:
●cols。创建纵向分隔框架时指定各个框架的列宽。取值有3种形式,即像素、百分比和相对尺寸。例如:
cols=" *, *, *"。表示将窗口划分为3个等宽的框架。
cols=" 30%, 200, *"。表示将浏览器窗口划分为3列框架,其中第1列占窗口宽度的30%,第2列为200像素,第三列为窗口的剩余部分。
cols=" *, 3 *, 2 *"。表示左边的框架占窗口的1/6,中间的占1/2,右边的占1/3。
●rows。指定横向分隔框架时各个框架的行高,取值与cols属性类似。但rows属性不能与cols属性同时使用,若要创建既有纵向分隔又有横向分隔的框架,则应使用嵌套框
架。
●frameborder。指定框架周围是否显示3D边框。若取值为1(默认值)则显示,为0则显示平面边框。
●framespacing。指定框架之间的间隔(以像素为单位,默认为0)。
要创建一个嵌套框架集,可以使用如下代码: <html> <head> <title>框架网页</title> </head> <frameset rows="20%,400,*"> <frame> <frameset cols="300, *"> <frame> <frame> </frameset> <frame> </frameset> </html>
2.框架
框架使用<frame>标记来创建,主要属性如下:
●name。指定框架的名称。
●frameborder。指定框架周围是否显示3D边框。
●marginheight。指定框架的高度(以像素为单位)。
●marginwidth。指定框架的宽度(以像素为单位)。
●noresize。指定不能调整框架的大小。
●scrolling。指定框架是否可以滚动。取值是yes、no和auto。
●src。指定在框架中显示的网页文件。
【例2.5】 设计一个框架网页,并在各框架中显示一个网页。
●EX2_5_frame.php(框架主网页):
EX2_5_frame.php(框架主网页): <html> <head> <title>框架中显示网页</title></head> <frameset rows="80, *"> <frame src="EX2_5_top.php" name="frmtop"> <frameset cols="25%,*"> <frame src="EX2_5_left.php" name="frmleft"> <frame src="EX2_5_content.php" name="frmmain"> </frameset> </frameset> </html>
EX2_5_top.php(框架上部网页): <html> <body bgcolor="#8888FF"> <marquee behavior=alternate direction=right> <font size=5 color=blue>欢迎登录学生成绩管理系统</font> </marquee> </body> </html>
●EX2_5_content.php(框架下部右边网页):
<html>
<head>
<title>content网页</title></head>
<body>
<h2 align=center>这里是content网页。</h2>
</body>
</html>
EX2_5_left.php(框架下部左边网页): <html> <head> <title>left网页</title></head> <body> <a href="EX2_3.php" target="frmmain">学生成绩表</a><br><br> <a href="EX2_4_stu.php" target="frmmain">学生信息显示</a><br><br> <a href="EX2_5_content.php" target="frmmain">返回主页</a><br> </body> </html>
2.7 css样式表
1. 内联样式
在标记中直接使用style属性可以对该标记括起的内容应用样式来显示。例如:
< p style="font-family: '宋体';color:green;background-color:yellow;font-size:9px"></p>
使用style属性定义时,内容与值之间用冒号“:”分隔。用户可以定义多项内容,内容之间以分号“;”分隔。由于这种方式是在HTML标记内部引用样式,所以称为内联样式。
注意:若要在HTML文件中使用内联样式,必须在该文件的头部对整个文档进行单独的样式语言声明,如下所示:
<meta http-equiv="Content-type" content="text/css">
由于内联样式将样式和要展示的内容混在一起,所以会失去一些样式表的优点,所以尽量不要使用这种方式。
2. 样式表定义
定义样式表的格式如下:
.类选择符{规则表}
其中,“类选择符”是引用的样式的类标记,“规则表”是由一个或多个样式属性组成的样式规则,各样式属性间用分号隔开,每个样式属性的定义格式为“样式名:值”。例如:
.style1{font-family:"黑体"; color:green; font-sizex:15px;}
其中,“font-family”表示字体,“color”表示字体颜色,“font-size”表示字体大小。
样式表定义时使用<style>标记括起,放在<head>标记范围内,<style>标记内定义的前后可以加上注释符“<!--”、“-->”,它的作用是使不支持CSS的浏览器忽略样式表定
义。<style>标记的type属性指明样式的类别,默认值为“text/css”。例如:
<head>
<style type="text/css">
<!--
.style1 {font-size: 20px; font-family: "黑体";}
-->
</style>
</head>
3. 样式表的引用
引用样式表的方法很多,这里主要介绍使用标记的class属性来引用样式表。只要将标记的class属性值设置为样式表中定义的类选择符即可。例如:
<html>
<head>
<title>CSS样式表的引用</title>
<style type="text/css">
<!--
.heti {font-size: 20px; font-family: "黑体"; color:red;}
-->
</style>
</head>
<body>
<div class="heti">CSS样式演示</div>
<input type="text" name="text" class="heti">
</body>
补充
1.1 css如何加入到HTML
1.内联引用:就是把CSS样式直接作用在HTML标签中
<p style=”font-size”:10px;color:$#fffff;”>
</p>
2. 内部引用:使用style标签直接把css文件中的内容加载到时hmtl文档内部的
<head>标签里
<head>
<style type=”text/css”>
p{
font-size:10px;
color:#fffff;
}
<style>
</head>
3.外部引用:是高效的引用,是w3c推荐的引用方式 。
<link rel=”stylesheet “type=”text/css” href=”mystyle.css">
<style type=”text/css”>
@import”mystyle2.css”//使用@import导入
</style>
1.2css选择符
1. HTML选择符即是HTML标签,用来改变一个指定标签的样式,任何HTML元
素都可以是一个CSS的选择符。
语法:HTML标签名{属性:值}
例:p{ text-indent:3em;}//当中的选择符是p
h1{color:red} //当中的选择符是h1
2.类选择符
匹配文档中元素E的class属性的属性classname的元素
语法:标记名.类名{属性:值}或.类名{属性:值}
类选择符的定义需要有.符号(.符号标明是类选择符)html文
档中的标签的class属性名不能出现.符号,
p.dark-row{background:#eaeaea;}/*设置元素的一个类的背景颜色
p.light-row{background:#f8f8f8;}/*设置元素的另一个类的背景颜色
这些类可以在HTML的<p>标签中使用class属性引用,每个<p>元素指定一个类名。
<p class=”dark-row”>第一段</p>
<p class=”light-row”>第二段</p>
<p class=”dark-row”>第三段</p>
<p class=”light-row”>第四段</p>
3.ID选择符
id选择符用来对单一元素定义单独样式。而class则用在不止一个元素上面
#main{text-indent:3em}//id名称main前加一个#号
使用id属性配在id=”main”的段落元素<p>
<p id=”mian”>文本缩进3em</p>
4.关联选择符
关联选择符只不过是一个用空格隔开的两个或更多的单一选择符组成的字符串.这种方式只对在第一个元素里关联的第二个元素定义
对单独的第一个元素或第二个元素无定义.
table a{color:red}
它定义了在表格<table>内的链接<a>改变了样式,文字颜色为红色,而表格外链接的文字的颜色没有改变
5.组合选择符
h1,h2,h3,h4,h5{color:red;font-family:ans-serif}
6.伪元素选择符
是对同一个HTML元素不同状态的一种定义方式。
html 标签:伪元素{属性:值}
a:link{color:red}
a:hover{color:yellow;font-size:125%}/*光标移动到超链接的状态*/
a:active{color![]() lue;font-size:125%}/*选中超链接时的状态*/
lue;font-size:125%}/*选中超链接时的状态*/
a:visited{color:green;font-size:125%}/*访问过的走超链接状态*/
1.3 常见的样式属性和值
1. 字体的属性
| 属 性 | 描 述 | 属性值 |
| font-family | 字体族乎 | 任意体族科名称都可以使用,且多个族科的赋值是可以使用的,中间用逗号分隔,以防止选择不存在的字体族科 |
| font-size | 字体大小 | 绝对大小、相对大小、长度或百分比 |
| font-style | 字体风格 | normal italic oblique(斜体) |
| font-weight | 字体加粗 | normal、bold、bolder、lighter |
| font-variant | 字体变形 | normal或small-caps |
2.背景属性
| 属 性 | 描 述 | 属 性 值 |
| background-color | 背景颜色 | 值和color属性值设定方式相同,或使用transparent(透明) |
| background-image | 背景图像 | 图片url或none |
| background-repeat | 背景重复 | repeat\repeat-x\repeat-y\no-repeat |
| background-attachment | 背景附件 | scroll或fixed |
| background-position | 背景位置 | 横向的关键字,纵向关键字百分比和长度也可用安排背景位置 |
3.文本属性
| 属性 | 描 述 | 属 性 值 |
| letter-spaing | 字母间隔 | 允许负值 |
| word-spacing | 文字间隔 | 允许负值 |
| text-decoration | 文字修饰 | underline(下画线),overline(上画线),line-through |
| text-align | 横向排列 | left\right\center\justify |
| text-indent | 文本缩进 | 该值必须是一个长度或一个百分比 |
| line-height | 行高 | 可以接受一个控件文本基线之间的间隔的值 |
4.边框属性:可以通过border-style设定上下左右边框的风格
a.边框风格属性
1.none:没有边框
2.dotted:点线式
3.dashed:破折线边框
4 solid:直线式边框
5. double:双线式
6.groove:槽线式
7.ridge:脊线边框
8. inset:内嵌效果的连框
9. outset:突起效果的边框
b.边框宽度属性
border-width设定上下左右边框的宽度,可以用medium(默认)、thin、thick值
p{
border-style: solid;
border-left-width: 15px;
}
c.边框颜色属性
border-color设定上下边框色
d.略写的边框属性
p{border:5px solid gray;}
5.鼠标光标属性
cursor属性实现鼠标形状的改变,属性
default(默认)
hand
crosshair(交叉十字)
文本选择符号text
wait(window的沙漏)
help(带有问号的鼠标)
6.定位属性
控制元素的平面或空间位置以及高度、宽度、可见性。在css提供了相对和绝对定位,相对定位是指,让操作的元素在相对其他元素位置上进行偏移,而绝对
定位是指让操作的元素参照原始文档进行偏移
| 属性 | 描 述 |
| Position | 用于定义一个元素是否absolute(绝对),relative(相对),static(静态),或者fixed(固定) |
| top | 层距离顶点纵坐标的距离 |
| left | 层距离顶点横坐标的距离 |
| width | 层的宽度(atuo) |
| height | 层的高度(atuo) |
| z-index | 决定层的先后及覆盖关系,值高的元素会覆盖低元素 |
| display | 是一个显示属性,设定block值是块状显示,在元素后面添加换行符,既其他元素不能在其后面并列显示。如果设定inline值 则内联显示,在元素后面删除换行符,多个元素可以在一行内并列显示。使用none值将关闭指定元素及其子元素的显示 |
| visibility | 这个属性是针对嵌套层的设置,如果存在嵌套的层(子层)和被嵌套的层(父层)时,可以使用inherit值设置子层继承父层的可见性,如果父层可见,子层也可见。当使用visible值时,无论父层是否可见,子层都可见,而值为hidden时,无论父层是否可见,子层都隐藏 |
| overflow | 用于设置层内的内容超出所能容纳的范围处理方式,为该属性设置visible值时,无论层的大小,内容都会显示,当设置hidden值时,会隐藏超出层大小的内容,当设置值为scroll时,不管内容是否超出层的范围,都为层添加卷动条,而值auto时,只在内容超出层的范围进才显示滚动条 |
7.区块属性
在使用css对网页进行布局时,通常会将所有对象都放置在一个容器中,这个容器称为区块。
| 属 性 | 描述 |
| margin | 是定义块边界与上级元素距离的属性,用1-4值设置元素的边界,每个值都是长度、百分比或者auto,百分比值参考上级元素的宽度,允许使用负值,如果只给一个值,应用于所有边界。也可使用上边界margin-top、下边界 margin-bottom\左边界margin-left和右边界margin-right分别设置与上级元素的外边距 |
| padding | 用于设置区块内边距属性,是边框和元素内容之间的间隔距离。与margin属性相反,但使用是相同的属性值 ,是上补白padding-top\右补白padding-right\下补白padding-bottom |
| float | 设置区块漂浮属性,允许网页制作者将文本环绕在一个元素的周围 |
| clear | 清除属性指定一个元素是否允许有元素漂浮在它的旁边。值left移动元素到其左边的漂浮元素的下面;同样的值right移动到其右边的漂浮元素的下面。其他的还有默认的none值和移动元素到其两边的漂浮元素的下面的both值 |
8列表属性
可以使用css中有关的属性设定丰富列表的处观.例如可以在文本行前面加实心圆、空心圆、实心方块,还
可以在有序列表中使用阿拉伯数字、大写或小写的罗马数字、大写或小写的英文字母,还可以定制列表符号
css常见的控制列表的属性
| 属性 | 描述 |
| list-style-type | 设定引导列表项的符号类型,可以设置多种符号类型,值为disc、circle、square |
| list-style-image | 使用图像作为定制列表符号 |
| list-style-position | 决定列表项目缩进的程度 |
不同的浏览器对列表样式的解析不一样,IE和Opera浏览器使用左外空白边距控制列表的缩进,而firfox和safari则使用左内填空白连距控制列表的缩进。
因此,在使用列表样式时,首先都要将列表的左外空白边距和左内填充空白边距(padding)设置为0,去掉所有边距的缩进,完成这些工作的代码
ul{
list-style-type:none
margin:0px;
padding:0px;
}
1.4 div+css网页标准化布局
通过div搭建网站结构(框架)、css用于创建网站表现。简化了html页面的代码。获得一个较优秀的网站结构,有利于日常维护
1.优势
.表现和内容分离
.代码简洁,提高页面浏览速度
.易于维护和改版
.提高搜索引擎对网页的索引效率。
2.无意义的元素div和span
HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签p创建段落,h1标签创建标题等等)的,然而div和
span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用。但实际上,与CSS结合起来后,它们被用得十分
广泛。你所需要记住的是span和div是无意义的标签。它们的存在纯粹是应用样式,所以当样式表失效时它就没有任何的作用
它们被用来组合成一大块的HTML代码并赋予一定的信息,大部分用类属性class和标识属性id与元素联系起来。span和div的不
同之处在于span是内联的,用在一小块的内联HTML中。而div(division)元素是块级的(简单地说,它等同于其前后有断行),用
于组合一大块的代码,为HTML 文档内大块的内容提供结构和背景的元素,可以包含段落、标题、表格甚至其他部分,这使div便于建立
不同集成的类。div的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由div标签的属性来控制,或者
是通过使用样式表格式化这个块来进行控制
3.区块框模型
在用DIV+CSS对网页进行标准化布局前,首先要掌握区块模型、定位和浮动三个比较重要的概念,它们可以控制在页面上排列和显示元素的
方式.用div元素定义的矩形块,这个框由元素内容、空白、填充及边框组成。
4.区块框定位
使用css有普通流、绝对定位和浮动三种基本的定位机制,默认是普通流中定位,即从上到下一个接一个地排列,位置由元素在html中的位置定。
如果使用像span和strong等不自动换行的行内元素,就会一行中水平布局,可能通过使用水平填充、外部边距等调整它们的水平间距
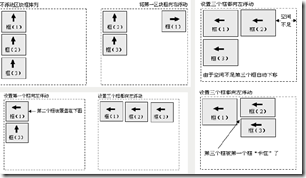
5.区块框浮动
虽然使用绝对定位可以实现页面布局,但由于调整某个区块框时其它区块的位置并不会跟随着改变,所以并不是布局的首选方式。而使用浮动
的区块框可以向左或向右移动,直到它的外边缘碰到包含它区块的边框或另一个浮动框的边框为止。并且由于浮动框不在文档的普通流中
,所以文档的普通流中的区块框表现得就像浮动框不存在一样
1.设置浮动