1.ajax基础
ajax是多种技术的综合,它使用xhtml和css标准化呈现,使用DOM进行动态显示和交互,使用xml和xstl进行数据交换和处理,使用XMLHttpRequest对象进行异步数据读取,
使用 javascript绑定和处理所有数据.
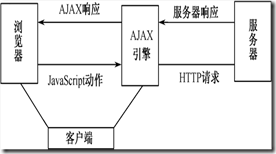
1.ajax的工作原理
传统WEB应用工作原理
服务器接收并处理传来的表单,然后返回一个新的网页到用户浏览器。如图9.1所示的就是传统Web应用的工作原理。使用传统Web应用时若要改变页面的一小部分数据,
要重新加载整个页面,这是一种不友好的用户体验。而且由于每次应用的交互都需要向服务器发送请求,应用的响应时间依赖于服务器的响应时间,这有可能导致用户花
费较长的等待时间。
AJAX引擎的工作原理
优点:在不更新整个页面的前提下维护数据,减少服务器负担,减轻带宽压力,更快的响应速度.
缺点: 局部更新不支持后退功能,搜索引擎不支持ajax的抓取,跨平台性不好。
2.AJAX初始化
要实现AJax引擎的初始化,首先建立一个JAVASCRIPT对象,对象的名称为XMLHttpRequest.XMLHttpRequest是由浏览器提供一个组件。
不同的浏览器使用不同方法创建XMLHttpRequest对象。IE使用ActiveXObject ,其他浏览器使用XMLHttpRequest的JAVASCRIPT内建对象。
例如,以下代码将创建一个XMLHttpRequest对象
<?php
//实现AJAX引擎
?>
<script>
var XMLHttp=null //创建一个作为XMLHttpRequest对象使用的XMLHttp变量
if (window.XMLHttpRequest) //判断XMLHttpRequest对象是否可用
{
//如果可用则创建一个新的XMLHttpRequest对象
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject) //判断ActiveXObject是否可用
{
//如果可用则使用Microsoft.XMLHTTP组件来创建XMLHttpRequest对象
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
</script>
3.发送HTTP请求
AJAX初始化后,就可以向服务器发送HTTP请求。通过调用XMLHttpRequest对象的open()和send()方法即可实现这一功能。
open()方法的作用是建立对服务器的调用。语法格式如下:
XMLHttp.open("method","url"[,flag])
说明:method参数可以是GET或POST,对应表单的GET和POST方法。url参数是页面要调用的地址,可以是相对URL或绝对URL。flag参数是一个标记位,如果为true表示在
等待被调用页面响应的时间内可以继续执行页面代码,为false则相反,默认为true。
open()方法调用完后要调用send()方法,send()方法的作用是向服务器发送请求,语法格式如下:
XMLHttp.send(content)
4.指定响应函数
发送服务器请求后,需要指定当服务器返回信息时客户端的处理方式。这是只要将相应的处理函数的名称赋给XMLHttpRequest对象的onreadystatechange属性即可。
每当状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数。例如:
XMLHttp.onreadystatechange=function_name
XMLHttp为创建的XMLHttpRequest对象。函数名称function_name不加括号,不指定参数。也可以使用JavaScript即时定义函数的方法来定义相应函数,例如:
XMLHttp.onreadystatechange=function()
{
//代码
}
5处理服务器返回的信息
在进行操作前,处理函数首先需要判断请求目前的状态。表示请求状态的是XMLHttpRequest对象的readyState属性。通过判断该属性的值就可以知道请求的状态。
有5个可取值:“0”表示未初始化,“1”表示正在加载,“2”表示已加载,“3”表示交互中,“4”表示完成。
readyState属性的值为4时,表示服务器已经传回了所有信息,可以开始处理信息并更新页面内容了。例如
if(XMLHttp.readyState==4)
{
//处理信息
}
else
{
window.alert("请求还未成功");
}
服务器返回信息后需要判断服务器的HTTP状态码,确定返回的页面没有错误。通过判断XMLHttpRequest对象的status属性的值即可得到HTTP状态码。
如200表示OK(成功),404表示Not Found(未找到)
if(XMLHttp. status==200)
{
//页面正常
}
else
{
window.alert("页面有问题");
}
XMLHttpRequest对象的statusTextHTTP属性保存了HTTP状态码的相应文本,如OK或Not Found等。
XMLHttpRequest对成功返回的信息有两种处理方式:
●responseText。将传回的信息当字符串使用。
responseXML。将传回的信息当XML文档使用,可以用DOM处理
2.php与ajax交互
1.使用GET方式
例9.1 使用GET方式发送请求时,在open()方法的url参数中要包含需要传递的参数,url的格式如下:
url="xxx.php?参数1=值1&参数2=值2&…"
请求发送后服务器端将在xxx.php页面中进行数据处理,之后将该页面的输出结果返回到本页面中。整个过程浏览器页面一直是本页面的内容,页面没有刷新。
下面以一个具体的实例来介绍如何使用GET方式发送请求。
【例9.1】 使用GET方式实现一个简单的服务器请求,通过输入的学生的学号和课程名,查看学生的成绩(本例使用MySQL数据库)。
新建ex9_1_main.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AJAX Example</title>
<script>
//AJAX初始化函数
function GetXmlHttpObject()
{
var XMLHttp=null;
try
{
XMLHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
XMLHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return XMLHttp;
}
function cj_query()
{
XMLHttp=GetXmlHttpObject(); //初始化一个XMLHttpRequest对象
//得到学号和课程名文本框中输入的值
var XH=document.getElementById("XH").value;
var KCM=document.getElementById("KCM").value;
var url="EX9_1_process.php"; //服务器端在EX9_1_process.php中处理
url=url+"?XH="+XH+"&KCM="+KCM; //url地址,以GET方式传递
url=url+"&sid="+Math.random(); //添加一个随机数,以防服务器使用缓存的文件
XMLHttp.open("GET",url, true); //以GET方式通过给定的url打开XMLHTTP对象
XMLHttp.send(null); //向服务器发送HTTP请求,请求内容为空
XMLHttp.onreadystatechange = function() //定义响应处理函数
{
if (XMLHttp.readyState==4&&XMLHttp.status==200)
{
//如果请求成功则在CJ文本框中显示EX9_1_process.php传回的信息
document.getElementById("CJ").value=XMLHttp.responseText;
}
}
}
</script>
</head>
<body>
<form action="">
学号:<input type="text" name="XH" size="12">
课程名:<input type="text" name="KCM" size="12">
<input type="button" value="查询" onClick="cj_query();"><br>
成绩:<input type="text" name="CJ" size="12">
</form>
</body>
</html>
新建EX9_1_process.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AJAX Example2</title>
<script>
//初始化函数
function GetXmlHttpObject()
{
var XMLHttp=null;
try
{
XMLHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
XMLHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return XMLHttp;
}
//单击【查询】按钮触发run()函数
function run()
{
XMLHttp=GetXmlHttpObject();
var XH=document.getElementById("XH").value; //得到“学号”文本框中输入的值
var XM=document.getElementById("XM").value; //得到“姓名”文本框中输入的值
var url="EX9_2_process.php"; //服务器端在EX9_2_process.php中处理
var poststr="XH="+XH+"&XM="+XM; //url地址,以POST方式传递
XMLHttp.open("POST",url,true); //以POST方式打开XMLHTTP对象
XMLHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //设置头信息
XMLHttp.send(poststr); //向服务器发送HTTP请求
XMLHttp.onreadystatechange = function() //定义响应处理函数
{
if (XMLHttp.readyState==4&&XMLHttp.status==200)
{
//如果“学号”文本框内容为空则提示“学号未填”
if(XH=="")
{
window.alert("学号未填");
}
else
{
//如果接收到的字符串为“1”表示学号已存在
if(XMLHttp.responseText=="1")
{
//设置id为“txthimt”的标记要显示的信息
document.getElementById("txthint").innerHTML="学号已存在";
}
//如果接收到的字符串为“0”表示学号不存在
else if(XMLHttp.responseText=="0")
{
document.getElementById("txthint").innerHTML="学号未被使用";
}
}
}
}
}
</script>
</head>
<body>
<form>
<table bgcolor="#CCCCCC" width="280" border="1" align="center" cellpadding="0" cellspacing="0">
<tr><td width="90">学号:</td>
<td><input type="text" name="XH" size="15">
<input type="button" name="select" value="检测" onClick="run();"></td></tr>
<tr><td bgcolor="#CCCCCC" width="90">姓名:</td>
<td><input name="XM" type="text" size="15"></td></tr>
<tr><td>性别:</td>
<td><input type="radio" name="XB" value="1">男
<input type="radio" name="XB" value="0">女</td></tr>
<tr><td align="center" colspan="2">
<input type="submit" name="cmdINSERT" value="添加"></td></tr>
</table>
</form>
<!-- 设置id为"txthint"的div标记,用于显示返回信息 -->
<font color="red"><div id="txthint" align="center"></div></font>
</body>
</html>
3.简单实例-AJAX
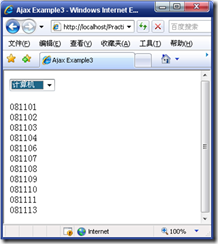
【例9.3】 从MySQL数据库中取出学生管理系统的专业列表,放入下拉框中,当选择某个专业时,下拉框下方将显示所有属于该专业的学生学号。
ex9_3_main.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>AJAX Example3</title>
<script>
//初始化函数
function GetXmlHttpObject()
{
var XMLHttp=null;
try
{
XMLHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
XMLHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return XMLHttp;
}
//选择列表框中选项时触发redirec()函数
function redirec()
{
XMLHttp=GetXmlHttpObject();
var ZY=document.getElementById("s").value;
var url="EX9_3_process.php"; //服务器端在EX9_3_process.php中处理
url=url+"?ZY="+ZY; //url地址,以GET方式传递
url=url+"&sid="+Math.random(); //添加一个随机数,以防服务器使用缓存的文件
XMLHttp.open("GET",url,true); //通过GET方式打开XMLHTTP对象
XMLHttp.send(null); //向服务器发送HTTP请求,请求内容为空
XMLHttp.onreadystatechange = function() //定义响应处理函数
{
if (XMLHttp.readyState==4&&XMLHttp.status==200)
{
//在"txthint"上显示返回信息
document.getElementById("txthint").innerHTML=XMLHttp.responseText;
}
}
}
</script>
</head>
<body>
<form name="frm">
<select name="s" onChange="redirec()">
<option selected>请选择</option>
<?php
$conn=mysql_connect("localhost","root","123456"); //连接MySQL服务器
mysql_select_db("PXSCJ",$conn); //选择PXSCJ数据库
mysql_query("SET NAMES gb2312"); //将字符集设为gb2312
$sql="select distinct 专业 from XSB";
$result=mysql_query($sql);
while($row=mysql_fetch_array($result))
{
$ZY=$row['专业'];
echo "<option value='$ZY'>$ZY</option>";
}
?>
</select>
</form>
<!-- 设置id为"txthint"的div标记,用于显示返回信息 -->
<div id="txthint"></div>
</body>
</html>
ex9_3_process.php文件
<?php
$ZY=$_GET['ZY'];
header('Content-Type:text/html;charset=gb2312'); //发送header,将编码设为gb2312
$conn=mysql_connect("localhost","root","123456"); //连接MySQL服务器
mysql_select_db("PXSCJ",$conn); //选择PXSCJ数据库
mysql_query("SET NAMES gb2312"); //将字符集设为gb2312
$sql="select 学号 from XSB where 专业='$ZY'";
$result=mysql_query($sql);
while($row=mysql_fetch_array($result))
{
echo $row['学号']."<br>"; //输出该专业的所有学号
}
?>