个人中心标签页导航
- 新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul> - user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。 - 让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
- 制作个人中心的三个子页面,重写user.html中定义的user块。
- 思考 如何实现点标签页导航到达不同的个人中心子页面。
py主文件:

... # 跳转用户详情 @app.route('/yonghu/<username_id>') def yonghu(username_id): user = User.query.filter(User.id == username_id).first() context = { 'userid': user.id, 'username':user.username, 'fabus':user.fabu, 'comments':user.comments } return render_template('yonghu.html',**context) @app.route('/yonghu2/<username_id>') def yonghu2(username_id): user = User.query.filter(User.id == username_id).first() context = { 'userid':user.id, 'username':user.username, 'fabus':user.fabu, 'comments':user.comments } return render_template('yonghu2.html',**context) @app.route('/yonghu3/<username_id>') def yonghu3(username_id): user = User.query.filter(User.id == username_id).first() context = { 'userid':user.id, 'username':user.username, 'fabus':user.fabu, 'comments':user.comments } return render_template('yonghu3.html',**context) ...
yonghufather.html:

{% extends "daohang.html" %} {% block yonghufathertitle %}个人中心{% endblock %} {% block yonghufatherhead %} <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .nav1 li{ padding: 10px; } </style> {% endblock %} {% block daohangbody %} <div class="col-md-2 column "></div> <div class="col-md-8 column "> <h3 class="glyphicon glyphicon-fire" href="#">{{ username }}</h3> <hr> <ul class="nav nav-pills"> <li class="active" role="presentation"><a href="{{ url_for('yonghu',username_id=userid) }}">个人信息</a></li> <li class="active" role="presentation"><a href="{{ url_for('yonghu2',username_id=userid) }}">发布信息</a></li> <li class="active" role="presentation"><a href="{{ url_for('yonghu3',username_id=userid) }}">评论信息</a></li> </ul> {% block yonghubody %}{% endblock %} </div> <div class="col-md-2 column "></div> {% endblock %}
yonghu.html:

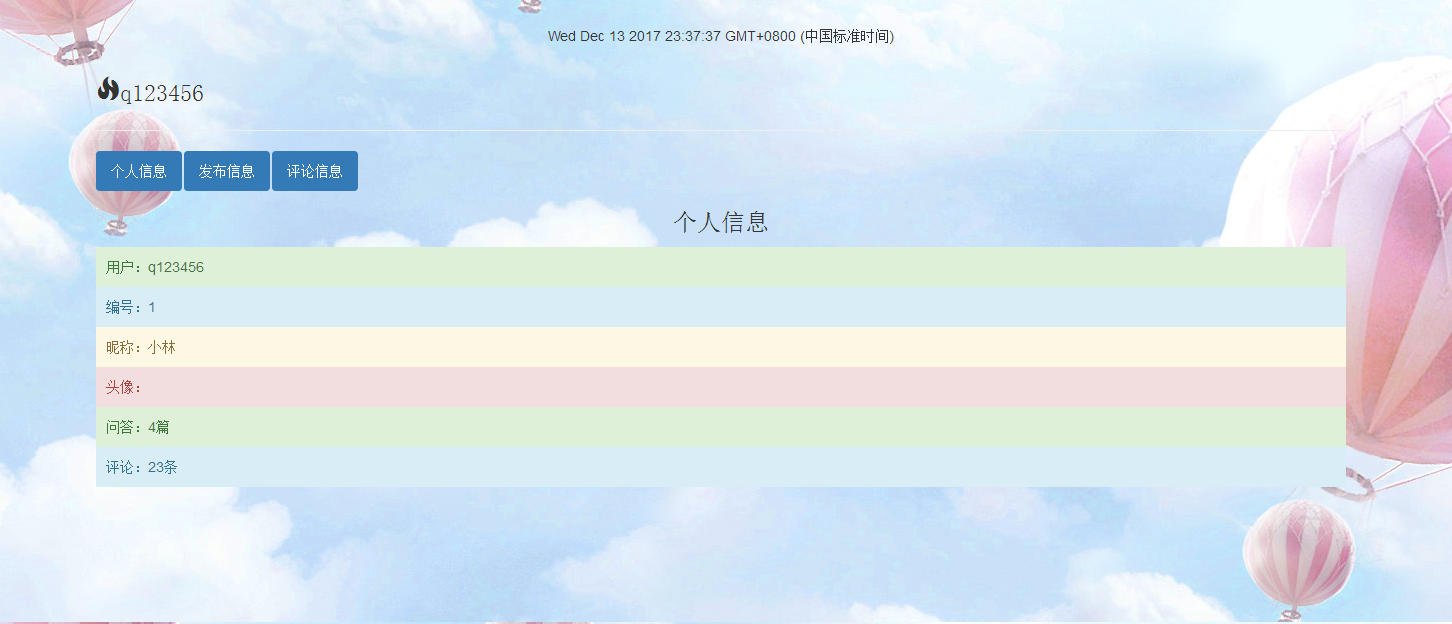
{% extends 'yonghufather.html' %} {% block yonghubody %} <h3 class="text-center">个人信息</h3> <ul class="list-unstyled nav1"> <li class="list-group-item-success">用户:{{ username }}</li> <li class="list-group-item-info">编号:{{ userid }}</li> <li class="list-group-item-warning">昵称:小林</li> <li class="list-group-item-danger">头像:</li> <li class="list-group-item-success">问答:{{ fabus|length }}篇</li> <li class="list-group-item-info">评论:{{ comments|length }}条</li> </ul> {% endblock %}
yonghu2.html:

{% extends 'yonghufather.html' %} {% block yonghubody %} <div> <h3 class="text-center">全部发布信息({{ fabus|length }})</h3> <ul class="list-unstyled"> {% for foo in fabus %} <li class="list-group-item"> <a href="{{ url_for('yonghu',username_id=foo.author_id) }}"><span class="glyphicon glyphicon-fire"></span>{{ foo.author.username }}</a> <h4 class="text-center"><a href="{{ url_for('fabuview',fabu_id=foo.id) }}">{{ foo.title }}</a> </h4> <span class="badge pull-right">{{ foo.creat_time }}</span> <br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> <br> <br> <br> </div> {% endblock %}
yonghu3.html:

{% extends 'yonghufather.html' %} {% block yonghubody %} <div> <h3 class="text-center">全部评论信息({{ comments|length }})</h3> <ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <a href="{{ url_for('yonghu',username_id=foo.author_id) }}"><span class="glyphicon glyphicon-fire"></span>{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul> <br> <br> <br> </div> {% endblock %}
点击跳转截图: