完成登录功能,用session记住用户名
登录功能完成:
- js:设置return
- html:设置
- form
- input
- py:
- @app.route设置methods
- GET
- POST
- 读取表单数据
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误。
- 用户名密码对:
session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session['username']=`username
py文件:
from flask import Flask, render_template, request, redirect, url_for, session from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) # 创建Flask对象 app.config.from_object(config) # 关联config.py文件进来 db = SQLAlchemy(app) # 建立和数据库的关系映射 class User(db.Model): # 创建类User __tablename__ = 'user' # 类对应的表名user id = db.Column(db.Integer, primary_key=True, autoincrement=True) # autoincrement自增长 username = db.Column(db.String(20), nullable=False) # nullable是否为空 password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20), nullable=True) db.create_all() # 测试是否连接成功 ''' # 插入功能 user = User(username='15',password='12') db.session.add(user) db.session.commit() # 查询功能 user=User.query.filter(User.username=="15").first() print(user.username,user.password) # 修改功能 user=User.query.filter(User.username=="15").first() user.password='888' db.session.commit() # 删除功能 user=User.query.filter(User.username=="15").first() db.session.delete(user) db.session.commit() ''' # session会话连接 # filter()过滤器 # route制定路径和函数之间的关系 # def定义一个变量 @app.route('/') # 跳转首页 def daohang(): return render_template('daohang.html') @app.route('/lin/') # 跳转测试 def lin(): return 'lin' @app.route('/denglu/', methods=['GET', 'POST']) # 跳转登陆。methods定义它有两种请求方式 def denglu(): if request.method == 'GET': return render_template('denglu.html') else: username = request.form.get('user') # post请求模式,安排对象接收数据 password = request.form.get('pass') user = User.query.filter(User.username == username).first() # 作查询,并判断 if user: #判断用户名 session['user'] = username #利用session添加传回来的值username session.permanent = True if user.password == password: #判断密码 return redirect(url_for('daohang')) else: return u'用户密码错误' else: return u'用户不存在,请先注册' @app.route('/zhuce/', methods=['GET', 'POST']) # 跳转注册。methods定义它有两种请求方式,因为它在表单的请求是post,类似我们在idea中的sava请求模式 def zhuce(): if request.method == 'GET': return render_template('zhuce.html') else: username = request.form.get('user') # post请求模式,安排对象接收数据 password = request.form.get('pass') nickname = request.form.get('nickname') user = User.query.filter(User.username == username).first() # 作查询,并判断 if user: return u'该用户已存在' else: user = User(username=username, password=password, nickname=nickname) # 将对象接收的数据赋到User类中,即存到数据库 db.session.add(user) # 执行操作 db.session.commit() return redirect(url_for('denglu')) # redirect重定向 @app.route('/tupian/') # 跳转图片 def tupian(): return render_template('tupian.html') @app.route('/fabu/') # 跳转图片 def fabu(): return render_template('fabu.html') if __name__ == '__main__': app.run(debug=True)
config.py:
import os DEBUG = True SECRET_KEY = os.urandom(24) DIALECT = 'mysql' DRIVER = 'mysqldb' USERNAME = 'root' PASSWORD = 'ROOT' HOST = '127.0.0.1' PORT = '3306' DATABASE = 'mis_db' # 配置和数据库的连接信息 SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost/mis_db?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False
denglu.js:
function fnLogin() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var oError = document.getElementById("error_box"); var isError = true; oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; isError = false; return isError; } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; isError = false; return isError; } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; isError = false; return isError; } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; isError = false; return isError; } // 验证弹框 window.alert("登陆成功!"); return true; } function fnRegistration() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var aGain = document.getElementById("again"); var oError = document.getElementById("error_box"); var isError = true; oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; isError = false; return isError; } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; isError = false; return isError; } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; isError = false; return isError; } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; isError = false; return isError; } // 验证再次输入的密码 if (aGain.value != pAss.value) { oError.innerHTML = "密码不一致"; isError = false; return isError; } // 验证弹框 window.alert("注册成功!"); return true; }
denglu.html:
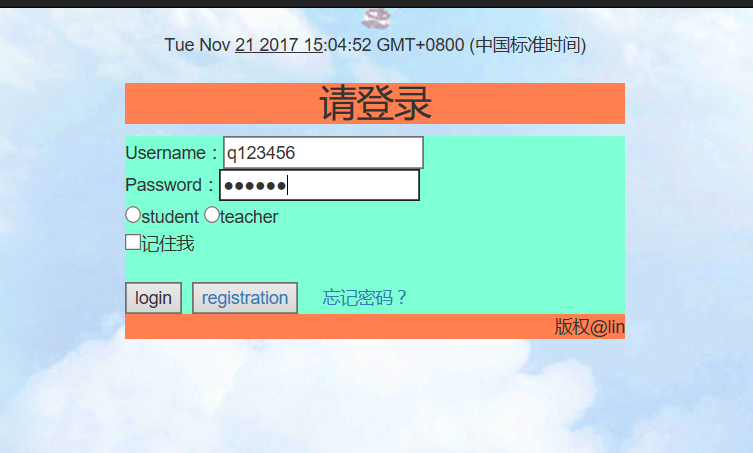
{% extends 'daohang.html' %} {% block denglutitle %}登陆{% endblock %} {% block dengluhead %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/denglu.css') }}"> <script src="{{ url_for('static',filename='js/denglu.js') }}"></script> {% endblock %} {% block denglubody %} <div id="container" style="margin-left: auto;margin-right: auto"> <div id="header"><h2 align="center">请登录</h2></div> <div id="content"> <form action="{{ url_for('denglu') }}" method="post"> Username:<input type="text" name="user" id="user" placeholder="请输入用户名"> <br> Password:<input type="password" name="pass" id="pass" placeholder="请输入密码"> <br> <input type="radio" name="r1" id="r1" value="stu">student <input type="radio" name="r2" id="r2" value="tea">teacher <br> <input type="checkbox" name="c1" id="c1" value="">记住我 <br> <div id="error_box"><br></div> <input type="submit" value="login" onclick="return fnLogin()">  <button><a href="http://localhost:63342/untitled1/templates/lin2.html?_ijt=trea96c8krh54963ip8s1c8rso">registration</a> </button>     <a href="">忘记密码?</a> </form> </div> <div id="footer"><p align="right">版权@lin</p></div> </div> {% endblock %}
运行结果: