夜间模式的开启与关闭,父模板的制作
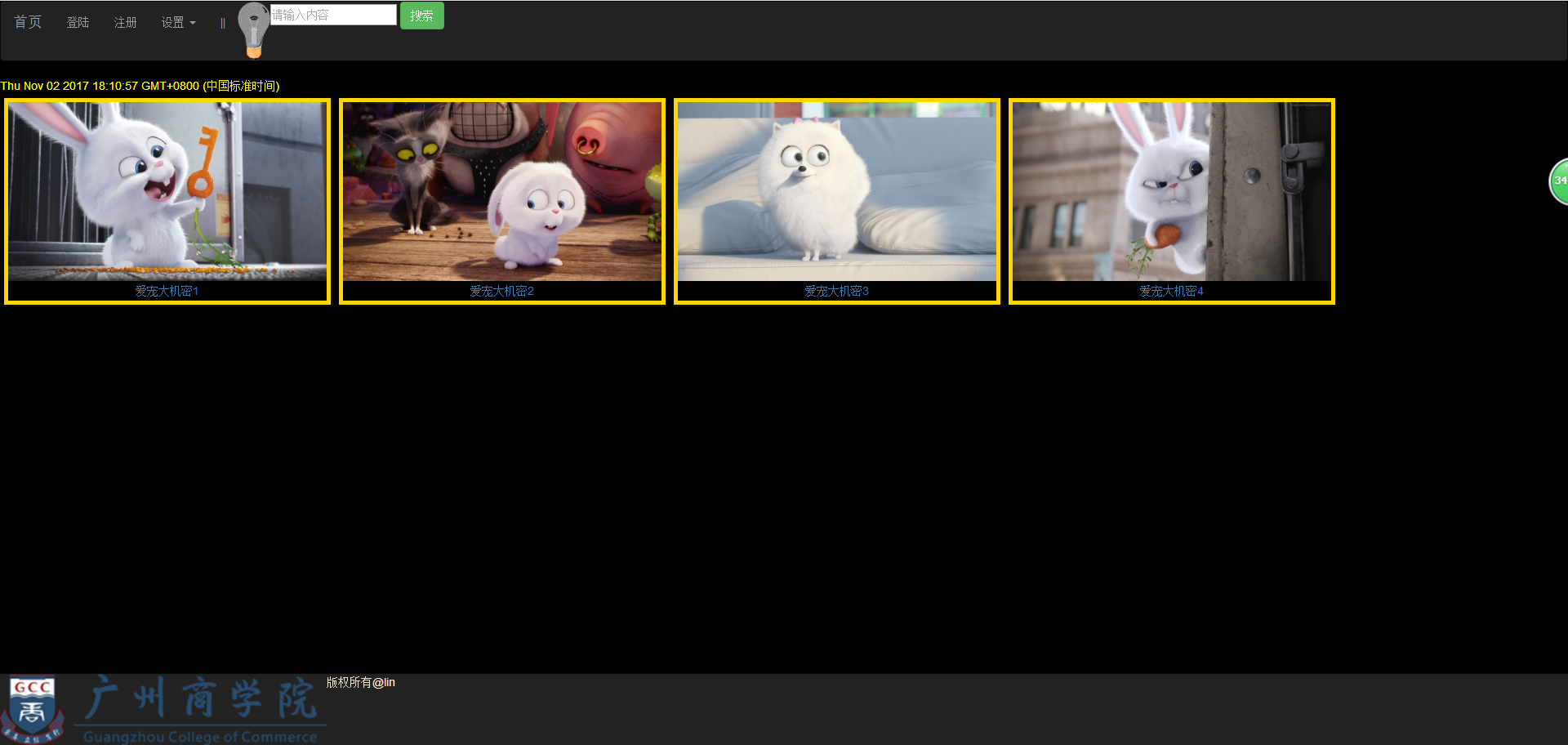
夜间模式的开启与关闭
- 放置点击的按钮或图片。
- 定义开关切换函数。
- onclick函数调用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>夜晚模式</title> <script> function mySwitch() { var oBody = document.getElementById("mybody"); var oOnoff = document.getElementById("myonoff"); if (oOnoff.src.match("bulbon")) { oOnoff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background = "black"; oBody.style.color = "yellow" } else { oOnoff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background = "white"; oBody.style.color = "black" } } </script> </head> <body id="mybody"> <img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="40px"> <script> document.write(Date()) </script> </body> </html>


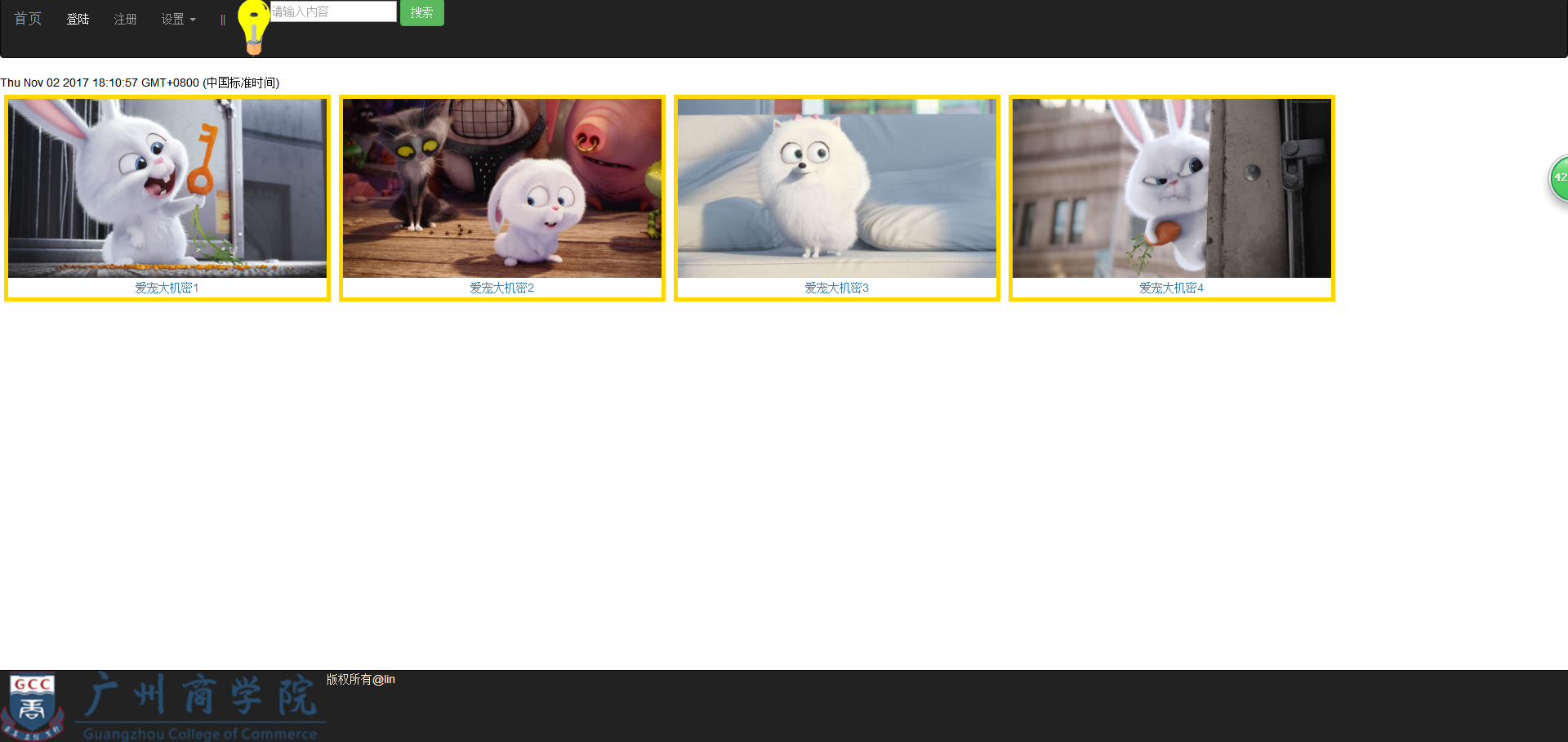
父模板的制作
- 制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。
- 汇总相关的样式形成独立的css文件。
- 汇总相关的js代码形成独立的js文件。
- 形成完整的base.html+css+js
css文件:
img { width: 400px; /*设置图片的大小*/ } div.sa { border-style: solid; /*设置边距线条格式*/ border-width: 5px; /*设置边距线条大小*/ border-color: gold; /*设置边距线条颜色*/ width: 400px; /*盒子大小*/ float: left; /*向左浮动*/ margin: 5px; /*设置外边距*/ } div.sa img { width: 100%; /*设置盒子内容的缩放*/ heigh: aute; /*aute是自动对齐格式*/ } div.st { text-align: center; padding: 2px; /*设置内边距*/ } div.sa:hover { border-style: solid; border-width: 5px; border-color: green; } /*设置鼠标经过时产生的变化*/
js文件:
function mySwitch() { var oBody = document.getElementById("mybody"); var oOnoff = document.getElementById("myonoff"); if (oOnoff.src.match("bulbon")) { oOnoff.src = "http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background = "black"; oBody.style.color = "yellow" } else { oOnoff.src = "http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background = "white"; oBody.style.color = "black" } }
// match()如果检验到括号里的内容就做以下变动
html文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 倒置的导航栏</title> <link rel="stylesheet" type="text/css" href="../static/css/lin.css"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="../static/js/daohang.js"></script> </head> <body id="mybody"> <nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">首页</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="#" onclick="">登陆</a></li> <li><a href="#" onclick="">注册</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 设置 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">收藏</a></li> <li><a href="#">分享</a></li> <li><a href="#">搜索</a></li> <li class="divider"></li> <li><a href="#">点赞</a></li> </ul> </li> <li><a href="#">||</a></li> </ul> </div> <div style="float: left"> <img id="myonoff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" style="width:40px" > </div> <div> <input type="text" name="user" id="user" placeholder="请输入内容"> <input type="button" value="搜索" class="btn btn-success" onclick=""> </div> </div> </nav> <nav class="navbar navbar-inverse navbar-fixed-bottom" role="navigation"> <ul class="nav navbar-nav"> <li><img src="http://www.gzcc.cn/2016/images/footer1-logo.png"></li> <li style="color: bisque;">版权所有@lin</li> </ul> </nav> <script> document.write(Date()) </script> <div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI162IeK07AAY_egKaTWoAAU6qQHhDUcABj-S342.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密1</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI17KIHB_fAAMRJQRdoxQAAU6qQIhsoEAAxE9307.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密2</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJlfI15yIFHF8AANwCMns-CoAAU6qQFNDZMAA3Ag386.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密3</a></div> </div> <div class="sa"> <a href="http://desk.zol.com.cn/"><img src="http://desk.fd.zol-img.com.cn/t_s1920x1080c5/g5/M00/0F/06/ChMkJ1fI18uIPl4SAAH7nIUWw9wAAU6qQKoXZ4AAfu0026.jpg"></a> <div class="st"><a href="http://desk.zol.com.cn/">爱宠大机密4</a></div> </div> </div> </body> </html>