完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
css文件:
#container{width: 400px} #header{background-color: coral} #content{background-color: aquamarine} #footer{background-color: coral}
js文件:
function fnLogin() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; return } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; return } // 验证弹框 window.alert("登陆成功!") } function fnRegistration() { var uSer = document.getElementById("user"); var pAss = document.getElementById("pass"); var aGain = document.getElementById("again"); var oError = document.getElementById("error_box"); oError.innerHTML = "<br>"; // 验证用户名 if (uSer.value.length < 6 || uSer.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; return } else if ((uSer.value.charCodeAt(0) >= 48) && (uSer.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; return } else for (var i = 0; i < uSer.value.length; i++) { if ((uSer.value.charCodeAt(i) < 48) || (uSer.value.charCodeAt(i) > 57) && (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; return } } // 验证密码 if (pAss.value.length < 6 || pAss.value.length > 20) { oError.innerHTML = "密码只能6-20位"; return } // 验证再次输入的密码 if (aGain.value != pAss.value) { oError.innerHTML = "密码不一致"; return } // 验证弹框 window.alert("注册成功!") }
登陆页面html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习</title> <link rel="stylesheet" type="text/css" href="../static/css/lin1.css"> <script src="../static/js/lin1.js"></script> </head> <body> <div id="container"> <div id="header"><h2 align="center">请登录</h2></div> <div id="content"> <form> Username:<input type="text" name="user" id="user" placeholder="请输入用户名"> <br> Password:<input type="password" name="pass" id="pass" placeholder="请输入密码"> <br> <input type="radio" name="r1" id="r1" value="stu">student <input type="radio" name="r2" id="r2" value="tea">teacher <br> <input type="checkbox" name="c1" id="c1" value="">记住我 <br> <div id="error_box"><br></div> <input type="button" value="login" onclick="fnLogin()">  <button><a href="http://localhost:63342/untitled1/templates/lin2.html?_ijt=trea96c8krh54963ip8s1c8rso">registration</a> </button>     <a href="">忘记密码?</a> </form> </div> <div id="footer"><p align="right">版权@lin</p></div> </div> </body> </html>
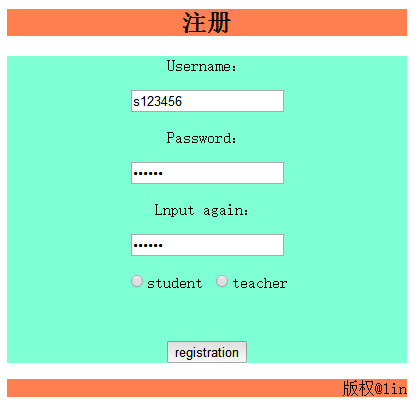
注册页面html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习</title> <link rel="stylesheet" type="text/css" href="../static/css/lin1.css"> <script src="../static/js/lin1.js"></script> </head> <body> <div id="container"> <div id="header"><h2 align="center">注册</h2></div> <div id="content"> <form> <p align="center">Username:</p> <p align="center"> <input type="text" name="user" id="user" placeholder="请输入用户名"> </p> <p align="center">Password:</p> <p align="center"> <input type="password" name="pass" id="pass" placeholder="请输入密码"> </p> <p align="center">Lnput again:</p> <p align="center"> <input type="password" name="again" id="again" placeholder="再次输入密码"> </p> <p align="center"> <input type="radio" name="r1" id="r1" value="stu">student <input type="radio" name="r2" id="r2" value="tea">teacher </p> <div id="error_box"><br></div> <p align="center"> <input type="button" value="registration" onclick="fnRegistration()"> </p> </form> </div> <div id="footer"><p align="right">版权@lin</p></div> </div> </body> </html>
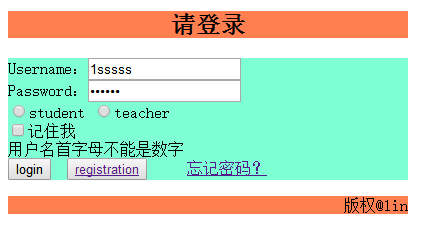
当首字母有数字时:

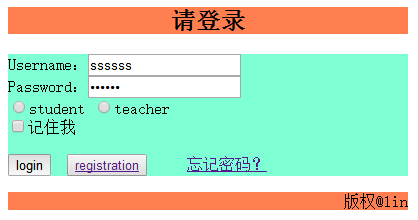
顺利登陆时:


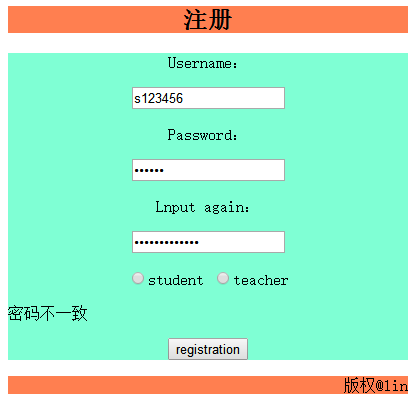
当密码输入不一致时:

注册成功时: