web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
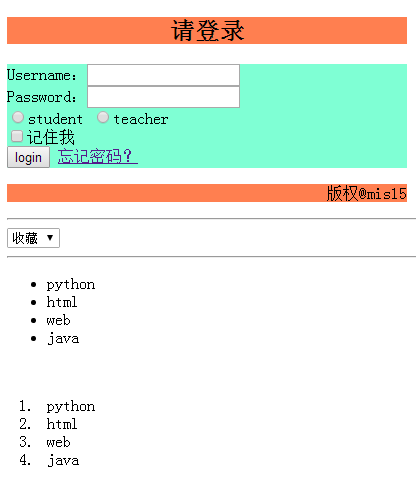
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习</title> </head> <body> <div id="container" style="width: 400px"> <div id="header" style="background-color: coral"><h2 align="center">请登录</h2></div> <div id="content" style="background-color: aquamarine"> <form> Username:<input type="text" name="name.1"> <br> Password:<input type="password" name="name.2"> <br> <input type="radio" name="r1" value="stu">student <input type="radio" name="r2" value="tea">teacher <br> <input type="checkbox" name="c1" value="">记住我 <br> <input type="button" value="login"> <a href="">忘记密码?</a> </form> </div> <div id="footer" style="background-color: coral"><p align="right">版权@mis15</p></div> </div> <hr> <div> <select> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <hr> <ul> <li>python</li> <li>html</li> <li>web</li> <li>java</li> </ul> <br> <ol> <li>python</li> <li>html</li> <li>web</li> <li>java</li> </ol> </div> </body> </html>