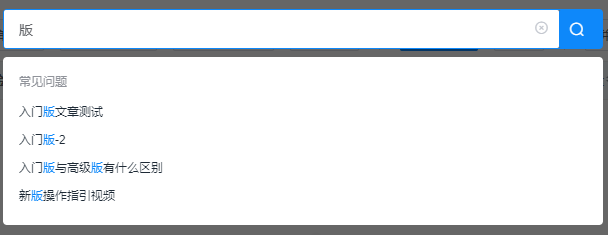
搜索结果关键词高亮显示
实现需求:
搜索结果关键词高亮显示

vue代码:
initResult(list) {
let keyword = this.keyword
return list.map((item) => {
let titleKey = 'title'
return {
...item,
titleHtml: item[titleKey].replace(
new RegExp(keyword, 'g'),
`<em>${keyword}</em>`
)
}
})
},
HTML代码:
<div
class="result-item"
v-for="item in resultList"
:key="item.id"
v-html="item.titleHtml"
@click="handleSearchItem(item)"
></div>



