diff算法(核心)
ps:大致转载知乎文章
vue和react的虚拟dom都采用类似的diff算法,核心大概可以归为两点
1,两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构;
2,同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上两点假设,是的虚拟的DOM的Diff算法的复杂程度从O(n^3)降到了O(n)。

当页面的数据发上变化的时候,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,在创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上的原则。
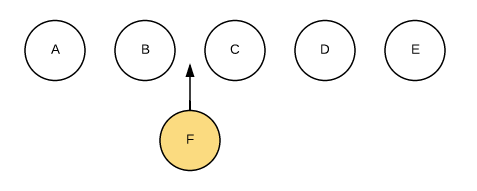
如下例子:

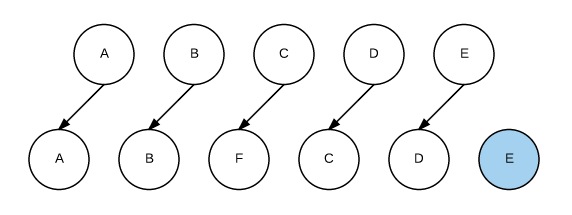
我们希望在B和C之间加一个F,Diff算法默认执行起来是这样的

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
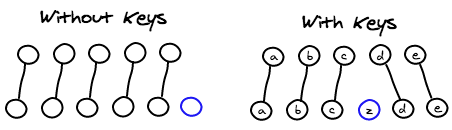
所以我们需要使用key来给每个节点做一个唯一的标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用就是为了搞笑的更新虚拟DOM。另外vue中在使用相同标签名元素的过度切换时,
也会使用到key属性,其目的也是为了让vue可以区分他们,否则vue只会替换其内部属性而不触发过渡效果。
ps:key最好不要用index,用单一的唯一的标记
