当一个页面内容较多,很容易产生滚动条,这个时候给页面添加锚点能让用户更快,更方便看到自己想看到的内容以提高用户体验。
好了,废话不多说,demo如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 图标 -->
<link rel="stylesheet" href="./../../css/font/icon.css" />
<!-- 主要样式 -->
<link rel="stylesheet" href="./../../css/anchor.css" />
<title></title>
</head>
<body>
<div id="parent">
<div class="box" id="A">A</div>
<div class="box" id="B">B</div>
<div class="box" id="C">C</div>
<div class="box" id="D">D</div>
</div>
</body>
<style type="text/css">
#A {
background-color: brown;
}
#B {
background-color: coral;
}
#C {
background-color: yellowgreen;
}
#D {
background-color: blueviolet;
}
#parent{
height: 96vh;
overflow: auto;
}
.box {
width: 100%;
height: 100vh;
font-size: 24px;
font-weight: 600;
text-align: center;
line-height: 100Vh;
}
</style>
</html>
<script src="./../../code/my-animates.js"></script>
<script src="./../../code/anthorpoint.js"></script>
<script src="./../../code/util.js"></script>
<script>
var arr = [
{ text: "AAAA", divid: "A" },
{ text: "BBBB", divid: "B" },
{ text: "CCCC", divid: "C" },
{ text: "DDDD", divid: "D" }
];
createAnchorPoint('right', arr, 'parent', 'parent');
</script>
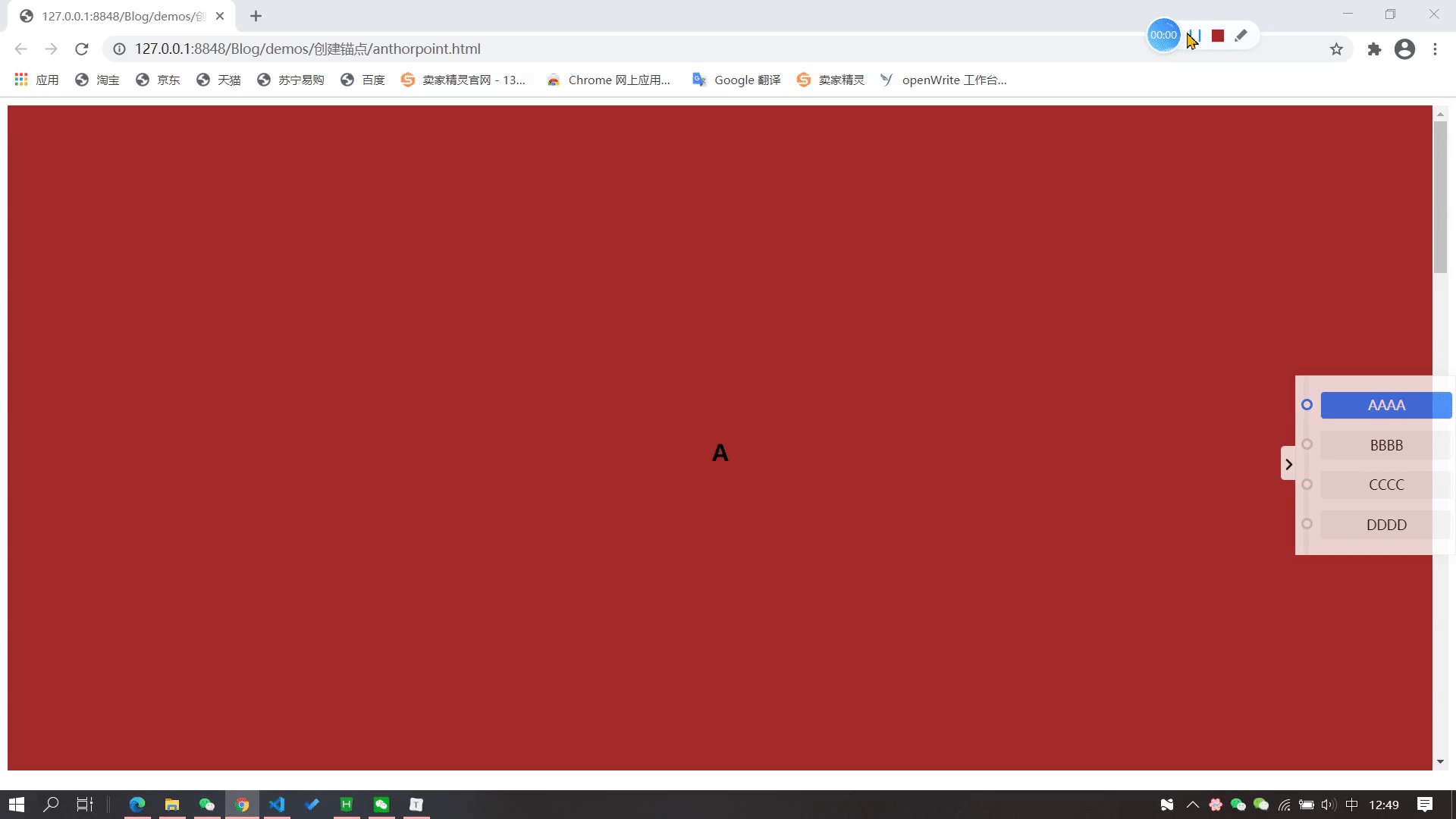
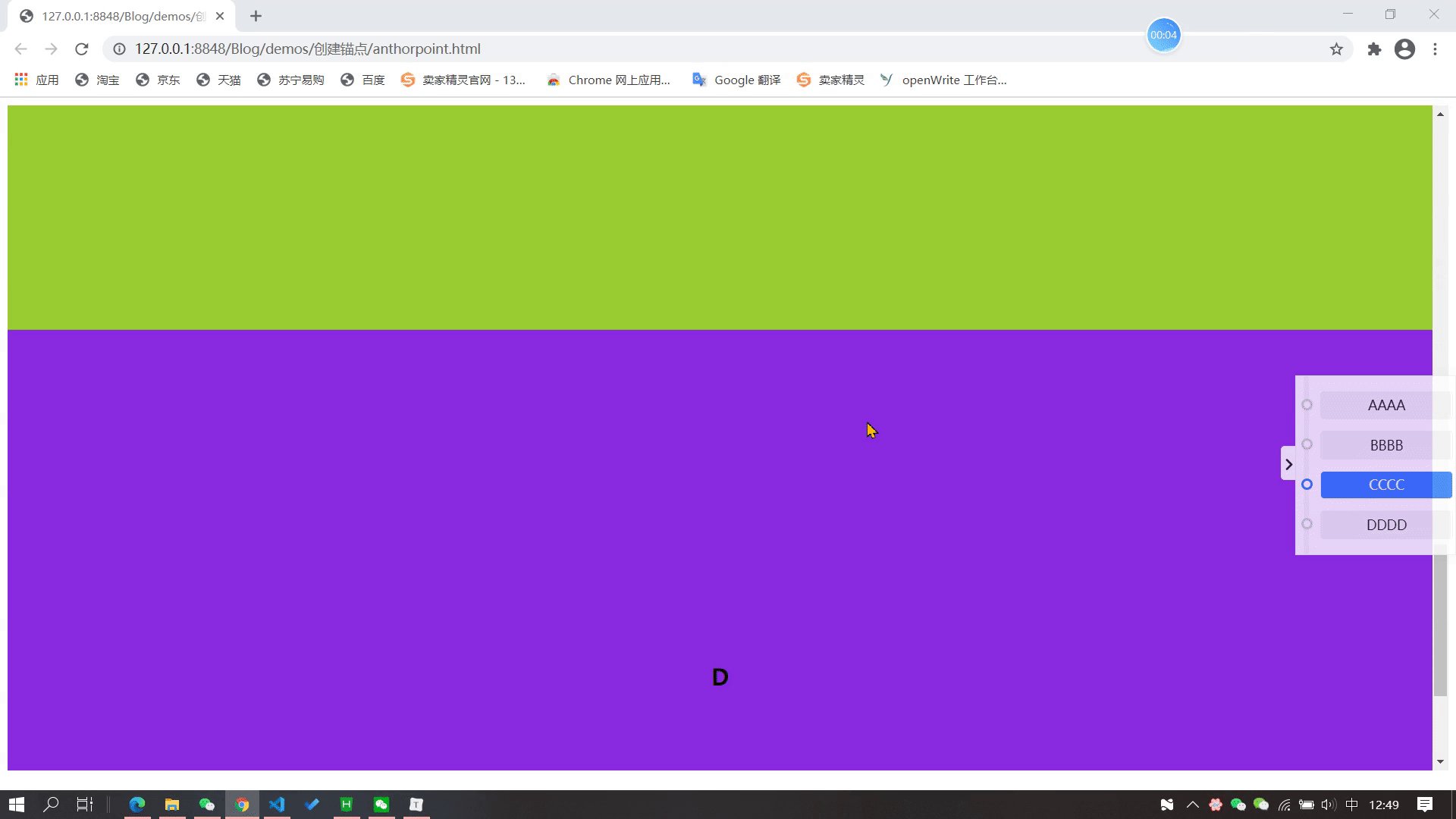
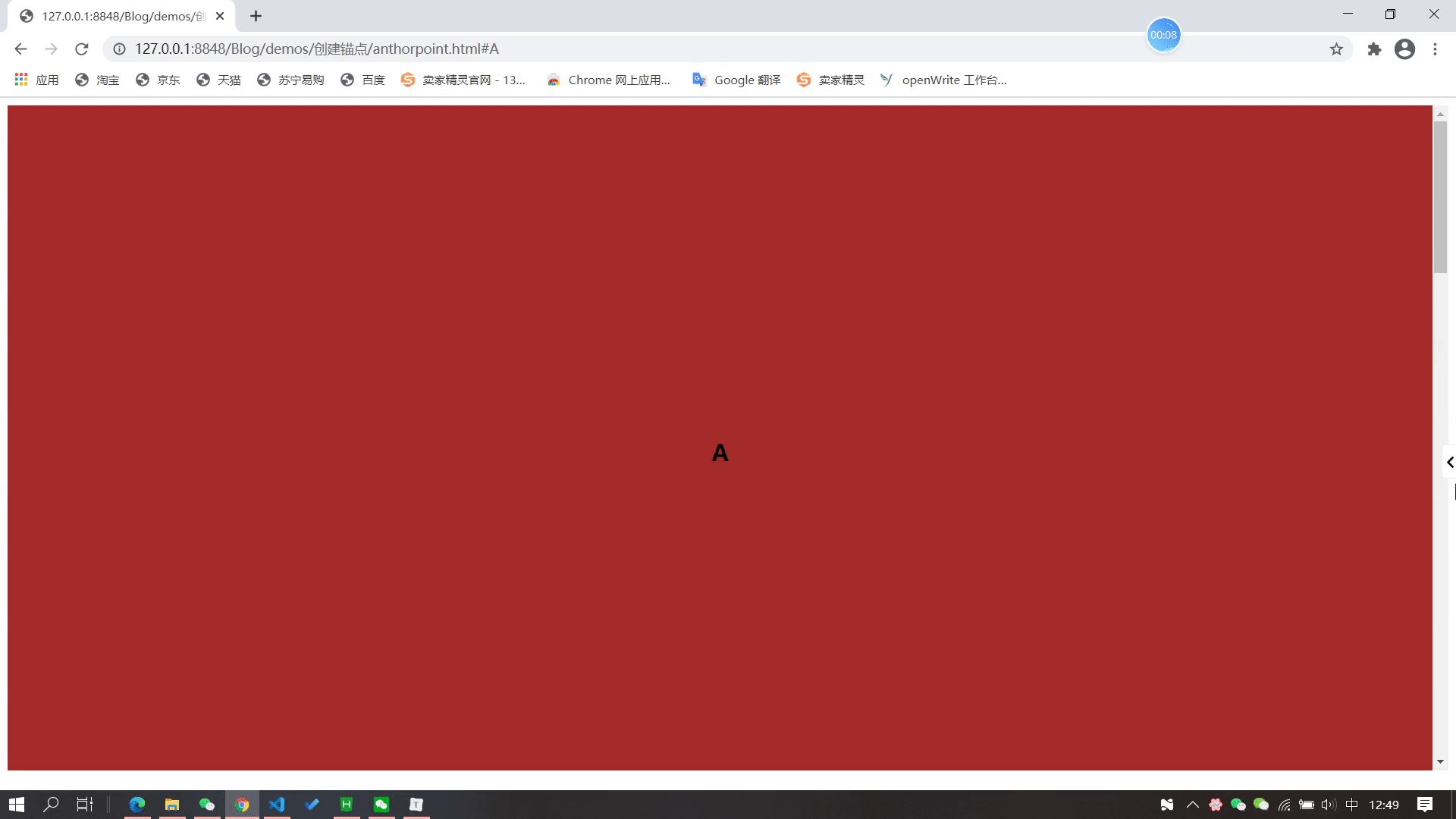
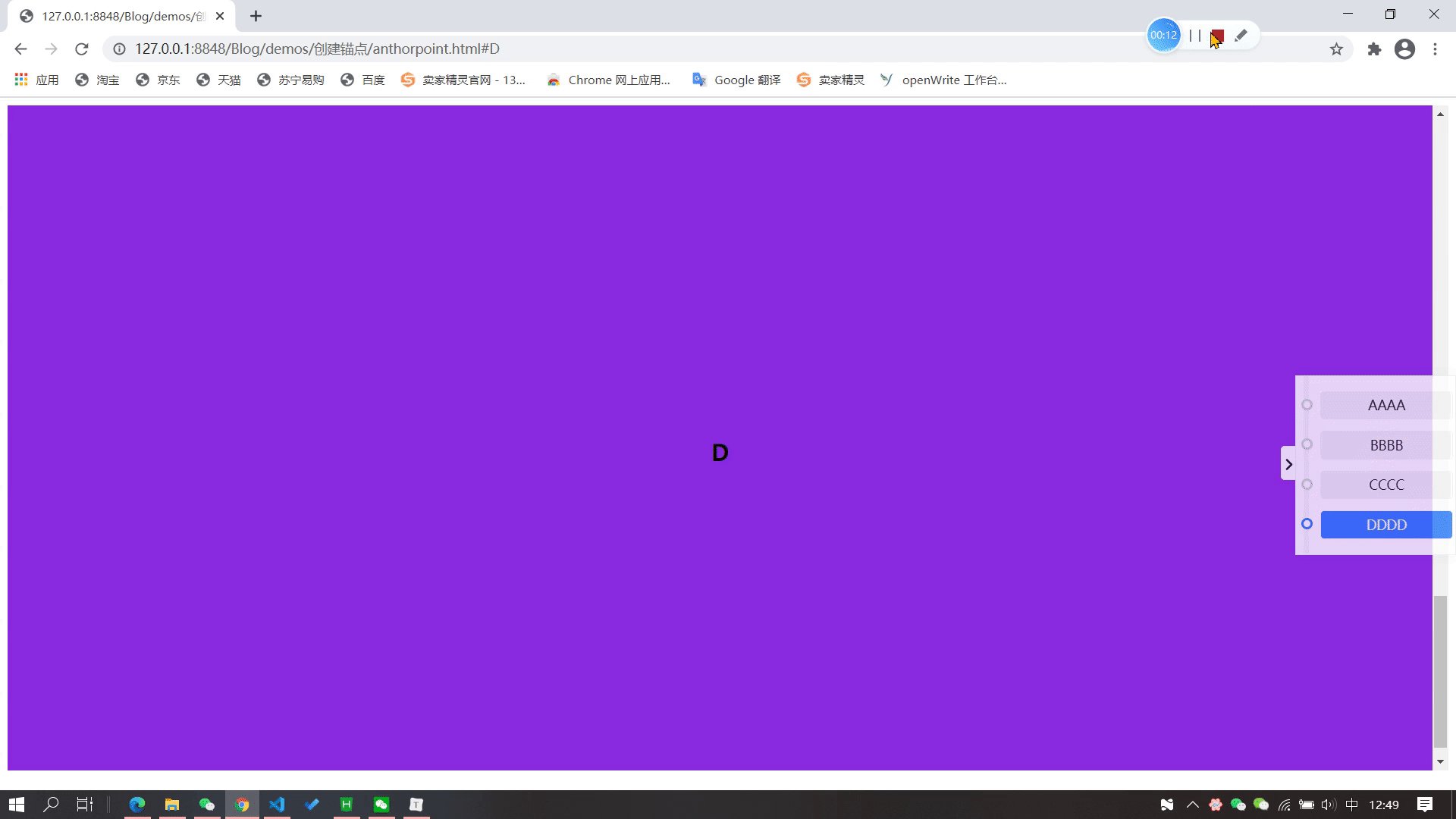
效果如下:

最后附上源码地址:








