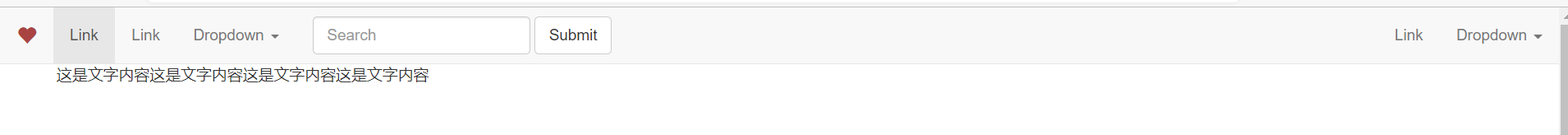
固定在顶部的导航

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <link rel="stylesheet" href="./css/normalize.css"> 9 <link rel="stylesheet" href="./css/bootstrap.min.css"> 10 </head> 11 12 <body> 13 <!-- navbar-fixed-top 静止在顶部 --> 14 <nav class="navbar navbar-default navbar-fixed-top"> 15 <div class="container-fluid"> 16 <!-- Brand and toggle get grouped for better mobile display --> 17 <div class="navbar-header"> 18 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" 19 data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> 20 <span class="sr-only">Toggle navigation</span> 21 <span class="icon-bar"></span> 22 <span class="icon-bar"></span> 23 <span class="icon-bar"></span> 24 </button> 25 <a class="navbar-brand" href="#"><span class="glyphicon glyphicon-heart text-danger"></span></a> 26 </div> 27 28 <!-- Collect the nav links, forms, and other content for toggling --> 29 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 30 <ul class="nav navbar-nav"> 31 <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> 32 <li><a href="#">Link</a></li> 33 <li class="dropdown"> 34 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" 35 aria-expanded="false">Dropdown <span class="caret"></span></a> 36 <ul class="dropdown-menu"> 37 <li><a href="#">Action</a></li> 38 <li><a href="#">Another action</a></li> 39 <li><a href="#">Something else here</a></li> 40 <li role="separator" class="divider"></li> 41 <li><a href="#">Separated link</a></li> 42 <li role="separator" class="divider"></li> 43 <li><a href="#">One more separated link</a></li> 44 </ul> 45 </li> 46 </ul> 47 <form class="navbar-form navbar-left"> 48 <div class="form-group"> 49 <input type="text" class="form-control" placeholder="Search"> 50 </div> 51 <button type="submit" class="btn btn-default">Submit</button> 52 </form> 53 <ul class="nav navbar-nav navbar-right"> 54 <li><a href="#">Link</a></li> 55 <li class="dropdown"> 56 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" 57 aria-expanded="false">Dropdown <span class="caret"></span></a> 58 <ul class="dropdown-menu"> 59 <li><a href="#">Action</a></li> 60 <li><a href="#">Another action</a></li> 61 <li><a href="#">Something else here</a></li> 62 <li role="separator" class="divider"></li> 63 <li><a href="#">Separated link</a></li> 64 </ul> 65 </li> 66 </ul> 67 </div><!-- /.navbar-collapse --> 68 </div><!-- /.container-fluid --> 69 </nav> 70 <div class="content" style="margin: 51px;height: 800px;"> 71 这是文字内容这是文字内容这是文字内容这是文字内容 72 </div> 73 74 <script src="./js/jquery.min.js"></script> 75 <script src="./js/bootstrap.min.js"></script> 76 </body> 77 78 </html>
静止在顶部 class=“navbar-fixed-top”


