fetch()的用法
fetch () 是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
fetch()的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
(1)fetch()使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
(2)采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),
更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码
(3)fetch()通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,
减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,
所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。在用法上接受一个 URL 字符串作为参数
,默认向该网址发出 GET 请求,返回一个 Promise 对象
做个例子:
写个数据
1 { 2 "status": 200, 3 "data": { 4 "name": "web211001", 5 "student": [ 6 { 7 "id": 10001, 8 "name": "张三" 9 }, 10 { 11 "id": 10001, 12 "name": "李四" 13 }, 14 { 15 "id": 10001, 16 "name": "王五" 17 } 18 ] 19 }, 20 "msg": "错误信息" 21 }
使用fetch()请求:
1 <script> 2 /* 3 then response 4 then data 第二个then传的才是参数 5 */ 6 fetch('./data.json',{})//第一个请求地址,第二个值请求参数,第二个有就传,没有就不写 7 // .then(function (response) { 8 // //执行的是resolve 9 // return response.json(); 10 // }) //第一块固定写法 11 .then(function (response) { 12 //执行的是resolve 13 return response.json(); 14 }) 15 .then(function (data) { 16 console.log(data); 17 }) 18 .catch(function () { 19 //执行的reject 20 }) 21 </script>
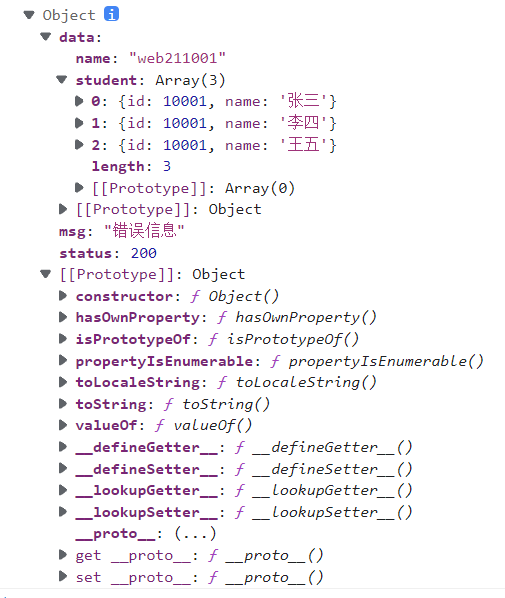
打开网页F12开发者工具控制台数据这样子的