登录注册页面
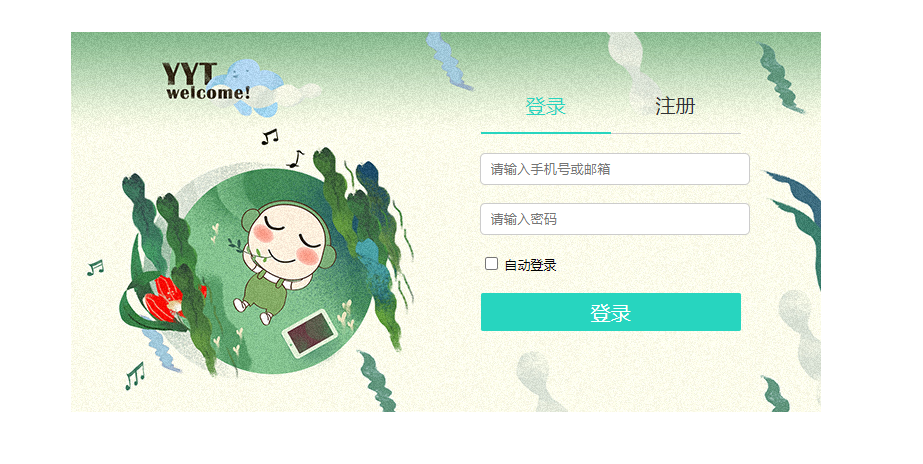
效果图如下:

HTML代码(含有js):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title></title> 7 <link rel="stylesheet" type="text/css" href="css/login.css" /> 8 9 <script type="text/javascript"> 10 window.onload = function() { 11 var btns = document.querySelectorAll(".box .title a"); 12 var forms = document.querySelectorAll(".box .text form") 13 for(var i = 0; i < btns.length; i++) { 14 btns[i].onclick = function() { 15 for(var j = 0; j < btns.length; j++) { 16 btns[j].className = ""; 17 } 18 this.className = "active"; 19 20 var idx = this.attributes["data-idx"].value; 21 for(var j = 0; j < forms.length; j++) { 22 forms[j].style.display = "none"; 23 } 24 forms[idx].style.display = "block"; 25 } 26 } 27 } 28 </script> 29 </head> 30 31 <body> 32 <div class="content"> 33 <div class="box"> 34 <div class="right"> 35 <div class="title"> 36 <a href="#" class="active" data-idx="0">登录</a> 37 <a href="#" data-idx="1">注册</a> 38 </div> 39 <div class="text"> 40 <form action="index.html" method="get"> 41 <div> 42 <input type="text" name="name" id="name" placeholder="请输入手机号或邮箱" /> 43 </div> 44 <div> 45 <input type="password" name="pwd" id="pwd" placeholder="请输入密码" /> 46 </div> 47 <div> 48 <input type="checkbox" name="chk" id="chk" /> 49 <label for="chk">自动登录</label> 50 </div> 51 <div> 52 <input type="submit" value="登录" /> 53 </div> 54 </form> 55 <form action="index.html" method="get"> 56 <div> 57 <input type="text" name="name" id="name" placeholder="请输入手机号码或邮箱" /> 58 </div> 59 <div> 60 <input type="password" name="pwd" id="pwd" placeholder="请输入密码" /> 61 </div> 62 <div> 63 <input type="txt" name="txt" id="txt" placeholder="请输入验证码" /> 64 <input type="t" name="t" id="t" placeholder="获取验证码" /> 65 </div> 66 <div> 67 <input type="submit" value="立即注册" /> 68 </div> 69 <div> 70 <input type="checkbox" name="ckx" id="ckx" /> 71 <label for="ckx">我已阅读并同意《音悦Tai服务条款》</label> 72 </div> 73 </form> 74 </div> 75 </div> 76 </div> 77 </div> 78 </body> 79 <html>
css代码:
1 body{ 2 margin: 0; 3 } 4 .content{ 5 /* background-color: rgba(0,0,0,0.333); */ 6 height: 600px; 7 display: flex; 8 justify-content: space-around; 9 align-items: center; 10 } 11 .content .box{ 12 width: 750px; 13 height: 380px; 14 background-image: url(../img/pop-bg1.jpg); 15 display: flex; 16 justify-content: flex-end; 17 } 18 .content .box .right{ 19 height: 260px; 20 width: 260px; 21 margin-right:60px ; 22 margin-top: 40px; 23 padding: 20px; 24 } 25 .content .box .right .title{ 26 font-size: 0; 27 } 28 .content .box .right .title a{ 29 font-size: 20px; 30 color: #333333; 31 text-decoration: none; 32 display: inline-block; 33 width: 130px; 34 text-align: center; 35 border-bottom: 1px solid #CCCCCC; 36 padding-bottom:15px ; 37 } 38 .content .box .right .title .active{ 39 color: #27d5bf; 40 border-bottom: 2px solid #27D5BF; 41 padding-bottom:14px ; 42 } 43 .content .box .right .text{ 44 font-size: 13px; 45 } 46 /* .content .box .right .text .checkbox */ 47 .content .box .right .text div{ 48 margin: 20px 0; 49 } 50 .content .box .right .text div input[type=text], 51 .content .box .right .text div input[type=password]{ 52 width: 256px; 53 height: 28px; 54 border-radius: 4px; 55 outline: 1px solid #CCCCCC; 56 border: none; 57 padding-left: 10px; 58 } 59 .content .box div input[type=txt], 60 .content .box div input[type=t]{ 61 width: 115px; 62 height: 28px; 63 border-radius: 4px; 64 outline: 1px solid #CCCCCC; 65 border: none; 66 } 67 .content .box div input[type=txt]{ 68 69 padding-left: 10px; 70 } 71 .content .box div input[type=t]{ 72 background-color: #CCCCCC; 73 text-align: center; 74 margin-left: 10px; 75 } 76 .content .box .right .text div input[type=text]:focus, 77 .content .box .right .text div input[type=password]:focus{ 78 outline: 1px solid #27D5BF; 79 border-color: transparent; 80 } 81 .content .box .right .text div input[type=txt]:focus{ 82 outline: 1px solid #27D5BF; 83 border-color: transparent; 84 } 85 .content .box .right .text div input[type=submit]{ 86 width: 260px; 87 height: 38px; 88 color: white; 89 background-color: #27D5BF; 90 border: none; 91 font-size: 20px; 92 } 93 .content .box .right .text form{ 94 display: none; 95 } 96 .content .box .right .text form:first-child{ 97 display: block; 98 }



