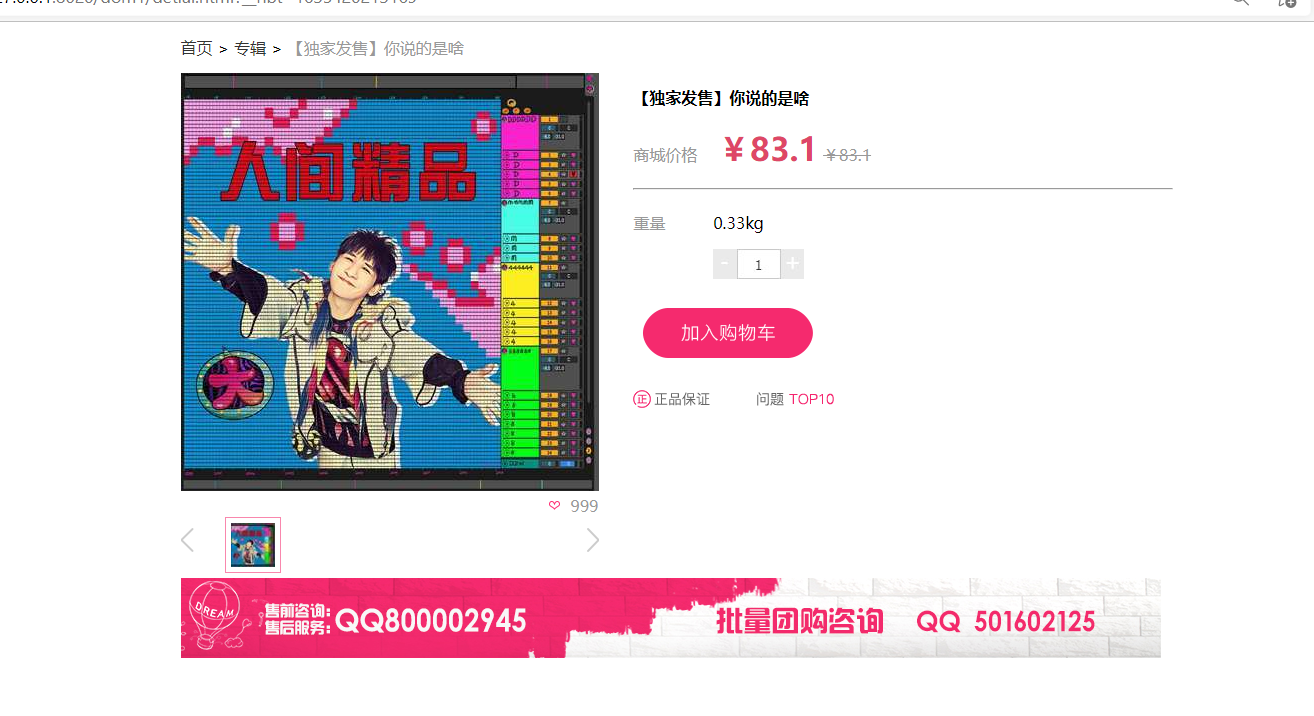
购买页面

html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="css/detial.css"/> 7 </head> 8 <body> 9 <div class="content"> 10 <div class="nav"> 11 <a href="index.html">首页</a>> 12 <a href="list.html">专辑</a>> 13 <span>【独家发售】你说的是啥</span> 14 </div> 15 <div class="text"> 16 <div class="left"> 17 <img src="img/pro/7_418x418.jpg" alt="" /> 18 <div><span class="love"> 19 20 </span> 21 <span class="num">999</span> 22 </div> 23 <img src="img/details-i.png" alt="" /> 24 </div> 25 <div class="right"> 26 <div class="title">【独家发售】你说的是啥</div> 27 <div> 28 <span class="dt">商城价格</span> 29 <span class="money">¥83.1</span> 30 <span class="del">¥83.1</span> 31 </div> 32 <hr> 33 <div><span class="dt">重量</span><span class="weight">0.33kg</span></div> 34 <div><span class="dt"></span><img src="img/num.jpg" alt="" /></div> 35 <div class="sp"><span class="cart"></span><span class="buy"></span></div> 36 <div><img src="img/zpbz.png" alt="" /></div> 37 </div> 38 </div> 39 <div class="img"> 40 <img src="img/tuangou20180126.jpg"/> 41 </div> 42 </div> 43 </body> 44 </html>
css代码:
.content{
width: 1000px;
margin: 0 auto;
}
.content .nav{
margin: 15px 0px;
}
.content .nav a{
text-decoration: none;
color: #333333;
margin-right: 5px;
}
.content .nav span{
color: #999999;
}
.content .left{
width: 418px;
display: inline-block;
}
.content .left div{
text-align: right ;
}
.content .left div .love{
display: inline-block;
width: 12px;
height: 12px;
background-image: url(../img/icon/ico.png);
background-position: 0 -73px;
margin-right: 5px;
}
.content .left div .num{
color: #999999;
}
.content .right {
display: inline-block;
vertical-align: top;
margin-left: 30px;
width: 540px;
}
.content .right .title{
font-weight: bold;
}
.content .right .dt{
color: #999999;
width: 80px;
display: inline-block;
}
.content .right .money{
color: #DE4767;
font-size: 32px;
font-weight: bolder;
}
.content .right .del{
text-decoration: line-through;
color: #999999;
}
.content .right div{
line-height: 50px;
}
.content .right .cart{
display: inline-block;
width: 200px;
height: 60px;
background-image: url(../img/detail_btn_v1_04.png);
background-position: 0 0;
}
.content .right .num{
display: inline-block;width: 200px;height: 200px;background-image: url(../img/detail_btn_v1_04.png);background-position: 0 -7px;
}



