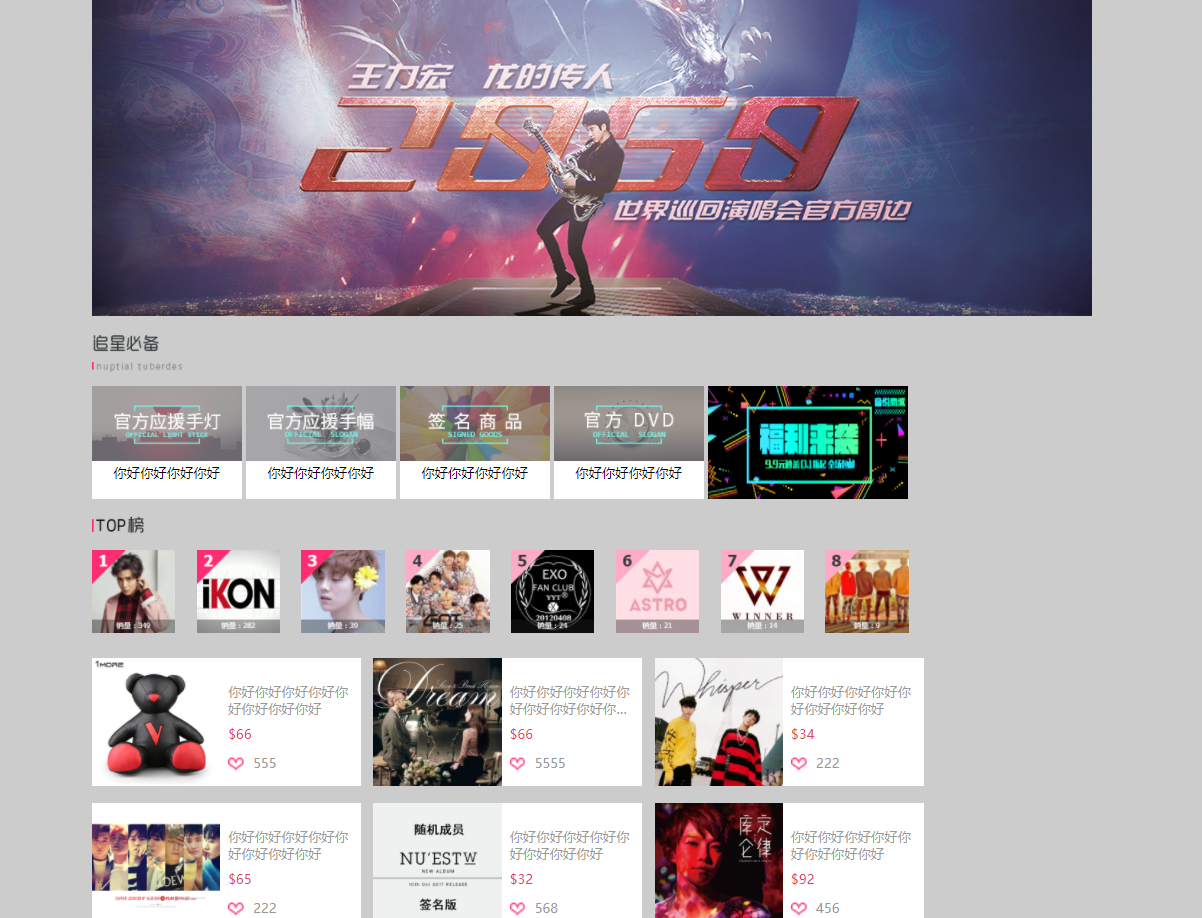
首页(没有轮播图)

html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="css/index.css"/> 7 </head> 8 <body> 9 <div class="content"> 10 <div class="bannder"> 11 <img src="img/banner/1.jpg" > 12 </div> 13 <div class="star"> 14 <div class="title"> 15 16 </div> 17 <ul> 18 <li><img src="img/necessary-1.png" alt=""><span>你好你好你好你好</span></li> 19 <li><img src="img/necessary-2.gif" alt=""><span>你好你好你好你好</span></li> 20 <li><img src="img/necessary-3.png" alt=""><span>你好你好你好你好</span></li> 21 <li><img src="img/necessary-4.gif" alt=""><span>你好你好你好你好</span></li> 22 <li><img src="img/special.jpg" alt=""><span></span></li> 23 </ul> 24 </div> 25 <div class="top"> 26 <div class="title"> 27 28 </div> 29 <ul> 30 <li><a href="list.html"><img src="img/top/a/toplist_a01.jpg" alt=""></a></li> 31 <li><a href="list.html"><img src="img/top/a/toplist_a02.jpg" alt=""></a></li> 32 <li><a href="list.html"><img src="img/top/a/toplist_a03.jpg" alt=""></a></li> 33 <li><a href="list.html"><img src="img/top/a/toplist_a04.jpg" alt=""></a></li> 34 <li><a href="list.html"><img src="img/top/a/toplist_a05.jpg" alt=""></a></li> 35 <li><a href="list.html"><img src="img/top/a/toplist_a06.jpg" alt=""></a></li> 36 <li><a href="list.html"><img src="img/top/a/toplist_a07.jpg" alt=""></a></li> 37 <li><a href="list.html"><img src="img/top/a/toplist_a08.jpg" alt=""></a></li> 38 </ul> 39 </div> 40 <div class="list"> 41 <div class="title"></div> 42 <ul> 43 <li> 44 <img src="img/pro/1.jpg" alt=""> 45 <div class="right"> 46 <span class="title">你好你好你好你好你好你好你好你好</span> 47 <span class="money">$66</span> 48 <div><span class="love"></span><span class="num">555</span></div> 49 </div> 50 </li> 51 <li> 52 <img src="img/pro/2.jpg" alt=""> 53 <div class="right"> 54 <span class="title">你好你好你好你好你好你好你好你好你好你好</span> 55 <span class="money">$66</span> 56 <div><span class="love"></span><span class="num">5555</span></div> 57 </div> 58 </li> 59 <li> 60 <img src="img/pro/3.jpg" alt=""> 61 <div class="right"> 62 <span class="title">你好你好你好你好你好你好你好你好</span> 63 <span class="money">$34</span> 64 <div><span class="love"></span><span class="num">222</span></div> 65 </div> 66 </li> 67 <li> 68 <img src="img/pro/4.jpg" alt=""> 69 <div class="right"> 70 <span class="title">你好你好你好你好你好你好你好你好</span> 71 <span class="money">$65</span> 72 <div><span class="love"></span><span class="num">222</span></div> 73 </div> 74 </li> 75 <li> 76 <img src="img/pro/5.jpg" alt=""> 77 <div class="right"> 78 <span class="title">你好你好你好你好你好你好你好你好</span> 79 <span class="money">$32</span> 80 <div><span class="love"></span><span class="num">568</span></div> 81 </div> 82 </li> 83 <li> 84 <img src="img/pro/6.jpg" alt=""> 85 <div class="right"> 86 <span class="title">你好你好你好你好你好你好你好你好</span> 87 <span class="money">$92</span> 88 <div><span class="love"></span><span class="num">456</span></div> 89 </div> 90 </li> 91 <li> 92 <img src="img/pro/7.jpg" alt=""> 93 <div class="right"> 94 <span class="title">你好你好你好你好你好你好</span> 95 <span class="money">$322</span> 96 <div><span class="love"></span><span class="num">32432</span></div> 97 </div> 98 </li> 99 <li> 100 <img src="img/pro/8.jpg" alt=""> 101 <div class="right"> 102 <span class="title">345你好你好你好你好你好你好</span> 103 <span class="money">$43</span> 104 <div><span class="love"></span><span class="num">777</span></div> 105 </div> 106 </li> 107 <li> 108 <img src="img/pro/9.jpg" alt=""> 109 <div class="right"> 110 <span class="title">你好你好你好你好你好你好你好你好</span> 111 <span class="money">$45</span> 112 <div><span class="love"></span><span class="num">7878</span></div> 113 </div> 114 </li> 115 </ul> 116 </div> 117 </div> 118 </body> 119 </html>
css代码:
1 body{ 2 background-color: #CCCCCC; 3 } 4 .content ul{ 5 padding-left: 0; 6 } 7 .content ul li{ 8 display: inline-block; 9 } 10 .content{ 11 width: 1000px; 12 margin: 0 auto; 13 } 14 .content .banner img{ 15 width: 1000px; 16 } 17 .content .star{ 18 margin-top: 20px; 19 } 20 .content .star .title{ 21 background-image: url(../img/zhuxing.png); 22 background-repeat:no-repeat ; 23 height: 45px; 24 } 25 .content .star li{ 26 height: 135px; 27 background-color: white; 28 vertical-align: bottom; 29 /*水平对齐*/ 30 } 31 .content .star li img{ 32 width: 180px; 33 34 } 35 .content .star li:last-child{ 36 height: 135px; 37 } 38 .content .star li:last-child img{ 39 height: 135px; 40 width: 240px; 41 } 42 .content .star li span{ 43 display: block; 44 text-align: center; 45 } 46 .content .top{ 47 margin-top: 20px; 48 } 49 .content .top .title{ 50 height: 40px; 51 background-image:url(../img/shop_title2.png) ; 52 background-repeat: no-repeat; 53 background-position: 0 -60px; 54 height: 25px; 55 } 56 .content .top li:first-child{ 57 margin-left:0px; 58 } 59 .content .top li:last-child{ 60 margin-right:0px; 61 } 62 .content .top li{ 63 margin: 0 3px; 64 width: 115px; 65 } 66 .content .top img{ 67 width: 100px; 68 } 69 .content .list li{ 70 background-color: #FFFFFF; 71 width: 323px; 72 margin: 10px 5px; 73 height: 154px; 74 } 75 .content .list li:nth-child(3n+1){ 76 margin-left:0px; 77 } 78 .content .list li:nth-child(3n){ 79 margin-right:0px; 80 } 81 .content .list img{ 82 height: 154px; 83 width: 154px; 84 } 85 .content .list .right{ 86 display:inline-block; 87 vertical-align: top; 88 } 89 .content .list .right span{ 90 display: block; 91 color: #999; 92 margin: 10px 5px; 93 width: 150px; 94 } 95 .content .list .right .title{ 96 margin-top: 30px; 97 /* 以下复制 */ 98 text-overflow: -o-ellipsis-lastline; 99 overflow: hidden; 100 text-overflow: ellipsis; 101 display: -webkit-box; 102 -webkit-line-clamp: 2; 103 line-clamp: 2; 104 -webkit-box-orient: vertical; 105 106 107 } 108 .content .list .right .money{ 109 color: #DE4767; 110 } 111 .content .list .right div span{ 112 display: inline-block; 113 } 114 .content .list .right .love{ 115 height: 20px; 116 width: 20px; 117 display: inline-block; 118 background-image: url(../img/icon/ico.png); 119 background-repeat: no-repeat; 120 background-position: 0px -119px; 121 background-size: 50px; 122 margin-top: 5px; 123 } 124 .content .list .right .num{ 125 width: 100px; 126 vertical-align: top; 127 margin-top: 5px; 128 }



