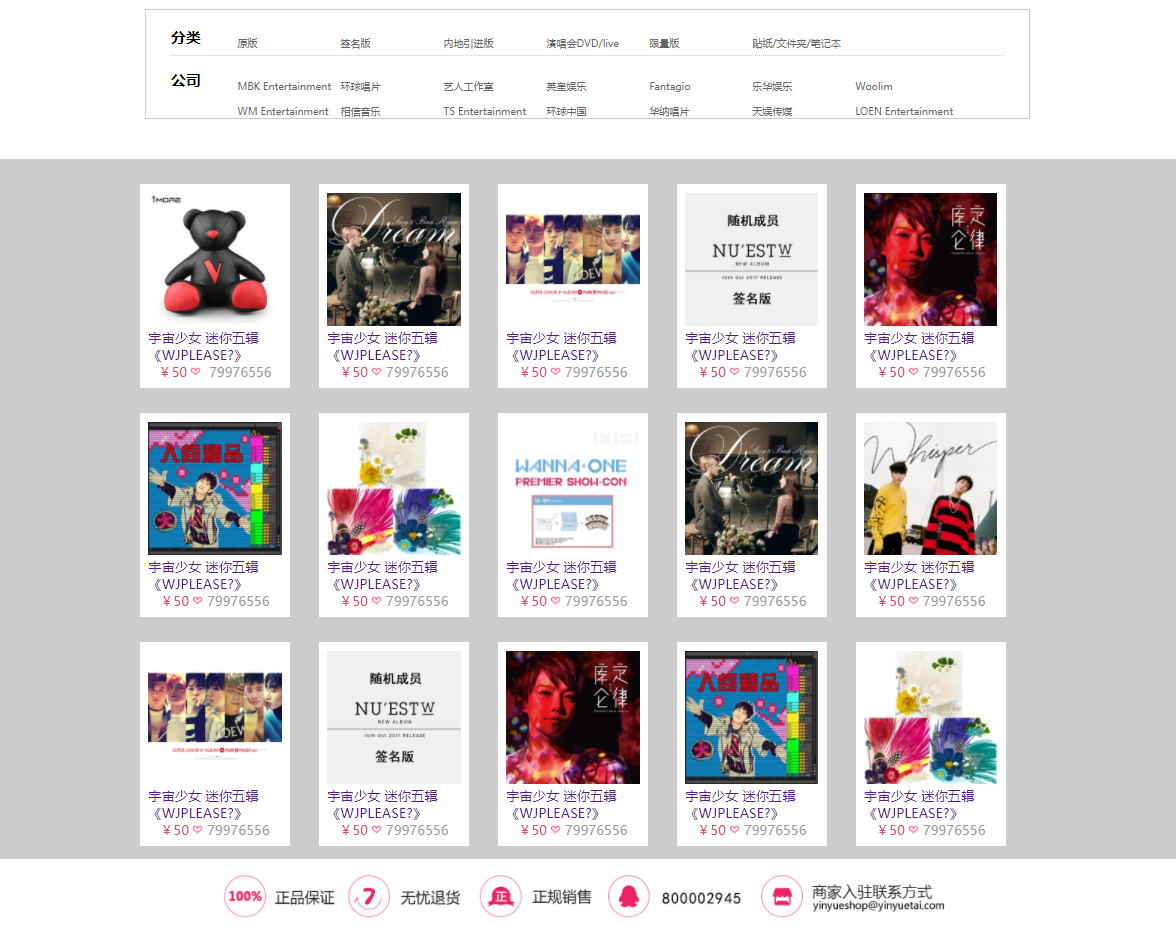
专辑子页面

html代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>专辑</title> 6 <link rel="stylesheet" type="text/css" href="css/list.css"/> 7 </head> 8 <body> 9 <div class="content"> 10 <div class="type-content"> 11 <div class="type"> 12 <dl> 13 <dt>分类</dt> 14 <dd> 15 <ul> 16 <li>原版</li> 17 <li>签名版</li> 18 <li>内地引进版</li> 19 <li>演唱会DVD/live</li> 20 <li>限量版</li> 21 <li>贴纸/文件夹/笔记本</li> 22 </ul> 23 </dd> 24 </dl> 25 <dl> 26 <dt>公司</dt> 27 <dd> 28 <ul> 29 <li>MBK Entertainment</li> 30 <li>环球唱片</li> 31 <li>艺人工作室</li> 32 <li>英皇娱乐</li> 33 <li>Fantagio</li> 34 <li>乐华娱乐</li> 35 <li>Woolim</li> 36 <li>WM Entertainment</li> 37 <li>相信音乐</li> 38 <li>TS Entertainment</li> 39 <li>环球中国</li> 40 <li>华纳唱片</li> 41 <li>天娱传媒</li> 42 <li>LOEN Entertainment</li> 43 </ul> 44 </dd> 45 </dl> 46 </div> 47 </div> 48 <div class="list"> 49 <ul> 50 <li><a href=""> 51 <img src="img/pro/1.jpg" alt="宇宙好啊女" /> 52 <span class="title"> 53 宇宙少女 迷你五辑 《WJPLEASE?》 54 </span> 55 <div> 56 <span class="money"> 57 ¥50 58 </span> 59 <span class="love"></span> 60 <img src="img" alt="" /> 61 <span class="num"> 62 79976556 63 </span> 64 </div> 65 </a></li> 66 <li><a href=""> 67 <img src="img/pro/2.jpg" alt="" /> 68 <span class="title"> 69 宇宙少女 迷你五辑 《WJPLEASE?》 70 </span> 71 <div> 72 <span class="money"> 73 ¥50 74 </span> 75 <span class="love"></span> 76 77 <span class="num"> 78 79976556 79 </span> 80 </div> 81 </a></li> 82 <li><a href=""> 83 <img src="img/pro/4.jpg" alt="" /> 84 <span class="title"> 85 宇宙少女 迷你五辑 《WJPLEASE?》 86 </span> 87 <div> 88 <span class="money"> 89 ¥50 90 </span> 91 <span class="love"></span> 92 93 <span class="num"> 94 79976556 95 </span> 96 </div> 97 </a></li> 98 <li><a href=""> 99 <img src="img/pro/5.jpg" alt="" /> 100 <span class="title"> 101 宇宙少女 迷你五辑 《WJPLEASE?》 102 </span> 103 <div> 104 <span class="money"> 105 ¥50 106 </span> 107 <span class="love"></span> 108 109 <span class="num"> 110 79976556 111 </span> 112 </div> 113 </a></li> 114 <li><a href=""> 115 <img src="img/pro/6.jpg" alt="" /> 116 <span class="title"> 117 宇宙少女 迷你五辑 《WJPLEASE?》 118 </span> 119 <div> 120 <span class="money"> 121 ¥50 122 </span> 123 <span class="love"></span> 124 125 <span class="num"> 126 79976556 127 </span> 128 </div> 129 </a></li> 130 <li><a href=""> 131 <img src="img/pro/7.jpg" alt="" /> 132 <span class="title"> 133 宇宙少女 迷你五辑 《WJPLEASE?》 134 </span> 135 <div> 136 <span class="money"> 137 ¥50 138 </span> 139 <span class="love"></span> 140 141 <span class="num"> 142 79976556 143 </span> 144 </div> 145 </a></li> 146 <li><a href=""> 147 <img src="img/pro/8.jpg" alt="" /> 148 <span class="title"> 149 宇宙少女 迷你五辑 《WJPLEASE?》 150 </span> 151 <div> 152 <span class="money"> 153 ¥50 154 </span> 155 <span class="love"></span> 156 157 <span class="num"> 158 79976556 159 </span> 160 </div> 161 </a></li> 162 <li><a href=""> 163 <img src=" img/pro/9.jpg" alt="" /> 164 <span class="title"> 165 宇宙少女 迷你五辑 《WJPLEASE?》 166 </span> 167 <div> 168 <span class="money"> 169 ¥50 170 </span> 171 <span class="love"></span> 172 173 <span class="num"> 174 79976556 175 </span> 176 </div> 177 </a></li> 178 <li><a href=""> 179 <img src="img/pro/2.jpg" alt="" /> 180 <span class="title"> 181 宇宙少女 迷你五辑 《WJPLEASE?》 182 </span> 183 <div> 184 <span class="money"> 185 ¥50 186 </span> 187 <span class="love"></span> 188 189 <span class="num"> 190 79976556 191 </span> 192 </div> 193 </a></li> 194 <li><a href=""> 195 <img src="img/pro/3.jpg" alt="" /> 196 <span class="title"> 197 宇宙少女 迷你五辑 《WJPLEASE?》 198 </span> 199 <div> 200 <span class="money"> 201 ¥50 202 </span> 203 <span class="love"></span> 204 205 <span class="num"> 206 79976556 207 </span> 208 </div> 209 </a></li> 210 <li><a href=""> 211 <img src="img/pro/4.jpg" alt="" /> 212 <span class="title"> 213 宇宙少女 迷你五辑 《WJPLEASE?》 214 </span> 215 <div> 216 <span class="money"> 217 ¥50 218 </span> 219 <span class="love"> 220 221 </span> 222 223 <span class="num"> 224 79976556 225 </span> 226 </div> 227 </a></li> 228 <li><a href=""> 229 <img src="img/pro/5.jpg" alt="" /> 230 <span class="title"> 231 宇宙少女 迷你五辑 《WJPLEASE?》 232 </span> 233 <div> 234 <span class="money"> 235 ¥50 236 </span> 237 <span class="love"></span> 238 239 <span class="num"> 240 79976556 241 </span> 242 </div> 243 </a></li> 244 <li><a href=""> 245 <img src="img/pro/6.jpg" alt="" /> 246 <span class="title"> 247 宇宙少女 迷你五辑 《WJPLEASE?》 248 </span> 249 <div> 250 <span class="money"> 251 ¥50 252 </span> 253 <span class="love"></span> 254 255 <span class="num"> 256 79976556 257 </span> 258 </div> 259 </a></li> 260 <li><a href=""> 261 <img src="img/pro/7.jpg" alt="" /> 262 <span class="title"> 263 宇宙少女 迷你五辑 《WJPLEASE?》 264 </span> 265 <div> 266 <span class="money"> 267 ¥50 268 </span> 269 <span class="love"></span> 270 271 <span class="num"> 272 79976556 273 </span> 274 </div> 275 </a></li> 276 <li><a href=""> 277 <img src="img/pro/8.jpg" alt="" /> 278 <span class="title"> 279 宇宙少女 迷你五辑 《WJPLEASE?》 280 </span> 281 <div> 282 <span class="money"> 283 ¥50 284 </span> 285 <span class="love"></span> 286 287 <span class="num"> 288 79976556 289 </span> 290 </div> 291 </a></li> 292 </ul> 293 </div> 294 </div> 295 <div class="db"> 296 <ul> 297 <li></li> 298 <li></li> 299 <li></li> 300 <li></li> 301 <li></li> 302 </ul> 303 </div> 304 </body> 305 </html>
css代码:
1 .content{ 2 background-color: #CCCCCC; 3 } 4 .content .type-content{ 5 background-color: white; 6 height: 180px; 7 } 8 .content .type{ 9 border: 1px solid #CCC; 10 width: 1000px; 11 margin: 20px auto; 12 padding: 5px 30px; 13 height: 120px; 14 } 15 .content .type dl { 16 /*display: inline-table;*/ 17 position: relative; 18 } 19 .content .type dl:first-child{ 20 padding-bottom:10px ; 21 border-bottom: 1px dotted #ccc; 22 } 23 .content .type dt{ 24 font-size:18px ; 25 font-weight:bolder ; 26 } 27 .content .type dd{ 28 font-size: 12px; 29 color: #666; 30 position: absolute; 31 top: -7px; 32 line-height: 30px; 33 } 34 .content .type dd ul li{ 35 display: inline-table; 36 width: 120px; 37 } 38 .content .list{ 39 width: 1104px; 40 margin: 0 auto; 41 } 42 .content .list ul{ 43 padding-left: 0; 44 } 45 .content .list a{ 46 text-decoration: none; 47 } 48 .content .list ul li{ 49 width: 160px; 50 display: inline-table; 51 background-color: white; 52 margin: 15px; 53 padding: 10px; 54 } 55 .content .type ul li:nth-child(5n+1){ 56 margin-left: 0; 57 } 58 .content .type ul li:nth-child(5n){ 59 margin-right: 0; 60 } 61 .content .list img{ 62 width: 160px; 63 } 64 .content .list div{ 65 text-align: center; 66 } 67 .content .list div .money{ 68 color: #DE4767; 69 } 70 .content .list div .love{ 71 height: 12px; 72 width:12px; 73 display: inline-block; 74 background-image: url(../img/icon/ico.png); 75 background-repeat: no-repeat; 76 background-position: 0px -73px; 77 78 } 79 .content .list div .num{ 80 color: #999; 81 } 82 .db{width:1000px;margin:0 auto;} 83 .db ul{ 84 padding-left:0px ; 85 text-align: center; 86 } 87 .db ul li{ 88 display: inline-block; 89 background-image:url(../img/footer_v180123.png); 90 background-repeat: no-repeat; 91 width: 150px; 92 height: 55px; 93 background-position: -75px 0px; 94 } 95 .db ul li:nth-child(2){ 96 background-position: -270px 0px; 97 } 98 .db ul li:nth-child(3){ 99 background-position: -456px 0px; 100 } 101 .db ul li:nth-child(4){ 102 background-position: -646px 0px; 103 width: 180px; 104 } 105 .db ul li:nth-child(5){ 106 background-position: -871px 0px; 107 width: 242px; 108 } 109 评论 ( 0 )



