运行Cypress第一个测试脚本
一.启动Cypress
进入cypress安装目录,输入yarn run cypress open 启动cypress

二.启动测试项目
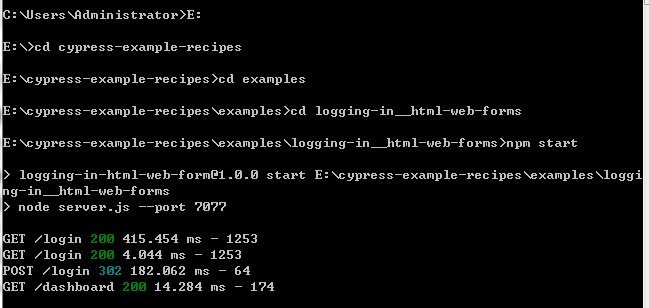
进入到项目文件夹启动测试项目

三.编写测试脚本
在生成的integration文件夹下编写测试用例testLogin.js
1 //testLogin.js 2 ///<reference types="cypress"/> 3 4 describe('登录', function(){ 5 //此用户名密码服务器默认 6 const username = 'jane.lane' 7 const password = 'password123' 8 9 context('HTML 表单登录测试',function(){ 10 11 it('登陆成功,跳转到dashboard页',function(){ 12 cy.visit('http://localhost:7077/login') 13 cy.get('input[name=username]').type(username) 14 cy.get('input[name=password]').type(password) 15 cy.get('form').submit() 16 17 //断言,验证登陆成功则跳转dashbard页面 18 //断言,验证用户名存在 19 cy.url().should('include', '/dashboard') 20 cy.get('h1').should('contain','jane.lane') 21 22 } 23 ) 24 } 25 ) 26 } 27 )

四.在Cypress中运行测试脚本
在启动的Cypress中点击添加的测试脚本,运行。

五.查看断言结果及相关页面




