解决IE浏览器 不支持ES6语法的问题
在开发中使用一些库 使用的都是ES6语法
例如:new promise().then(()=>{})
在IE某些版本中不被支持
使用babel-polyfill这个库可以将ES6语法转为ES5 语法
babel-polyfill官网 https://babeljs.io/docs/en/6.26.3/babel-polyfill
在Node / Browserify / webpack中的用法 请看官网
--------------------------------以下是浏览器端引入的方法---------------------------------------------------------
请先安装Node.js
安装后 cmd 打开一个文件夹
执行命令
npm install --save babel-polyfill
在当前文件夹里会创建node_modules文件夹
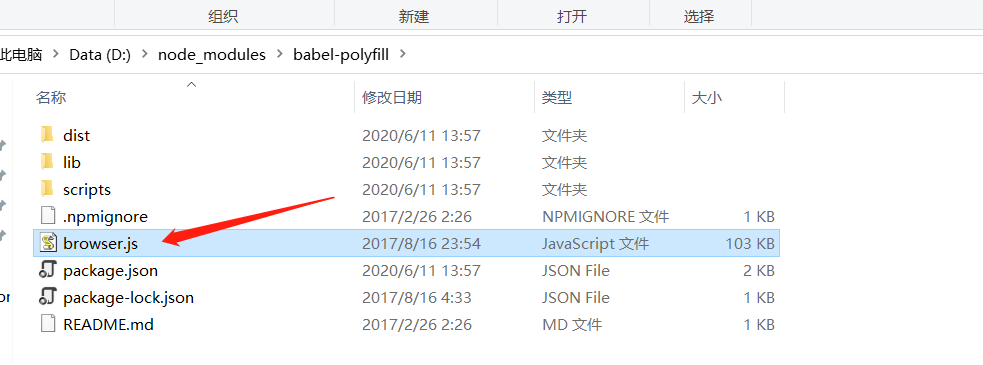
在里面找到babel-polyfill =》browser.js


在你的项目中 需要转换es6语法的页面 引入browsser.js
也可以在layout等布局页面全局引用
本文作者:Observer_Dep
本文链接:https://www.cnblogs.com/lvzhenHome/p/13130980.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步