会表演的"汤姆猫" —— 让 APP 动起来
原理介绍
iOS 中用于显示图片的类是 UIImageView,同时,UIImageView 可以设置成一组连续执行的图片,实现动画效果。
// 设置图片容器中图片量为数组,该数组中的元素是图片对象
self.imageView.animationImages = mArr;
// 设置一组动画的执行时间为5秒
self.imageView.animationDuration = 5;
// 设置这组动画只重复执行1次
self.imageView.animationRepeatCount = 1;
// 启动动画
[self.imageView startAnimating];
准备
新建工程
新建工程:“iOS / Single View Application”,单击 Main.storyboard,
导入图片资源
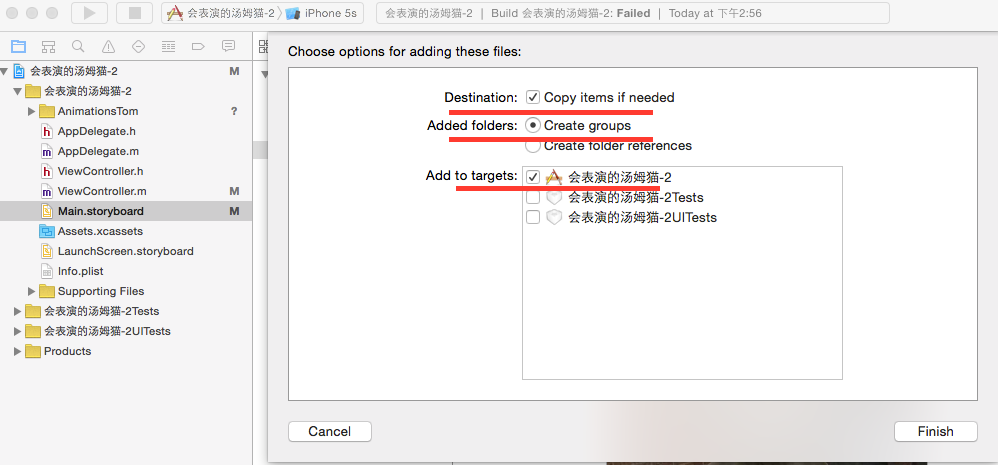
拖拽动画图片文件夹“AnimationsTom” 到文件夹管理器中,注意弹出的对话框要选择如下选项:
- Copy items if needed
- Create groups
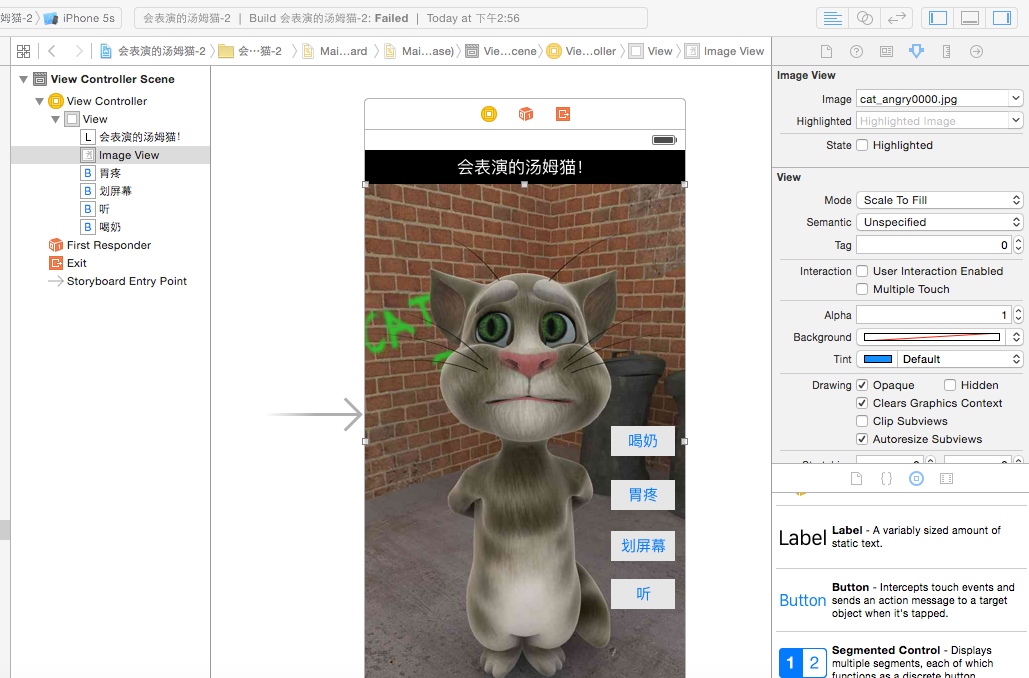
界面设计
step1 - 添加标签 label
step2 - 添加显示图片的容器 ImageView
step3 - 添加按钮 Button
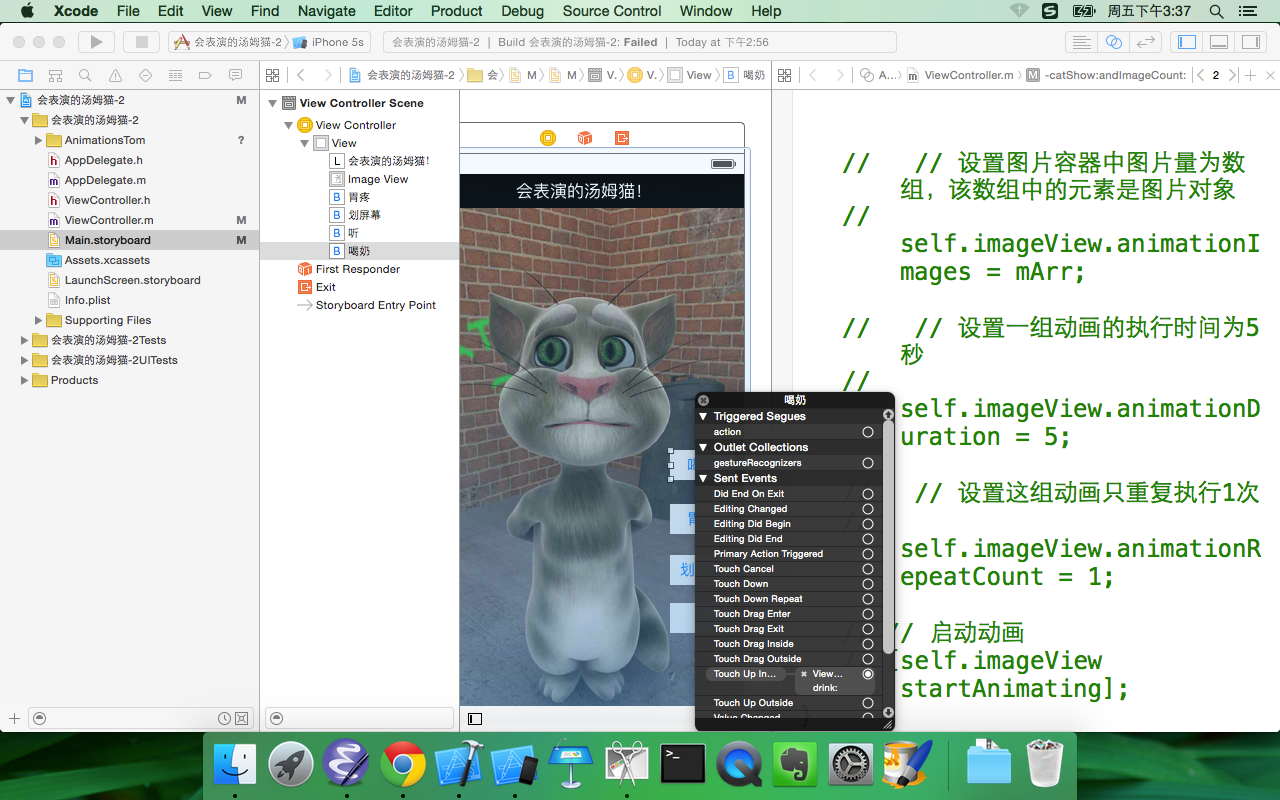
设置按钮的响应
添加图片替换代码
因为有多个按钮,都是执行同样的功能: 创建图片组,启动动画,所以,我们可以单独封装一个函数,这样减少重复性代码。
- (void) catShow: (NSString *) type andImageCount: (int) imageCount {
NSMutableArray * mArr = [[NSMutableArray alloc] init];
// 通过类型前缀,来创建格式化字符串。用于生出图片文件名
NSString * format = [type stringByAppendingString:@"%04d.jpg"];
for (int i = 0; i <= imageCount; i++) {
NSString * src = [NSString stringWithFormat:format, i];
UIImage * img = [UIImage imageNamed:src];
[mArr addObject:img];
}
self.imageView.animationImages = mArr;
self.imageView.animationDuration = 5;
self.imageView.animationRepeatCount = 1;
[self.imageView startAnimating];
}
- (IBAction)drink:(id)sender {
// 这里调用封装好的函数
[self catShow:@"cat_drink" andImageCount:80];
}
- (IBAction)stomach:(id)sender {
[self catShow:@"cat_stomach" andImageCount:33];
}
- (IBAction)scratch:(id)sender {
[self catShow:@"Scratch-iPad" andImageCount:55];
}
- (IBAction)listen:(id)sender {
[self catShow:@"cat_listen" andImageCount:5];
}
常见问题
启动后崩溃
检查每个按钮的,响应函数是否存在!可以通过先删除按钮的响应,再重新添加按钮响应函数即可。
按钮不见了
确保按钮是在 ImageView 控件的上面!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)