【Cesium Sandcastle 研究1】- HeadingPitchRoll
启动
cd C:\exercise\cesium
npm run dev
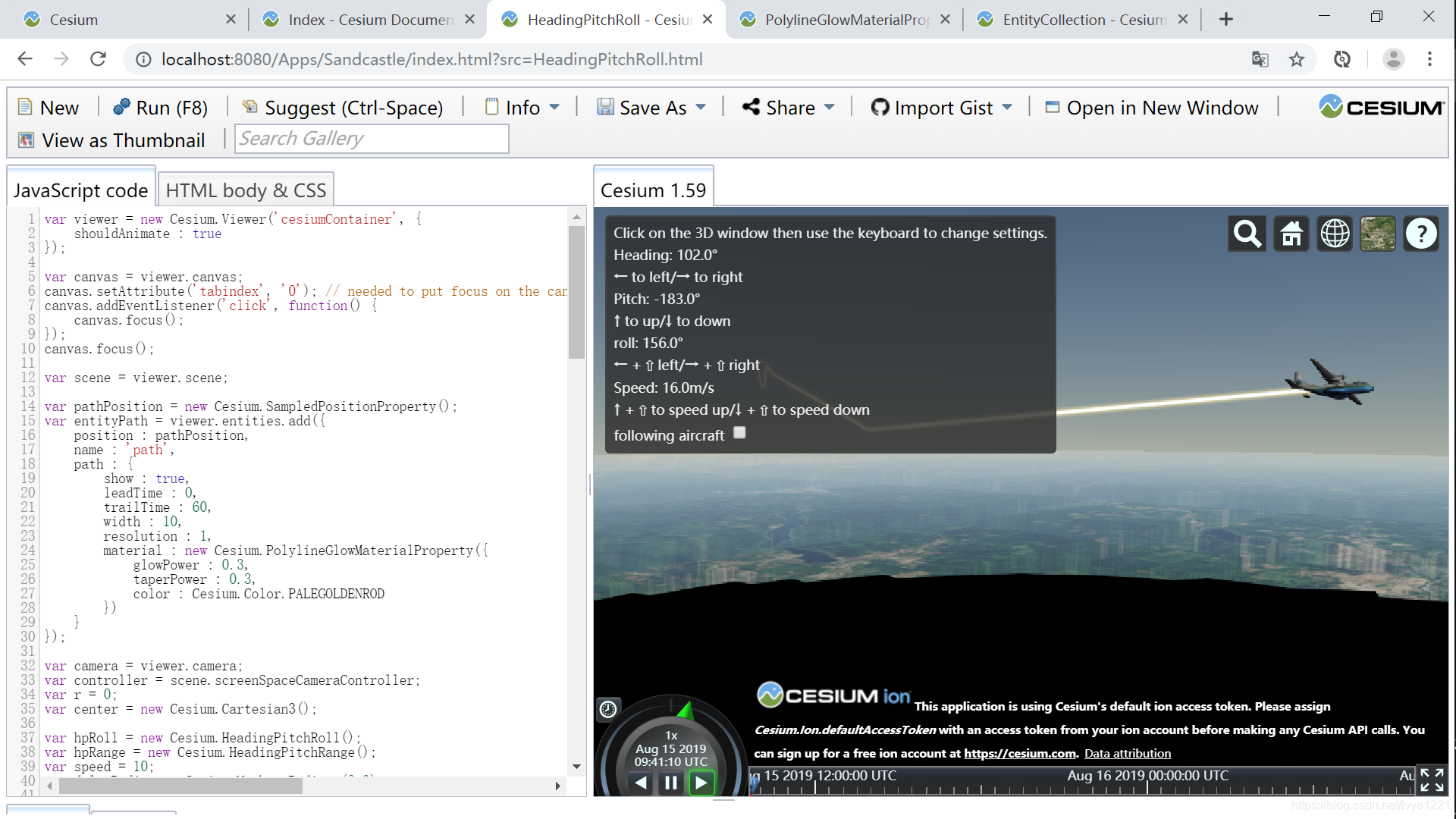
HeadingPitchRoll
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=HeadingPitchRoll.html

更新时机
viewer.scene.preUpdate.addEventListener(function(scene, time) {
viewer.scene.preUpdate
获取在更新或呈现场景之前将引发的事件。事件的订阅者接收Scene实例作为第一个参数,将当前时间作为第二个参数。
这个函数调用非常频繁,相当于每帧刷新之前都会调用此函数。
viewer.scene.preRender 相当于是场景渲染之前调用的。
在这个例子中,在渲染后,更新相关信息 到 页面。
viewer.scene.preRender.addEventListener(function(scene, time) {
headingSpan.innerHTML = Cesium.Math.toDegrees(hpRoll.heading).toFixed(1);
pitchSpan.innerHTML = Cesium.Math.toDegrees(hpRoll.pitch).toFixed(1);
rollSpan.innerHTML = Cesium.Math.toDegrees(hpRoll.roll).toFixed(1);
speedSpan.innerHTML = speed.toFixed(1);
});
实体
var planePrimitive = scene.primitives.add(Cesium.Model.fromGltf({
url : '../../SampleData/models/CesiumAir/Cesium_Air.glb',
modelMatrix : Cesium.Transforms.headingPitchRollToFixedFrame(position, hpRoll, Cesium.Ellipsoid.WGS84, fixedFrameTransform),
minimumPixelSize : 128
}));
planePrimitive.readyPromise.then(function(model) {
// Play and loop all animations at half-speed
model.activeAnimations.addAll({
multiplier : 0.5,
loop : Cesium.ModelAnimationLoop.REPEAT
});
// Zoom to model
r = 2.0 * Math.max(model.boundingSphere.radius, camera.frustum.near);
controller.minimumZoomDistance = r * 0.5;
Cesium.Matrix4.multiplyByPoint(model.modelMatrix, model.boundingSphere.center, center);
var heading = Cesium.Math.toRadians(230.0);
var pitch = Cesium.Math.toRadians(-20.0);
hpRange.heading = heading;
hpRange.pitch = pitch;
hpRange.range = r * 50.0;
camera.lookAt(center, hpRange);
});
var entityPath = viewer.entities.add({
position : pathPosition,
name : 'path', // 显示给用户的可读名称。它不一定是唯一的。
path : { // 与此实体关联的路径。描述一条折线,该折线定义为a Entity随时间移动而产生的路径。
show : true, // 一个布尔值,指定路径的可见性。
leadTime : 0, // 一个属性,指定要显示的对象后面的秒数。
trailTime : 60, // 一个属性,指定要显示的对象前面的秒数。
width : 10, // 数字属性,指定宽度(以像素为单位)。
resolution : 1, // 一个数字属性,指定采样位置时要步进的最大秒数
material : new Cesium.PolylineGlowMaterialProperty({ // 一个属性,指定用于绘制路径的材质。 一个MaterialProperty映射到折线发光Material制服的。
glowPower : 0.3, // 个数字属性,指定逐渐减小效果的强度,以总线长度的百分比表示。如果为1.0或更高,则不使用锥度效果。
taperPower : 0.3, // 一个数字属性,指定发光强度,占总线宽的百分比。
color : Cesium.Color.PALEGOLDENROD // 一个指定Color行的属性。
})
}
});
基础知识
聚焦 canvas
var canvas = viewer.canvas;
canvas.setAttribute('tabindex', '0'); // needed to put focus on the canvas
canvas.addEventListener('click', function() {
canvas.focus();
});
canvas.focus();
笛卡尔 集合
new Cesium.Cartesian3(x, y, z)
.ZERO对象:An immutable Cartesian3 instance initialized to (0.0, 0.0, 0.0).
.UNIT_X对象:An immutable Cartesian3 instance initialized to (1.0, 0.0, 0.0).
.UNIT_Y对象:An immutable Cartesian3 instance initialized to (0.0, 1.0, 0.0).
.UNIT_Z对象:An immutable Cartesian3 instance initialized to (0.0, 0.0, 1.0).
原文链接:https://blog.csdn.net/zxzfcsu/article/details/80862821
通过提供的标量将所提供的笛卡尔分量乘以。
Cesium.Cartesian3.multiplyByScalar(笛卡儿,标量,结果)
// 定义一个示例的位置,推测就是一个随机产生的坐标点
var pathPosition = new Cesium.SampledPositionProperty();
小技巧
-
在 Sandcastle 上,双击关键字,可以点击链接 弹出 帮助文档
-
下面的窗口可以往下拽关闭、隐藏掉窗口




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)