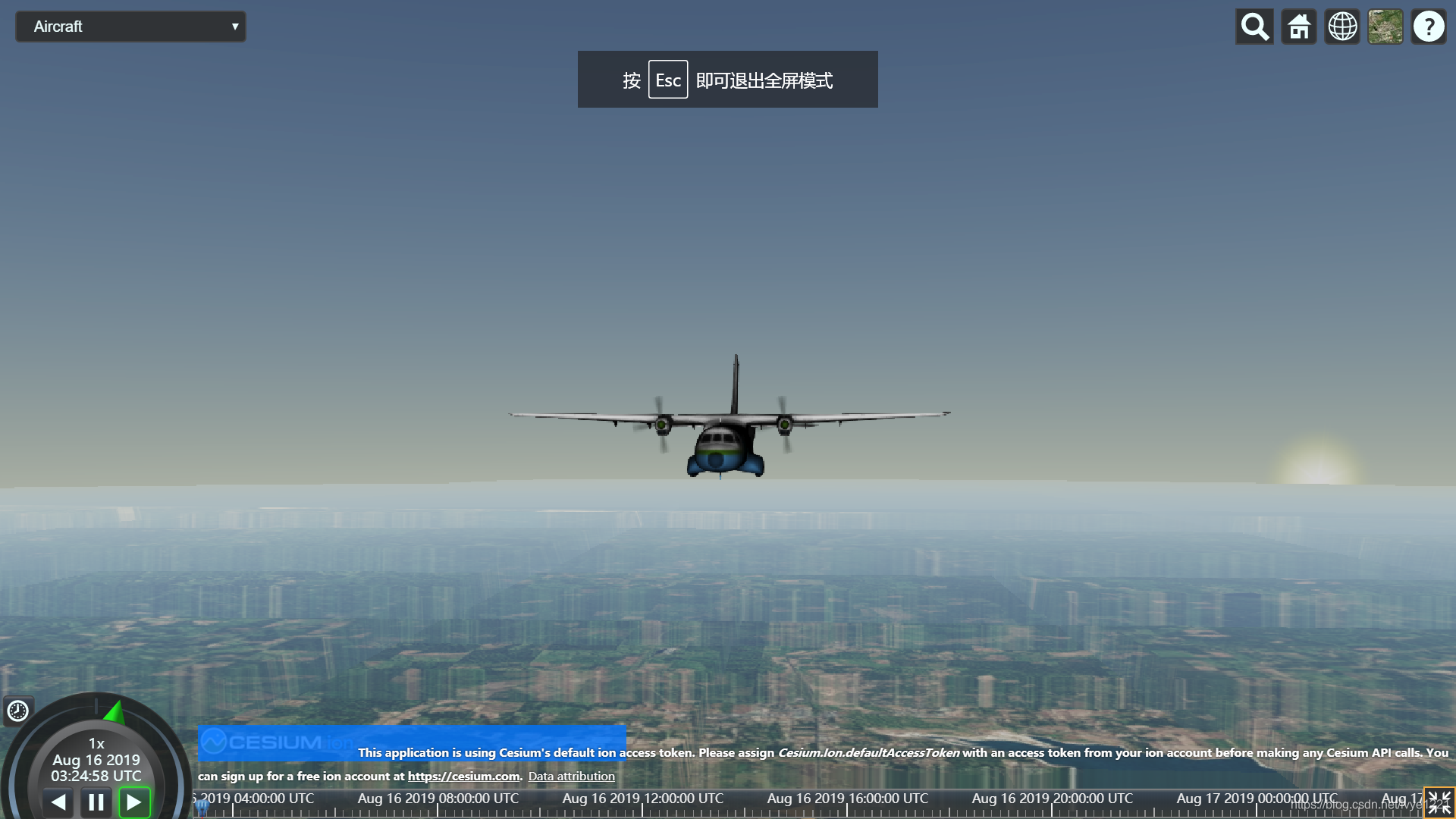
【Cesium Sandcastle 研究3】- 3D Models
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=3D%20Models.html&label=Tutorials

知识点
var viewer = new Cesium.Viewer('cesiumContainer', {
infoBox : false, // 用于显示信息或描述的小部件。
selectionIndicator : false, // 用于在所选对象上显示指示符的小组件。
shadows : true, // 确定是否由太阳投射阴影。
shouldAnimate : true
});
表示物体的方向和位置
Cesium.HeadingPitchRoll (航向,俯仰,滚动)
旋转表示为航向,俯仰和滚转。航向是围绕负z轴的旋转。俯仰是围绕负y轴的旋转。滚转是围绕正x轴的旋转。
// 角度转弧度
Cesium.Math.toRadians(135);
viewer.entities.removeAll();
var position = Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706, height);
var heading = Cesium.Math.toRadians(0);
var pitch = 0;
var roll = 0;
var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr);
var entity = viewer.entities.add({
name : '../../SampleData/models/CesiumAir/Cesium_Air.glb',
position : position,
orientation : orientation,
model : {
uri : url,
minimumPixelSize : 128,
maximumScale : 20000
}
});
viewer.trackedEntity = entity;
模型
关于 glb 与 gltf。对于比较小体量的 3D物体,可以考虑这两种形式。
GLTF文件实际上不是单个文件。相反,它们是包含JSON文档的文件夹,然后还有一些图片,以及其他包含几何图形,纹理,凹凸贴图等的文件夹。
其他文件夹都是通过一个相对URLS进行引用,因此你一般可以将文件夹转储到Web服务器上,直接引用GLTF文件,其余资源将正确加载。
但如果你使用的是CDN而非自己的Web服务器,则可能无法控制相对URL,而且它们会出现问题。
相反,你可以将GLTF转换为名为GLB的二进制格式,一个包含所有资源的单个文件。
然后,这个单个文件可以放在你的CDN上并直接引用。
https://yivian.com/news/51717.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)