【Cesium Sandcastle 研究4】- GeoJSON 与 TopoJSON
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=GeoJSON%20and%20TopoJSON.html&label=Tutorials

知识点
// Seed the random number generator for repeatable results.
Cesium.Math.setRandomNumberSeed(0);
// 产生随机颜色值
color = Cesium.Color.fromRandom({alpha : 1.0});
// 一个DataSource处理 GeoJSON和TopoJSON数据的。
var promise = Cesium.GeoJsonDataSource.load('../../SampleData/ne_10m_us_states.topojson');
// 等到数据源加载成功后
promise.then(function(dataSource) {
}
// 矩形框的颜色 和 边框
//Set the polygon material to our random color.
entity.polygon.material = color;
//Remove the outlines.
entity.polygon.outline = false;
获取或设置指定多边形拉伸高度的数字属性。如果PolygonGraphics#perPositionHeight为false,
则PolygonGraphics#height从此高度开始并结束。如果PolygonGraphics#perPositionHeight为真,
则从每个PolygonGraphics#hierarchy位置的高度开始并在此高度结束。
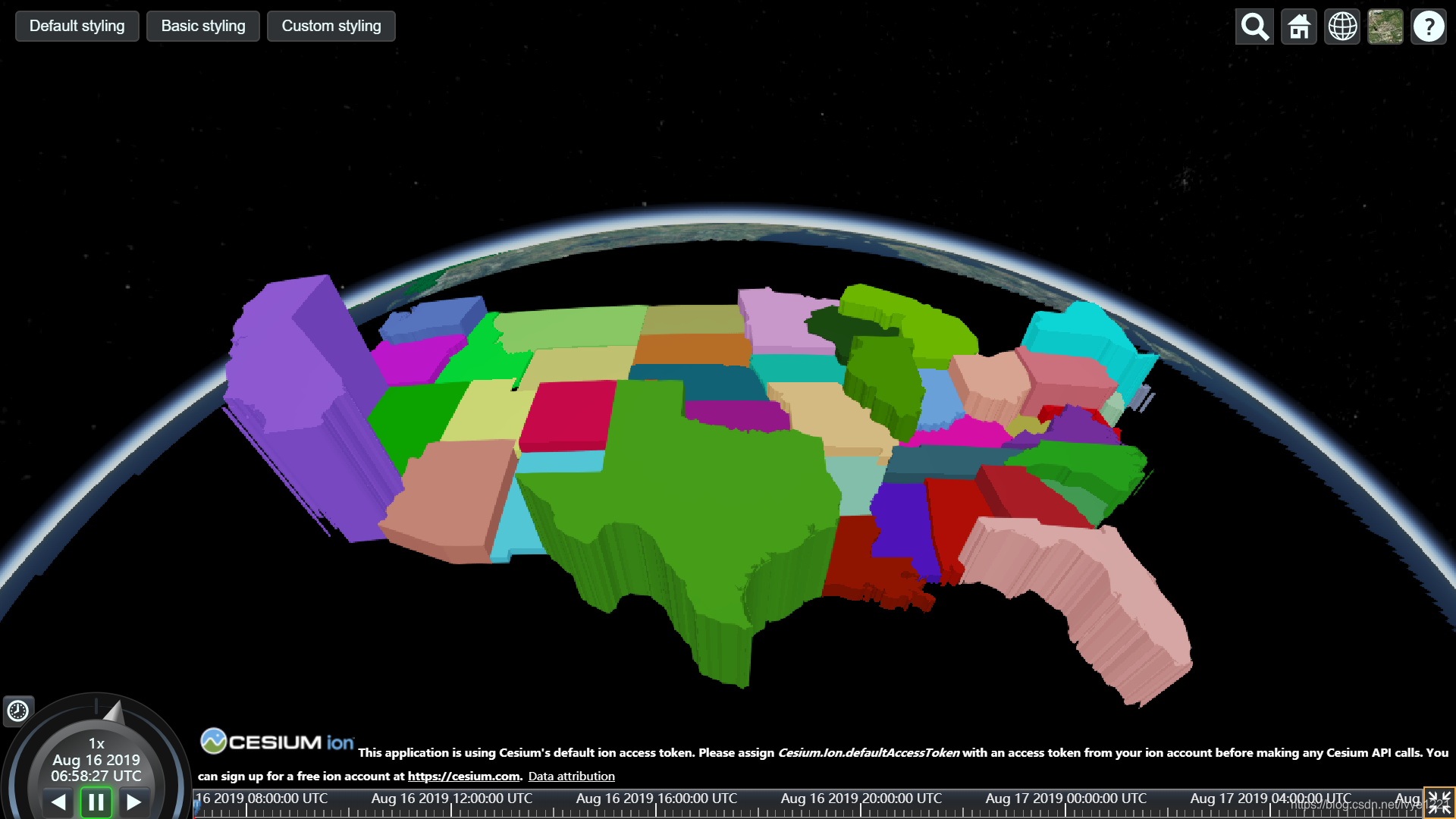
entity.polygon.extrudedHeight = entity.properties.Population / 200.0;
geojson 中 entity 的数据结构如下所示:相当于 entity.properties 对应于 properties 中的属性值。
{
"type" : "Topology",
"transform" : {
"scale" : [0.0035892802775563276, 0.0005250691027211737],
"translate" : [-179.14350338367416, 18.906117143691233]
},
"objects" : {
"states" : {
"type" : "GeometryCollection",
"geometries" : [{
"type" : "MultiPolygon",
"arcs" : [[[0]], [[1]], [[2, 3, 4, 5, 6, 7, 8, 9]]],
"id" : "MA",
"properties" : {
"name" : "Massachusetts",
"Statehood" : "Feb. 6, 1788",
"Population" : 6692824
}
}, ...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)