【Cesium Sandcastle 研究6】- 地形与标记Clustering (聚集)
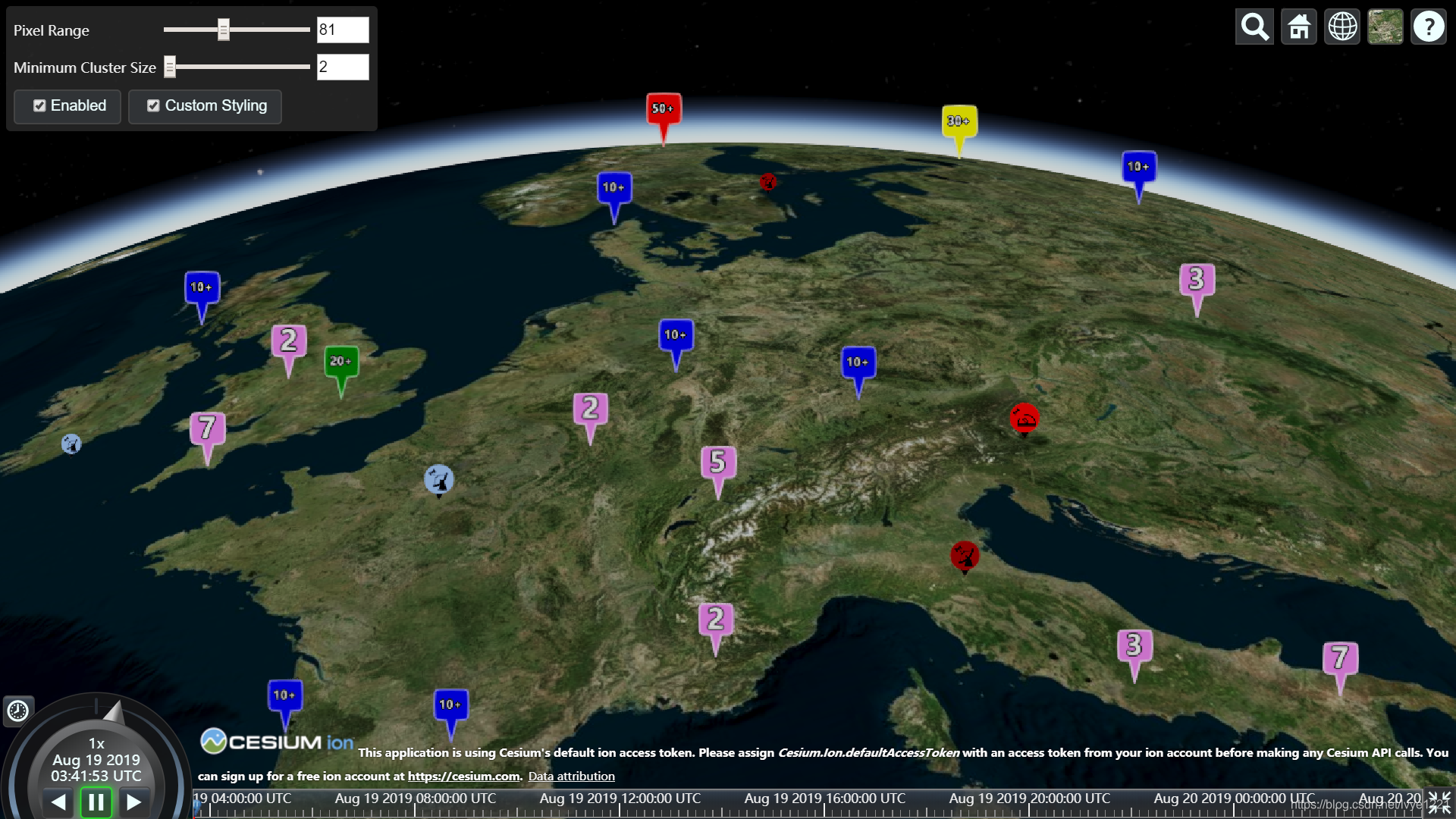
Clustering (聚集)
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=Clustering.html&label=Tutorials

知识点
// 测试过,必须提供 camera 和 canvas 才能正常画出图
// 虽然 Cesium.KmlDataSource.load 文档中并没有提到要传这些参数~
var options = {
camera : viewer.scene.camera,
canvas : viewer.scene.canvas
};
var dataSourcePromise = viewer.dataSources.add(
Cesium.KmlDataSource.load(
'../../SampleData/kml/facilities/facilities.kml',
options));
// 等待数据加载完成后,执行的操作
dataSourcePromise.then(function(dataSource) {
var pixelRange = 15;
var minimumClusterSize = 3;
var enabled = true;
dataSource.clustering.enabled = enabled; // 开启聚集统计
dataSource.clustering.pixelRange = pixelRange; // 屏幕空间数
dataSource.clustering.minimumClusterSize = minimumClusterSize; // 最少聚集数目
});
// 创建 pin, 提示框
var pinBuilder = new Cesium.PinBuilder();
var pin50 = pinBuilder.fromText('50+', Cesium.Color.RED, 48).toDataURL();
// 绑定聚集的提示牌
removeListener = dataSource.clustering.clusterEvent.addEventListener(function(clusteredEntities, cluster) {
cluster.label.show = false;
cluster.billboard.show = true;
cluster.billboard.id = cluster.label.id;
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.billboard.image = pin50;
});
重点解释
根据聚集范围的pin数目来选择不同颜色的提示框,非常巧妙!
removeListener = dataSource.clustering.clusterEvent.addEventListener(function(clusteredEntities, cluster) {
cluster.label.show = false;
cluster.billboard.show = true;
cluster.billboard.id = cluster.label.id;
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
if (clusteredEntities.length >= 50) {
cluster.billboard.image = pin50;
} else if (clusteredEntities.length >= 40) {
cluster.billboard.image = pin40;
} else if (clusteredEntities.length >= 30) {
cluster.billboard.image = pin30;
} else if (clusteredEntities.length >= 20) {
cluster.billboard.image = pin20;
} else if (clusteredEntities.length >= 10) {
cluster.billboard.image = pin10;
} else {
cluster.billboard.image = singleDigitPins[clusteredEntities.length - 2];
}
});
重新解释新的样式,猜测这里面的代码,应该是在 设置 pixelRange 属性时,触发了重绘函数吧。
// force a re-cluster with the new styling
var pixelRange = dataSource.clustering.pixelRange;
dataSource.clustering.pixelRange = 0;
dataSource.clustering.pixelRange = pixelRange;
js 中通过 [] 访问对象属性的方法:
dataSource.clustering[name] = newValue;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)