【Cesium Sandcastle 研究5】- 地形与标记
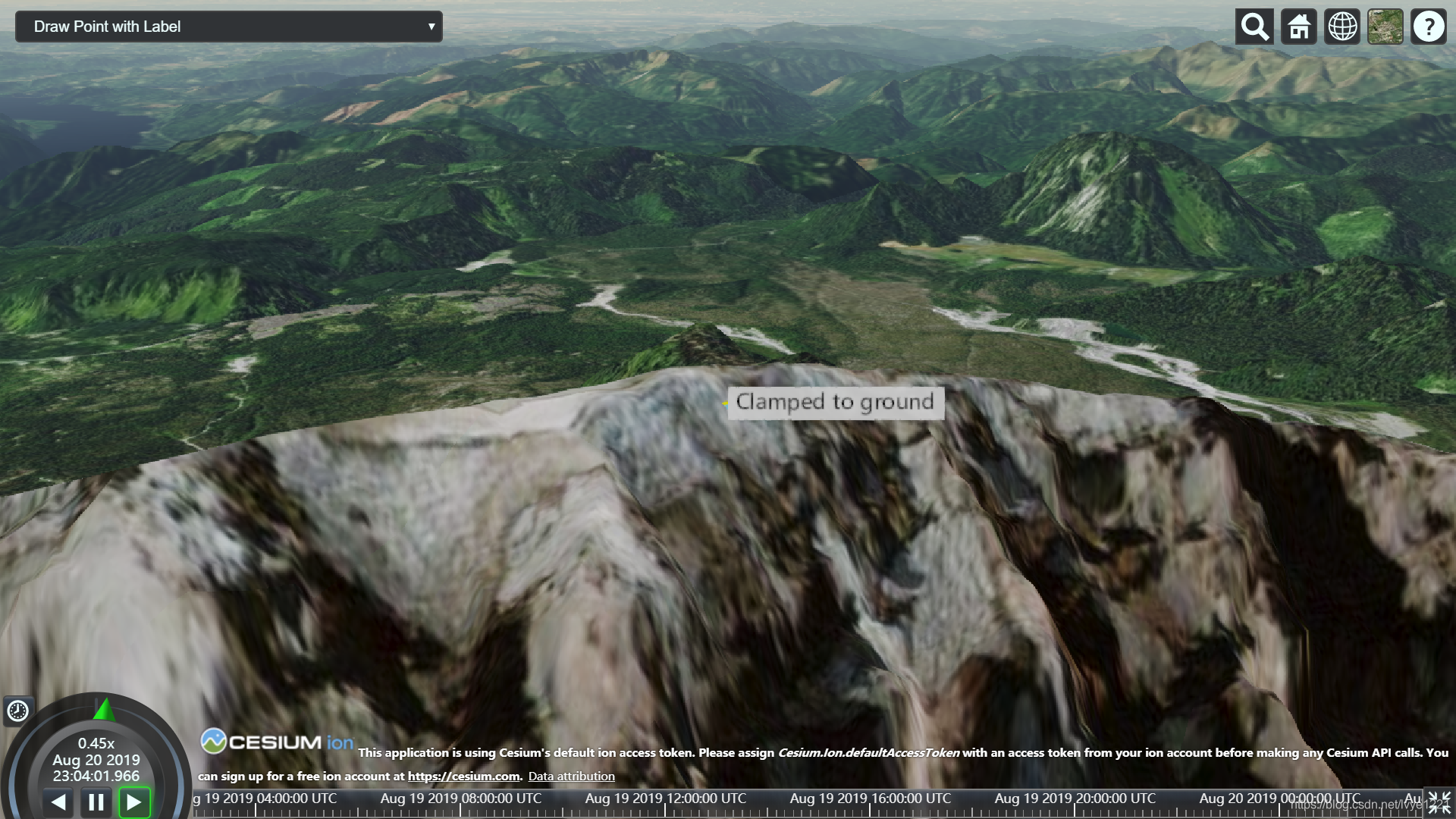
Clamp to Terrain
访问地址:
http://localhost:8080/Apps/Sandcastle/index.html?src=Clamp%20to%20Terrain.html&label=Tutorials
官网中给出的示例:
https://cesiumjs.org/Cesium/Apps/Sandcastle/index.html?src=Clamp%20to%20Terrain.html&label=Tutorials

知识点
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain() // 创建地形图层
});
// 进行地形的深度测试
// 缺点是,轻微的数字噪声或地形细节水平的切换有时会使表面上应该消失的原始图像消失。
viewer.scene.globe.depthTestAgainstTerrain = true;
// 以太阳为光源,实现地球照明。默认值为 false
viewer.scene.globe.enableLighting = false;
// corridor:获取或设置道路。
var e = viewer.entities.add({
corridor : {
positions : Cesium.Cartesian3.fromDegreesArray([
-122.19, 46.1914,
-122.21, 46.21,
-122.23, 46.21
]),
width : 2000.0, // 获取或设置指定道路宽度的数字属性。
material : Cesium.Color.GREEN.withAlpha(0.5)
}
});
// 绘制多边形
// 猜测: new Cesium.Cartesian3 就是一个个的点
var e = viewer.entities.add({
polygon : {
hierarchy : {
positions : [new Cesium.Cartesian3(-2358138.847340281, -3744072.459541374, 4581158.5714175375),
new Cesium.Cartesian3(-2357231.4925370603, -3745103.7886602185, 4580702.9757762635),
new Cesium.Cartesian3(-2355912.902205431, -3744249.029778454, 4582402.154378103),
new Cesium.Cartesian3(-2357208.0209552636, -3743553.4420488174, 4581961.863286629)]
},
material : Cesium.Color.BLUE.withAlpha(0.5)
}
});
// 画多边形
// 可以设置材质: material 图片
var e = viewer.entities.add({
polygon : {
hierarchy : {
positions : [new Cesium.Cartesian3(-2358138.847340281, -3744072.459541374, 4581158.5714175375),
new Cesium.Cartesian3(-2357231.4925370603, -3745103.7886602185, 4580702.9757762635),
new Cesium.Cartesian3(-2355912.902205431, -3744249.029778454, 4582402.154378103),
new Cesium.Cartesian3(-2357208.0209552636, -3743553.4420488174, 4581961.863286629)]
},
material : '../images/Cesium_Logo_Color.jpg',
classificationType : Cesium.ClassificationType.TERRAIN, // 设定多边形贴图方式,包括:地形、3dtile, 在地面
stRotation : Cesium.Math.toRadians(45) // 顺时针旋转多边形纹理的角度。
}
});
// 画矩形
var e = viewer.entities.add({
rectangle : {
coordinates : Cesium.Rectangle.fromDegrees(-122.3, 46.0, -122.0, 46.3),
material : Cesium.Color.RED.withAlpha(0.5)
}
});
viewer.zoomTo(e);
// 画3d模型,实体类
var e = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-122.1958, 46.1915),
model : {
uri : '../../SampleData/models/CesiumMan/Cesium_Man.glb',
heightReference : Cesium.HeightReference.CLAMP_TO_GROUND, // 贴在地面上
minimumPixelSize : 128, // 设置模型的最小尺寸,能确保不管什么情况下都能显示
maximumScale : 100 // 最大缩放比例
}
});
viewer.trackedEntity = e;
// 画贴着地形的曲线图
viewer.entities.add({
polyline : {
positions : Cesium.Cartesian3.fromDegreesArray([
86.953793, 27.928257,
86.953793, 27.988257,
86.896497, 27.988257
]),
clampToGround : true, // 是否应将折线夹到地面。这里必须要设成true,否则看不到线
width : 5,
material : new Cesium.PolylineOutlineMaterialProperty({
color : Cesium.Color.ORANGE,
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
})
}
});
var target = new Cesium.Cartesian3(300770.50872389384, 5634912.131394585, 2978152.2865545116);
var offset = new Cesium.Cartesian3(6344.974098678562, -793.3419798081741, 2499.9508860763162);
viewer.camera.lookAt(target, offset);
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
// 编写深度测试代码
// longitude and latitude; 经纬度
var startLon = Cesium.Math.toRadians(86.953793);
var endLon = Cesium.Math.toRadians(86.896497);
var lat = Cesium.Math.toRadians(27.988257);
var terrainSamplePositions = [];
for (var i = 0; i < length; ++i) {
// 查找2个点之间的线性值,最后一个参数代表所在位置
var lon = Cesium.Math.lerp(endLon, startLon, i / (length - 1));
var position = new Cesium.Cartographic(lon, lat);
terrainSamplePositions.push(position);
}
// sampleTerrainMostDetailed 提供的地形数据能够被 地形接口 渲染时
Cesium.when(Cesium.sampleTerrainMostDetailed(viewer.terrainProvider, terrainSamplePositions), function(samples) {
// 每个点的高度
var offset = 10.0;
for (var i = 0; i < samples.length; ++i) {
samples[i].height += offset;
}
viewer.entities.add({
polyline : {
positions : Cesium.Ellipsoid.WGS84.cartographicArrayToCartesianArray(samples),
arcType : Cesium.ArcType.NONE,
width : 5,
material : new Cesium.PolylineOutlineMaterialProperty({
color : Cesium.Color.ORANGE,
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
}),
depthFailMaterial : new Cesium.PolylineOutlineMaterialProperty({
color : Cesium.Color.RED,
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
})
}
});
var target = new Cesium.Cartesian3(300770.50872389384, 5634912.131394585, 2978152.2865545116);
offset = new Cesium.Cartesian3(6344.974098678562, -793.3419798081741, 2499.9508860763162);
viewer.camera.lookAt(target, offset);
// 使用目标和变换矩阵设置摄像机位置和方向。
// Cesium.Matrix4.IDENTITY: 一个不可变的Matrix4实例初始化为单位矩阵。
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
});
问题及解决
- 显示不出地形来
版本问题,这边测试采用 1.6 tag 版本,运行正常。
git clone https://github.com/AnalyticalGraphicsInc/cesium
switch/checkout 选择 tag 中的最新release版本 1.6 tag
// 安装依赖
cnpm i
// 编译最新版本
npm run release




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)