打断ExtJS图中曲线为线段的方法
由于项目需要,画曲线图时存在两端有数据,中间部分没有数据的情况,但是ExtJS添加数据是将数据添加到 store 中的,也就是说,他才不管你中间有没有数据呢,全部都将点连接起来了。
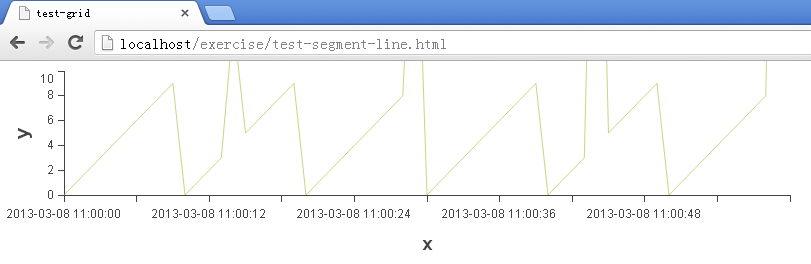
我初步的想法是,将中间设置的点的值设置成 null,结果画出来的图,如下所示:
那没办法了,只能和项目负责人说,中间的数据没有办法打断,补0吧,这样画出来的图很不好看,因为实际数据都集中在 200 附件,突然来一个0值,造成数据都看不太清楚了。
抱着试一试的想法,将这个问题发布到 ExtJS Forum 上,没想到居然有人回复了,而且帮我解决了这个问题,很高兴哈,和大家分享下。这是我发布的问题网址:http://www.sencha.com/forum/showthread.php?264089-How-to-express-the-points-which-should-not-be-showed-in-a-single-line
其实解决办法很简单,就是将需要打断的值设置成 false 就 OK 了!
以下为我的修改后的代码:
<html>
<head>
<title>test-grid</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="../ext-4.0.7-gpl/resources/css/ext-all.css">
<script type="text/javascript" src="../ext-4.0.7-gpl/bootstrap.js"></script>
<script type="text/javascript">
var chart = null;
var fromDate = null;
var toDate = null;
var store = null;
function generateStore() {
fromDate = new Date(2013,2,8,11,0,0);
toDate = new Date(2013,2,8,11,1,0);
var coord = [];
coord.push('x');
coord.push('y');
if (store == null) {
store = Ext.create('Ext.data.Store', {
fields: coord
});
}
var count = (toDate.getTime() - fromDate.getTime()) / 1000;
var data = [];
for (var i = 0; i < count; i++) {
var obj = {};
obj.x = new Date(fromDate.getTime() + 1000 * i);
obj.y = i%10;
if ((i+1) % 15 == 0) {
obj.y = false;
}
data.push(obj);
}
store.loadData(data);
}
Ext.onReady(function () {
generateStore();
chart = Ext.create('Ext.chart.Chart', {
renderTo: 'chart',
width: 800,
height: 200,
store: store,
shadow: false,
axes: [{
title: 'y',
type: 'Numeric',
position: 'left',
fields: ['y'],
minimum: 0,
maximum: 10
},{
title: 'x',
type: 'Time',
position: 'bottom',
fields: ['x'],
step: false,
dateFormat: 'Y-m-d H:i:s',
fromDate: fromDate,
toDate: toDate
}],
series: [
{
type: 'Line',
xField: 'x',
yField: 'y',
axis: ['left', 'bottom'],
showMarkers: false,
tips: {
trackMouse: true,
width: 200,
height: 35,
layout: 'fit',
renderer: function(storeItem, item) {
var curDate = null;
curDate = item.value[0];
var formatDate = Ext.Date.format(
curDate,
'Y-m-d H:i:s'
);
var value = item.value[1];
this.setTitle(
'date: ' + formatDate +
'<br>' +
'value:' + value.toFixed(3)
);
}
}
}
]
});
});
</script>
</head>
<body>
<div id="chart"></div>
</body>
</html>
分类:
JavaScript / Web





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)