impress.js学习总结
impress.js是一个很有趣的用来替代PPT的展示用的js工具,它的灵感来自
prezi
如果你要学习使用它,这里有很好的演示模板
使用它的第一步,下载 impress.js,引入到你的代码里,并执行impress().init();
或者你可以直接写下面的代码,这部分代码最好放在</body>前面
<script type="text/javascript" src="https://files.cnblogs.com/lvyahui/impress.js"></script>
<script type="text/javascript">impress().init();</script>
然后记得给body加上 class="impress-not-supported",也就默认浏览器不支持如果浏览器支持,这个class会被去除的。
接下来,在body里面放置一个id="impress"的容器,我这里就用div了
<div id="impress">
</div>
下一步,在id="impress"的容器里放置class="step"的容器,我这里还是用div,每一个class="step"的容器,就代表了一页幻灯片。这样的容易可以有下面这样的属性
| 属性名称 | 属性说明 |
|---|---|
| data-x | 幻灯片中心距离浏览器中心的x方向的像素值 |
| data-y | 幻灯片中心距离浏览器中心的y方向的像素值 |
| data-z | 幻灯片的深度,距离你的距离 |
| data-scale | 通过指定一个值来进行缩放,data-scale为5则将会在你幻灯片原始尺寸基础放大5倍 |
| data-rotate | 通过一个数字度数来确定旋转你的幻灯片 |
| data-rotate-x | 为3D用,这个数字度数是它应该相对x轴旋转多少度。(前倾/后仰) |
| data-rotate-y | 为3D用,这个数字度数是它应该相对y轴旋转多少度。 (左摆/右摆) |
| data-rotate-z | 为3D用,这个数字度数是它应该相对z轴旋转多少度。跟data-rotate相同 |
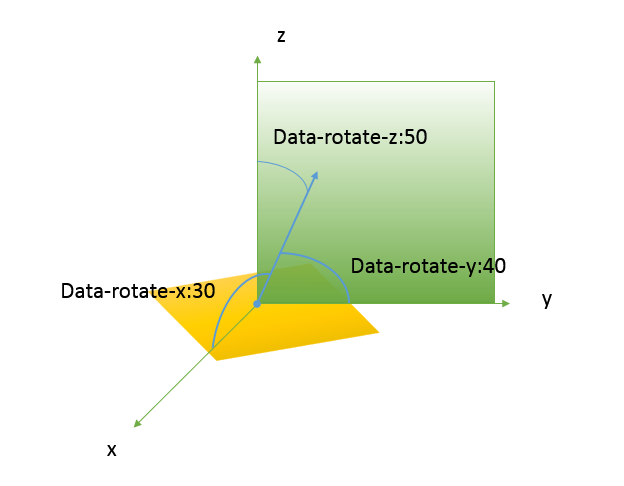
这些属性,前面的都好理解,后面三个我是这么理解的,比如下面代码应该表示如图
<div class="step" data-x="0" data-y="300" data-rotate-x="30" data-rotate-y="40" data-rotate-z="50">
第五页幻灯片
</div>

当然也可以加上当浏览器不支持时的提示信息
<div class="fallback-message">
<p>浏览器太low了,请换个逼格高点的,最次也得欧朋火狐什么的</p>
</div>
再在css定义样式
.fallback-message{
display:none;
}
#impress-not-supported > .fallback-message{
display:block;
}
至此impress就算掌握了,下面就看创造力了,下面是我的实例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/test.css" rel="stylesheet" type="text/css" />
</head>
<body class="impress-not-supported">
<!--浏览器不支持,提示信息-->
<div class="fallback-message">
<p>浏览器太low了,请换个逼格高点的,最次也得欧朋火狐什么的</p>
</div>
<div id="impress">
<div class="step" data-x="-300" data-y="-300">
第八页幻灯片
</div>
<div class="step" data-x="0" data-y="-300" data-scale="0.5" data-rotate="45">
第一页幻灯片
</div>
<div class="step" data-x="300" data-y="-300" data-rotate-x="45">
第二页幻灯片
</div>
<div class="step" data-x="300" data-y="0" data-rotate-y="45">
第三页幻灯片
</div>
<div class="step" data-x="300" data-y="300" data-rotate-z="45">
第四页幻灯片
</div>
<div class="step" data-x="0" data-y="300" data-rotate-x="30" data-rotate-y="40" data-rotate-z="50">
第五页幻灯片
</div>
<div class="step" data-x="-300" data-y="300" data-scale="0.8">
第六页幻灯片
</div>
<div class="step" data-x="-300" data-y="0" data-z="300">
第七页幻灯片
</div>
</div>
<script type="text/javascript" src="js/impress.js"></script>
<script>impress().init();</script>
</body>
</html>



